Site Architecture (MVC) (bázisok php - tanulsága természetesen)

Ebben a leírásban, megmondom, mi az építészet, a helyszínen, mi a célja, és mi az.
Építészet - az alapvető szervezet rendszerének megtestesülő annak összetevői, a kapcsolatok egymással és a környezettel, valamint az irányadó elvek a rendszer tervezése és fejlesztése [IEEE 1471].
Architecture program vagy egy számítógépes rendszer - egy szerkezet vagy egy a rendszer szerkezetét, amelyek magukban foglalják a program, a kívülről látható tulajdonságait ezeket a komponenseket és a kapcsolatok között [Bass (Bass)].
Építészet - a szervezet felépítését és a kapcsolódó rendszer viselkedését. Architecture lehet rekurzívan szétszedhető részek kölcsönhatásba keresztül interfészek, kapcsolatok, amelyek csatlakozni részek, és alkatrész összeszerelés feltételei. Alkatrészek, amelyek kölcsönhatásba lépnek a interfészek között osztályok, alkatrészek és alrendszerek [UML 1.5].
Az architektúra egy szoftver rendszer vagy rendszerekből áll minden fontos tervezési döntéseket a program struktúráját, és a kölcsönhatások között struktúrák teszik ki a rendszert. Tervezési megoldásokat nyújt egy kívánt tulajdonságokat támogatnia kell egy olyan rendszer, hogy sikeres legyen. Tervezési megoldások fogalmi alapját rendszer fejlesztése, támogatás és karbantartás [McGovern (McGovern)].
Az előző részben a meghatározás túl száraz való felfogása a felkészületlen olvasó. Megpróbáljuk elmagyarázni a lényegét a lehető legegyszerűbben.
Amikor a program lesz elég nagy, a programozó feldarabolja több fájlt. Ha nem gondol az evolúció egy csoport hasonló funkciók és kivetése az egyes modulok, mint a szétválás nem sok haszna van. A kód nem lehet újra felhasználni, nehéz lesz navigálni. A program lesz nehéz bővíteni és módosítani.
Így az első kérdés a sör: hogyan oszlik a programot fájlokat. Fájl architektúra program - ez az egyik szempont a szerkezetet.
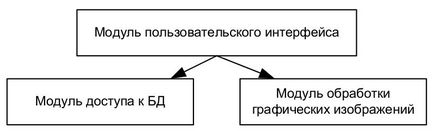
Kiemelve a modulok a rendszer, meg kell értened, hogy milyen tiszteletben egymás lesznek. Például a hozzáférést az adatbázishoz, és a grafikus folyamat nem valószínű, hogy meg kell tudni semmit egymást. De a felhasználói felület modul tudni mindkettőt (és ezek rajta nem fog).

A kapcsolat a rendszer komponensei is meghatározzák az építészet.
Általában az összes fontos döntést a szervezet a program, hanem egy megoldandó probléma annak segítségével, annak tulajdonítható, hogy az architektúra.
A design modulok (válassza ki a funkciót csoportok és azok eloszlása fájl esetén az eljárási megközelítés) kiválasztó fontos absztrakciók, és próbálja őket bomlanak több szinten.
alacsony szintű modulok maximális autonómiáját, nem függ más részein a programot. A jól megtervezett modulok elkülöníteni a „külvilággal” a finomságok megoldani a feladatokat. A hívó csak annyit tud a interfész modul (külső funkciók), a belső rész zárva van neki.
Vegyük példaként a galéria képek. Információ a képeket és a felhasználó az adatbázisban tárolt, a felhasználói felület van osztva az ügyfél része és az admin felületen.
A program felépítése lenne az alábbiak szerint:
Ebben a példában három absztrakciós szintet követi nyomon.
Minden olyan programban, az emberi fogyasztásra szánt, meg tudjuk különböztetni legalább két szintje van: a felhasználói felület és a modell. felhasználói interfész modul bemutatása és az adatok láthatóvá, a feldolgozás a felhasználói válaszokat. A modell tartalmazza a logika a probléma kiküszöbölése, és semmilyen módon nem függ az adatok megjelenítésének folyamatát. A modell legyen könnyen hordozható a különböző típusú felhasználói felület.
Most a népszerű MVC tervezési minta. Ez szolgál a szétválasztása alkalmazás logika a felhasználói felület. De először tisztázni, hogy milyen a mintázata.
Ez egy sor standard tervezési megoldások, építészeti keret vagy fragmense. Ha a könyvtár - egy csomag újrafelhasználható kód, a mintázat - egy csomag újrafelhasználható megoldásokat.
Mit nyújt számunkra az MVC, hogy külön alkalmazás logikát a felhasználói felület?
MVC minta lehetővé teszi az adatok megosztását, bemutatása és feldolgozása felhasználói műveletek három különálló részből áll:
- Modell (Model). A modell az adatokat (általában benyújtás), valamint válaszol a kérésekre (általában a vezérlő) állapotának módosításával;
- Képviselet (View). Felelős az információ megjelenítésére (felhasználói felület);
- Egy vezérlőt (Controller). Értelmezi az adatokat a felhasználó által megadott, és tájékoztatja a modell és a gondolat, hogy szükség van a megfelelő választ.
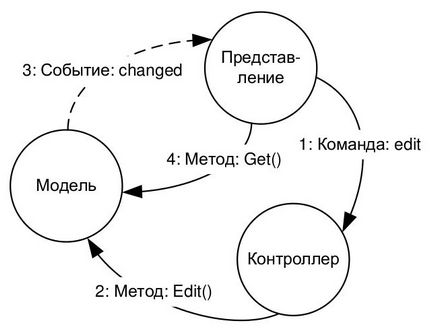
Az alábbi ábrán az összetevői közötti kapcsolat a keret. Rajz szemléltetik egy kis példa.

