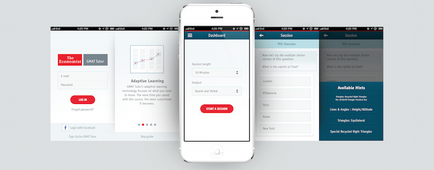
Két alapvető fontosságú elemeinek jó alkalmazkodó mobil kialakítás

Az adaptív tervezés csúcsán népszerűsége. Mindenhol - beleértve StudioPress. com - a tervezők és fejlesztők tartják számon adaptív weboldalak vagy natív. Divat ez sem kíméli, mint a jól ismert cégek, mint a Sony. Sem top internetes trendek teljes anélkül, hogy adaptív kialakítású. De mi is az a jó reagáló design?
Véleményem, hogy minden jön le a két dolgot:
1. Változás gondolkodásmód
2. Értse, hogyan kell megszervezni a tartalmat
Hadd magyarázzuk ...
VÁLTOZÓ gondolkodásmódját
Az első lépés, hogy egy jó reagáló tervezés - meg kell, hogy teljes mértékben behatolni, és változtatni a gondolkodás. Bár a legtöbb fejlesztő szerint milyen érzékeny design nem egy csodafegyver, amely képes egy csapásra megoldja a sok probléma a mobil eszközök, ez a legjobb, amit abban a pillanatban. És minél több, annál jobb lesz.
Ahhoz, hogy a tervezés teljes feltárta a potenciális, szükség van az elején gondolni adaptív. Ehhez, azt hiszem, meg kell változtatni, hogy a munkafolyamatot, és a filozófia fejlődése, elsősorban a mobil eszközök.
Pre-projekt létrehozásához helyszínen Photoshop teherré válik, hanem a haszon. Korábban, HTML és CSS végrehajtásához alkalmazott koncepció, amelynek célja a Photoshop. A probléma az, hogy ez csak akkor működik, egyetlen szempontból - szempontjából az asztali eszközök.
Sőt, van egy választás: vagy fejleszteni a tökéletes grafikai elrendezés a Photoshop vagy egy nagy része a tervezés / elrendezés a böngésző. és a Photoshop létrehozásához használt grafikus elemeket. Az ötlet az, hogy már nem tervezésekor „oldal”, hanem az, hogy hozzon létre egy „tartalomkombináció”, amely lehet válogatni, és megjelenik a lehető legjobb módon, nem számít, hol böngészve.
Hisszük, hogy a folyamatos fejlesztés kulcsfontosságú tényező a fejlesztés a weboldalak ma. Ez nem csak a CSS. hanem a tervezés és az elrendezés a tartalom. El kell kezdeni fejleszteni, különös tekintettel a mobil eszköz, mert a korlátozások, majd hagyja, hogy a webhely növekszik.
Luke Wroblewski. az egyik legjelentősebb szakértők mobil tervezés ma könyvében «Mobile First» befolyásolja az előnyeit fejlesztési filozófia, amelynek középpontjában a mobil eszközök, és azt írta: „Nem csak felkészülni a meredek emelkedése és az új lehetőségeket a mobil internet. Ez arra kényszeríti, hogy összpontosítson, és adjon lehetőséget, hogy dolgozzon ki azokon a területeken, ahol korábban nem tudott csinálni. "
A mobil forradalom már megtörtént, és mi ebből nem tud menekülni. Ha mi, a tervezők, nem tudjuk igazítani, és változtatni a gondolkodás, mi könnyen cserélhetők, akik igen.
Tartalom rendezése
A legnagyobb előnye a rugalmas kialakítás - a lehetőséget, hogy finomhangolását elrendezését a tartalmat, és egyes esetekben maga a tartalom mellett olyan környezetben, ahol a felhasználó dolgozik.
Az adaptív tervezés lesz a felhasználók egy rossz, ha minden az alkalmazkodóképesség lesz az átadása az oldallapok alatt többi tartalom. Készítsen nagy adaptív kialakítású, hogy fontolja meg a környezetet, amelyben a felhasználó kölcsönhatásba léphet a tartalom, és állítsa be a felhasználói igényeket.
Ezután nézzük meg néhány példát a helyszínek, hogy adaptív korszerűsítsék tartalmat, de a hangsúly a kölcsönhatás a felhasználó.
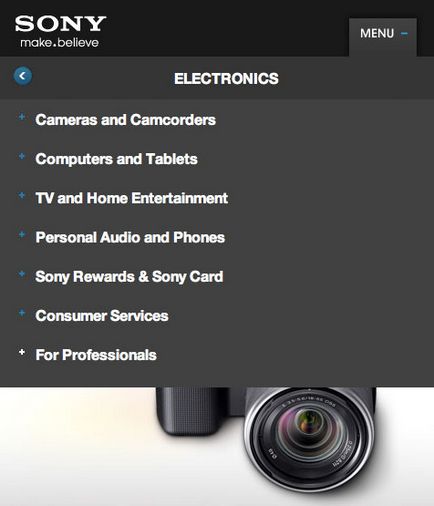
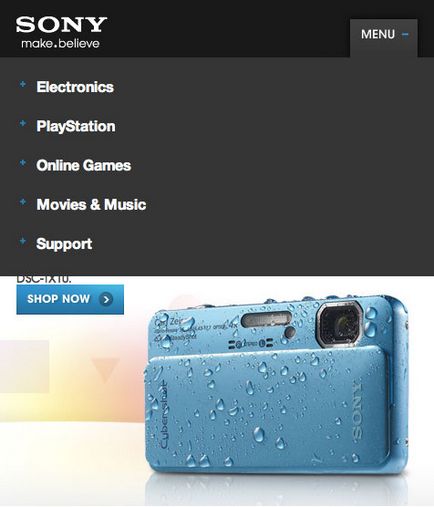
Gyakorlati példa - SONY. Egyesült Államok
Weboldal több navigációs elemek nem tapasztalnak ilyen problémákat, mivel lehet elhelyezni egy sorban, így nem foglal sok helyet a képernyőn. De mi van, ha van egy nagy telek, sok al-menüt?
Az első lehetőség egyértelműen jobb. Nem is emlékszem, hogy hányszor megnyomta a gombot „menü”, hogy amit én ajánlok, és azonnal találta magát az oldal alján. És akkor kellett görgetni az egész oldalt, hogy menjen vissza az emeletre. Ez egy példa a rossz felhasználói élményt.
Sony weboldalán. véleményem a legjobb adaptív menük mobil eszközök. Raktak a menü egy gombnyomással, közvetlenül a logó, ami kibontakozik, ha megnyomják. És a legjobb dolog az, hogy utánozza a „natív” alkalmazások és a választott felső szintű menü, amely magában foglalja egy almenüt, azonnal viszi ezt az almenüt, amely szintén egy reset gomb vissza.
A végrehajtás a menü ilyen módon számos előnye van:
- Tartalmi átlapolt menü marad, még akkor is, ha a felhasználó úgy dönt, hogy a menü bezárásához
- Nincs szükség képernyőn görgetés megtekintéséhez menüpontok
- Az interakció folyamatának ismerős „natív” alkalmazások


