Karakter animáció flash játékok

Folytatva a témát a korábbi téma részletesebben és leírják elveinek karakter animáció flash játékok. Csakúgy, mint inkább a Speciális fényhatások játékok - robbanás és csillogó kanócot.
Néhány elmélet: a következő klasszikus animációs elveket. animált karakter tulajdonságait egy gumilabda. Teste a tömörített mozgás, majd nyújtva. Nem szabad elfelejteni, hogy a teljes mennyiség a karakter nem változik - a függőleges szakaszon kompenzálja vízszintes ellaposodik, és fordítva. Ha követed ezt az egyszerű szabályt, hogy az animált karaktereket vaku akkor meg nagyon élénk és mozgékony, nem robotok.
Amikor én voltam a középiskolában, volt a gumilabda, amelyek dobott a falnak, és bekente a falon, majd visszatért korábbi lekerekített forma. Ők voltak fényes, ragadós, szaga kémiát, és a bal falán zsíros nyomot a tanárok rosszul visszaélni. Tehát, animált karakter csak kibír a felszínre. Nem számít, ők gumiból, a csontok és a bőr vagy a vas. Az animáció burgonya táska hasonlóan deformálja ellen a felület, valamint a lágy zheleyka.
Most a szörnyek. Nagyjából, a megújulás a karakter csak köszönhető, hogy az animáció a szemek, a test statikus maradt. Szóval, hogyan lehet egy élő pislogás. Ami a jövőt illeti, egy kicsit, azt mondanám, hogy minden lövés tudom beállítani kézzel, de elvileg meg lehet csinálni egy Motion Tween, a hatás ugyanaz lesz, mint valaki, mint kényelmes.

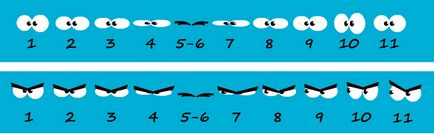
1.szhimaem és ezzel egyidejűleg nyúlik a szemgolyót keretek 1-4. A pupilla is alkalmasak a transzformációra.
2.otkryvaem szemét. Keretek 2-3-4 = 7-8-9. Ez az ismétlés a kereteket, de ők játszottak fordított. Hogyan készítsünk egy fordított lejátszás keret vaku:
- válassza ki a kereteket az idővonalon, tartsa lenyomva a Shift
- még ki, kattintson a jobb és válassza a Fordított keretek (frame visszatérés)
4. 10-edik keret szemgolyó szakaszon felfelé.
5.11 = 1 animáció fixated.
Adott esetben teszi az azonos számú közbenső képkockák, mint a példában leírt. Ha tehetik, - gyorsan villog, és széles körben, kapsz egyfajta Zinger. Ha további - a karakter lassan villog, és bágyadtan, mint a hős szerelmes :)
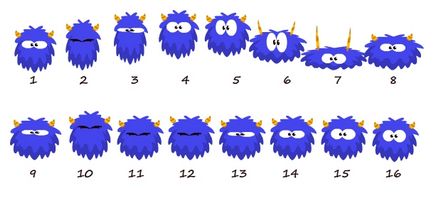
Animáció a karakterünk testét úgy néz ki, nagyon hasonlít a szem animáció - összenyomódik, kitágul helyzetétől függően.

Hetedik keret jól illusztrálja az összes, amit korábban írtam - a szám csökkent, amikor üti a földön, és az õ szarva feszített ellenkezőleg, bár szilárd szerkezetükben.
Egy kis trükk: az animáció diákok mehet kissé túl a szemgolyó. Túlzás szemmozgás animáció teszi vonzóbbá és érdekesebbé.

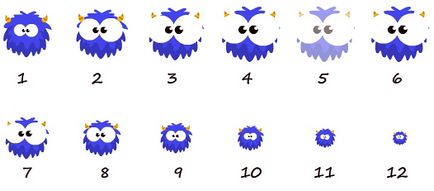
Csak ne felejtsük el a második elv az animáció - készítmény vagy várakozás (előállítás vagy várakozás). Továbbá az úgynevezett elutasítás mozgás: mielőtt csinálni valamit a karakter, mint akkor felhagy a cselekvés, az ellenkezőjét teszi. Például, mielőtt eltűnt a mélységben a képernyőn, a karakter első nő, közeledik hozzánk (6 keret, miközben a szeme kétszeresére), majd a 7. végez fogant - eltűnnek, csökken. Azokat az intézkedéseket, felkészíti a nézőt, hogy a fő mozgás.

Ha a karakter repült hozzánk, eleinte ellentétes lenne csökkent, majd közel.
Hogyan kell felhívni a szép színes robbanás vaku látható itt. Csak tanácsot kiváló útmutatók létrehozására különleges hatások. Mit tettem elképzelni egy ilyen könnyű változata a robbanás: több, mint valaki tüsszentett egy bankot hamu :) összetettsége létre ezeket a különleges hatások - a keret rendering (igen, nem ikrek, mind fogantyú). A flip-animáció - lecke unalmas, időt vesz igénybe, és a kitartás.
A természet a robbanás - egy fényes villanás, majd lassú, disszipáció a füst.

3) alakul füstfelhőt gyűrű, ehhez a művelethez veszem a 2 képkocka
4) A gyűrű van osztva 4 tömegrész
5) lassú „oldódási” az egyes 4 rész füstgáz gyűrűt
Az idővonal animáció robbanás néz ki. Animáció frame rate 25 fps, ami azt jelenti, hogy az időtartam a animációk kevesebb, mint egy második.
Mint látható a képen, hogy lelassul az animáció a végén, I. azonosított 2 képkocka állapotban. Ez a trükk felgyorsítja rendering, mert akkor meg kell csinálni 2-szer több köztes képkockák.
1. Rajzolj egy szikra - kibír egy gradiens kitöltés :)
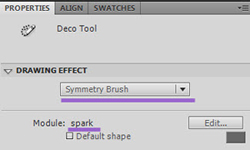
2. Helyezze a szikra egy kör szimmetrikus. Legyen gyors segítséget Deco szerszám. Válasszon az opciók Symmetry ecsettel. jelképe a könyvtárból szikra - szikra.

3. A Symmetry ecsettel. egy időben tudtam, hogy tegyen egy kört, legfeljebb 8 tárgyakat, de ez nem elég ahhoz, hogy töltse ki az animációt. Fontos: győződjön meg arról, hogy ne keverjük össze a kezdet és a vég, és a szikrák, a hangsúly a színátmenet - sötétebb a tövénél a szikra.

4. számának növelése a szikra, csak másolja a kész készítmény, enyhén csökkenni mérete és tetejére helyezett, kissé elfordítva azt használó intstrumenta forgatni.

5.animiruem szikrahullás. Test és lásd, hogy a szikrák ugyanabban az időben, és ez nem az, amire szüksége van.
6. kényszerítse a Sparks játszott különböző időpontokban. Ezt meg lehet tenni két módja van:
válassza ki a szimbólumot és szikra Mivel a panel írni a kódot:
Minden hozzá a videóklipet a lejátszást egy adott keret (azaz 1 helyett - írja keretszám).
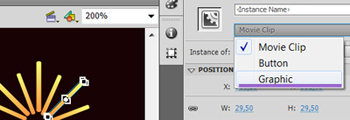
1. megtérít minden filmeket a menetrend a Tulajdonságok panel:

2. a Hurok részben a Properties panel vibiraem Playonce (játszani egyszer), First - keretszám, amelyet játszott először. Például, hogy a 4 - és az animáció indul a lejátszás a közepén.
3. A kényelem a klip is bontani külön rétegből áll:
Ennyi történt.