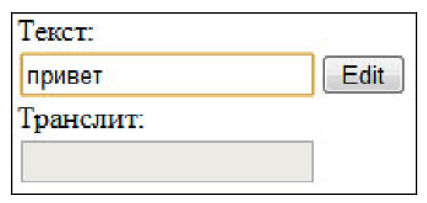
Képzeljünk el egy olyan formája, ahol megadhatja a szöveget, nyomja meg a Szerkesztés gombot, és kap ez átírási:

Ismételjük lépéseket reakciósémán ábrázolt:
- A felhasználó rákattint az Edit gombot, és a képviselet (View) üzenetet küld a vezérlő (Controller): „A csapat: szerkesztés”
- A vezérlő megkapja az üzenetet, és hozzáfér a modell (Model), az eljárás okozó szerkesztése ().
- Ennek eredményeként a modell állapota megváltozik (tárolni a átírt szöveggel), és értesíti ezt a gondolatot: „Esemény: megváltozott”.
- Benyújtása megkapja a jelet, és azokra a modell egy új eredmény érték, ami a módszer Get ().
MVC végrehajtása magában foglalja objektum-orientált (OOP). Azonban a mintázat - ez csak egy sor megoldást. Módosítja azokat PHP használata nélkül OOP. Egyszerűsítés kerül sor annak érdekében, hogy összpontosítani a lényege az elválasztás a logika, valamint annak biztosítása érdekében, hogy az anyagot alkalmazni egy olvasó, aki nem ismeri a PFSZ.
Lehetőség van arra is, hogy képeket feltölteni a szerverre. Továbbá, támogatási vizualizáció típusok értékelni hasított rugalmasságot.
Két belépési pontot az oldalon.
Mivel a modell fog végezni modul tervezték, hogy a kép tár. Nevezzük gallery.php, és tegye a modell mappában.
A szerepe a képviseletek elvégzi HTML-sablonok, ezek lesznek a sablonok mappát. Mik a sablonok, és hogyan működnek - ez később látni fogjuk.
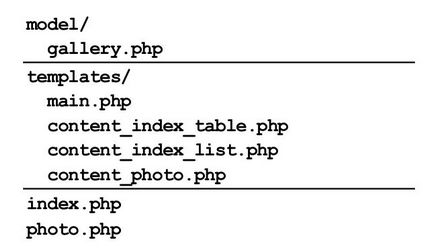
Jelenleg az alábbi szerkezetet a helyszínen:

A fájl szerkezete van osztva két vízszintes stroke alkotó három részből áll. A felső részén a fájlokat kapcsolatos modellek, a fájlokat a középső rész - a nézet, az alsó rész a fájlok -, hogy a vezérlő.
Kezdjük a végrehajtása a modell. Az alábbi kód nem teljesen minimálisra csökkentése érdekében, és jobb vizuális példát.
Van azonosított only interface modell, így a végrehajtás a hiányzó. Ugyanakkor például, a végrehajtás MVC keretrendszer nem kell.
Most tekintsük a sablonokat. Kezdjük az általános keret az oldalon:
Ne legyen zavaros, hogy a használt sablon néhány új változót $ title és $ content. Helyetteseikkel vezérlő. De erről bővebben később.
- egy rövidített változata a felvétel .
Ez kényelmes használni a sablonokat. Szintén a sablonok könnyebben használható alternatív rögzítési konstrukciók if-else. foreach. A. darabig. úgy néz ki:
Más sablonok helyettesíti a main.php a következő módon:
Az alábbi példákban, mivel azok kód:
Végül rakjuk össze az egészet, leírja a két vezérlőt. Feladatuk, hogy a kérelem teljesítését, válasszon ki egy sablont, és a helyettesítő mintát kívánt adatokat. Az adatokat vettük figyelembe, általában a modell.
galéria vezérlő betölti a képet, amikor a felhasználó küldött fájlt. Ellenkező esetben, beolvassa a modell fényképek listáját, válassza ki a kívánt sablont (attól függően, hogy a vágy, a felhasználó), és kiadja a sablont, átadva neki a fényképek listáját:
Próbáld fordítson kellő figyelmet architektúrájának kialakítása az alkalmazás. Ha eredetileg egy erős és bővíthető keretrendszer, erőfeszítéseit fizeti ki szépen.
Megvalósítása az MVC modell jobb választani egy objektum-orientált megközelítés.
Sok kész kerethatározatokra, mint például a Zend Framework. Ugyanakkor a bemutatott információk ezt a leckét, elegendő, hogy megértsék az MVC építészeti döntések és kezdi el használni őket.