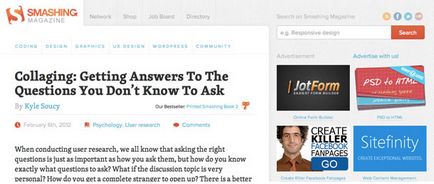
Egy másik gyakorlati példa - Smashing Magazine
Azt már a rossz példa adaptív tervezése - ha a fejlesztők, hogy az adaptív helyén, egyszerűen azáltal, hogy az oldallapok alatt többi tartalom. Smashing Magazine megbirkózott a feladattal, adaptív szabályozás oldalsáv tartalmat.
Nagy formátumú elrendezés lehetővé teszi, hogy kihasználják a modern böngészők. és nyújtás a szélessége a helyszínen maximum 1800 pixel. Minél szélesebb a képernyő jobb kihasználását, a tér, mint a fő tartalma - cikkek - minél több szabad hely.



Felbontás pixel 610 feltételezi, hogy minden felhasználó be van jelentkezve egy kis készülékek és olvasni valami különleges. Eltávolították a felső navigációs sáv, valamint az ikonok a társadalmi hálózatok, és hogy a fő navigációs legördülő menüből.
4 döntő kérdés, hogy érdemes töprengett
Azt javaslom, hogy annyi időt töltenek gondolkodtam alkalmazkodóképesség, hogy mennyit költ arra gondolni, minden más vonatkozó döntés az elrendezés a tartalom. Ahhoz, hogy teljes mértékben kihasználják a reagáló design, meg kell változtatni a gondolkodásmódot, és ahogy rendezni a tartalmat.
A végén minden jön le, hogy milyen tartalmat kíván mutatni a felhasználóknak, és a környezetet, amelyben a felhasználó kölcsönhatásba vele. A fejezet a rendelés. Luke Wroblewski kínál 4 elveket, amelyeket figyelembe kell venni az egyes tervező és fejlesztő dolgozik reagáló design: