Button érintkező - Szeretem - a wordpress honlapján, a történet egyik blog
Hogy milyen oldalakat megfelelő gombot VKontakte.
Ami a promóciós egy oldalon érintkező a legnépszerűbb téma a témája a szórakozás, mint például a különböző képregény vagy szép képek, és állapot (zadolbali azok chesnslovo). Ez annak köszönhető, hogy sok egyszerűen - szórakoztató érdeklő témákra minden! De másfelől a témát, és írj egy csomó versenytársak általában közel azonos. Ezért nagyon nehéz lesz, hogy biztosítsa az állandó közönség ebben a fülkében.
De ha a téma messze van a szórakozás, akkor kap ez a gomb, így nem szükséges. Természetesen nem lesz kisebb a forgalom, de eljön az emberek sokkal inkább érdekel a téma.
- Generálni a kulcsot erre az oldalra.
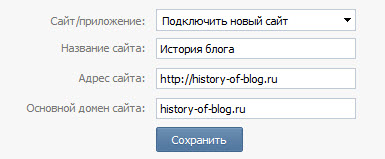
- A legördülő listában a webhely / alkalmazás, jelölje be „Az új site”, és töltse ki a többi oszlop, és mentse:

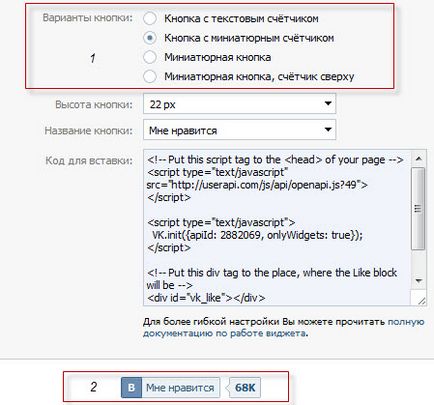
- Testre mi gombra:

1 - én válasszam „gombot egy miniatűr számláló” - ezt a lehetőséget jól fog menni a többi gomb.
Add gombbal a kapcsolattartó a helyszínen.
Ha már létrehozott kulcs vehet a kész kódot, és illessze be az oldalon. Hogyan valósítható meg:
A kódot kell illeszteni a két fájl header.php közvetlenül single.php (kivéve egy másolatot a biztonság kedvéért).
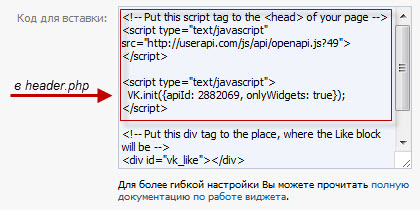
- 1. a kódot. Másolja a következő:

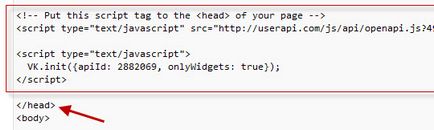
- Nyissa meg a header.php fájlt, és illessze be egy láthatatlan terület nagysága a zárás előtt :

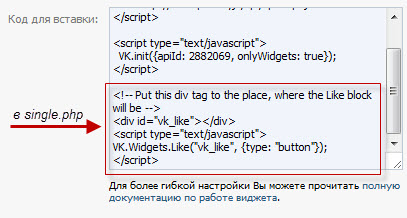
- Most meg kell másolni a második rész a kód:

- Ezt a kódot kell beilleszteni, ahol megjelenítése közvetlenül gomb „Like” - azaz cikke mellett más gombok: gomb Tweet gomb és a Facebook. Nyissa meg a single.php fájlt, és illessze be a kódot, miután a két gombot (és csatolja a gomb kódját érintkezésbe a div blokk - Már tudom, hogy ha nem, olvassa el a cikket a tweet gombot, és a Facebook.).
- Szóval, megy előre, most kell igazítani minden. A gomb az érintkezési szélessége 160px fog tenni. Már van néhány kódot regisztrált a style.css fájlt - meg kell változtatni, és ki kell egészíteni. Régi kódot a két gomb található:
Változás, hogy a következő - a három gomb:
Mint látható, már csak megváltozott a teljes szélessége gomb egység (nőtt 160px), és az előírt osztályban a div gomb VKontakte (.vk) igazítva balra (a többiek álltak gomb), szélessége 160px.
Ne tegye ki a nagy távolságot a gombok facebook és VKontakte - ez történik a célra, mert ha valaki rákattint a gombra a Facebook, akkor ez jelenik meg a jogot a számláló, ami elviszi egy üres helyet.
By the way, kellett használni egy kép helyett a gombok érintkezésben az utolsó képernyő, mert mindez megtörtént Denverben.
Nem, ez rendben van (balra igazítás, szélessége 160). Ez egy általános blokk alatt a gombot, az alábbi képen látható, hogy az előírt osztályok más divs (kisebb, úgymond).
Lehetséges ok, hogy a téma (file style.css például) már a nevét a konténerek, hogy használ egy gombot, és már regisztrált a stílus nekik. A másik lehetőség, nem tudom feltételezni, hogy itt van valami mondani, meg kell nézni a helyszínen, és a forráskódot, és ez lesz az az érvelés, hogy rokon: „Mi az élet értelme?”
Akkor írj egy e-mailt keresztül az űrlapot, megpróbálom segíteni.
Olyan jól, látom a forráskód:
1. Ez a két kulcs blokk - egymás után a cikk, és a többi előtt a lábléc (nem kell VKontakte).
2. Az első blokkban nincs gomb található a Diva (konténer), és a második, hogy minden rendben van.
3. Írjuk be a kapcsolati regisztrálva az első blokk és a második - nem kell tennie, hogy válasszon ki egy blokkot.
Általában eltávolítása egy blokk gombok - alsó és tegyen meg mindent szigorúan a pontokat, hogy minden gomb külön Divas
Én teljesen új ez az üzlet, tudna nekem segíteni megérteni mindent. )
Köszönöm szépen) minden tett, ahogy akarta))
Hogyan kap, hogy minden cikkhez egy számláló szereti?
Én ugyanaz minden oldalon.
Vagy ez csak akkor fut WordPress?
Ez attól függ, attól függ, hogy a cím oldalak és linkek - vagyis minden oldalon kell más nevük van. Ellenőrizze elég könnyen - a böngésző megnyitása néhány cikket és nézze meg a lapok - a neve nem lehet azonos. A jelenleg ellenőrzés - ha a minta rosszul megírt, segít dugja mindez egy seo (ez WP)
Úgy tűnik, már szembe hibák
Kérjük, vegye figyelembe a webhelyen ezt a sort:
VK.init ();
Együtt API_ID - legyen egy adott számot az Ön által létrehozott honlapon (erről lásd a cikk, van egy szoba oldalamon 2882069), akkor is kap egy szobát.
Ok glitch - az oldalon generáció gombot, a kód nem keletkezik.
A megoldás -, hogy létrehoz egy oldalt, akkor hozza létre újra a gombot, és győződjön meg arról, hogy nincs API_ID, és néhány számot.
Köszönöm, én iskolába) nem marad meg
Népszerű cikkek:

Készíts egy site logo Photoshop

Hogyan készpénzt Yandex

Hogyan, hogy a horgony helyet

Mind a miniatűrök WordPress

Hogyan készítsünk egy egyedi képet

frissítések:
Tok - I Választottbírósági:
1. eset: Profit 4465 rubel.
A Lip Tint
2. eset: Profit 8935 rubel.
a dzhegginsy
3. eset: profit 78.031 rubelt.
Címet szerzett macbook
4. eset: profit 113 769 rubelt.
Ő szerzett Vietnam