2 kezdeni tanulni api
Ez egy nagy számú sajátosságait a korábbi verziók, azt lehet mondani, hogy szinte a teljes kiadás az új termék.
Néhány megjegyzés a blog, azt akarom mondani, hogy hogyan lehet használni a térképészeti projekt.
- Új design (ellenőrzések, címkék és dugók panel, a képesség, hogy válassza ki a nyelvet);
- Nagy letöltési sebesség (a képesség, hogy letölt egy moduláris API);
- Az új eszközök (vászon, klaszterek, HTML5 és CSS3 elemeket);
- Támogatás a mobil eszközök;
- Nem API-kulcs, hogy kötődnek a domain
Részletes dokumentáció az új változat a Yandex.Maps API 2.0 megtalálható itt.
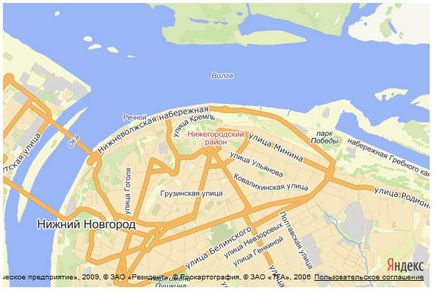
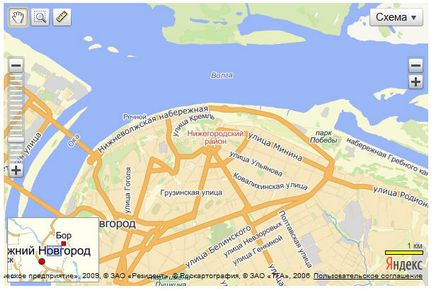
Most itt van egy példa létrehozásának egyszerű térképet használ Yandex.Maps API 2.0.

És továbbítja egy sor szükséges paramétereket a kapcsolat:
- lang - nyelv (kötelező);
- gomb - API-gombot (opcionális);
- terhelés - csomagok letöltését. Az alapértelmezés package.full;
- üzemmód - működés API. Alapértelmezett kiadás (Összezavart kódot API hiba keletkezik);
- coordorder - sorrendben eredetű. Alapértékek LatLong (szélesség, hosszúság);
- ns - névtérben. Alapértelmezett ymaps.
A példában megadjuk csak két paraméter: terhelés = package.full és Lang = RU-RU.
API nem tartalmazza a jQuery könyvtár.
Tekintsük a lehetőségeket részletesebben.
lang paraméter - nyelv kötelező, és veszi az értékeket: ru-RU - Orosz és uk-UA - Ukrajna, en-BR - Angol tr-TR - Törökország (török térkép).
terhelés lehetőség - letölthető csomagok:
A csomag megtalálható a dokumentációban
működés API - üzemmód lehetőséget.
mode = release - Összezavart kódot API hibák nem keletkezik;
mode = debug - hibakövetõ mód
Coordorder paraméter határozza meg a sorrendben a koordinátákat:
coordorder = LatLong - szélesség, hosszúság, az alapértelmezés;
coordorder = longlat - hosszúság, szélesség
ns opció lehetővé teszi, hogy meghatározza a névtér, az alapértelmezett ymaps.
Ezután a fő része a kód így fog kinézni:

Controls dícikiohexii a mező ellenőrzi, utalva a gyűjtemény kezelőszerveket.
Hozzáadása elemet egy gyűjtemény az eljárással előállított add ().
Mi lehet pozícionálni ellenőrzés, a paraméterek beállítása elmozdulni pixel képest a felső (jobbra), az alsó (alul), balra (bal) és a jobb (jobb) oldalon az ablak a térképet.
Ez minden.
Hozzászólás navigáció
Mi a helyzet a tervezés és add hozzá a saját kontroll?
Írok majd később. mintegy esemény kezelése szükséges az elejétől megmondani.
Ellenkező esetben, akkor nem értem.
Ez a probléma a stílusok WordPress sablon. Nem kell használni a globális stílusokat. Példájuk Csináltam egy egyszerű html-oldal beágyazása nélkül egy konkrét CMS
ahelyett, hogy egy link, hogyan kell csinálni a semmiből helyén - nem szó. sajtó. Mivel van egy hagyományos CML
Helló újra!
A probléma megoldása a beiktatásával a tervező. Van egy kissé eltérő kódot, de még mindig sok ATP.