html tutorials, hogyan kell létrehozni html oldalt a notebook változat (XHTML), a dokumentum szerkezetét és szabályait
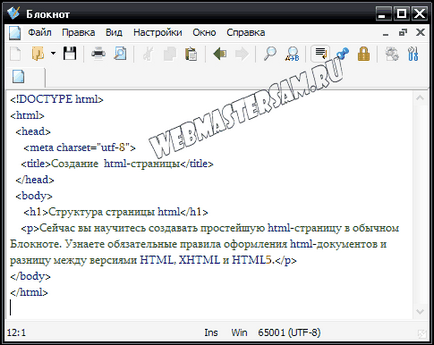
Ahhoz, hogy hozzon létre egy html oldal, írja be a Jegyzettömb a következő néhány sort:

A truktura dokumentum HTML, XHTML
Screenshot mutatja html dokumentum szerkezetét, amelynek meg kell felelnie az alábbi követelményeknek: az első sorban - jelzi a dokumentum típusát. Követi a HTML-címke, amely beépül a fej és a test címkéket. A címke Székhely található címkék: link, meta, bázis, script - ezek nem jelennek meg az oldalon és a tag neve - a név a weblapon, ami látható a fejlécben a böngésző fülön. A Body tag feltöltött látható jelölő elem (számunkra - címsor és a bekezdés).
Minden al-elemeket kell zárni a fordított sorrendjében felfedezés. Egyes címkék nincs záró tag, néhány tartalmazhatnak attribútumokat konkrét értékeket. Példaként mindkét esetben: Meta tag a 4. sorban, ő charset attribútumot, és az értéke utf-8, és nincs záró tag.
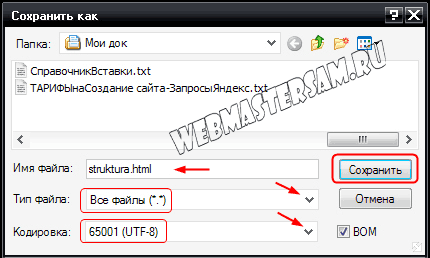
Annak érdekében, hogy html-oldalt, mentse el a dokumentumot .html formátumú, kérve a nevét, I - struktura. Felhívjuk figyelmét, hogy meg kell változtatni a „File Type” és válassza ki a kódolás, én választottam - az univerzális UTF-8:



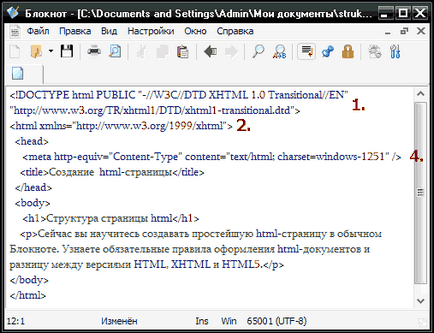
Vegye figyelembe, hogy az első sorban megváltozott az oldal kódja, amely tartalmazza a DOCTYPE tag, hogy kijelenti, a dokumentum típusát. Lásd a helyes írásmódját a címke! DOCTYPE az összes változatban a kézikönyv. HTML tag line 2-t adunk az XHTML-kötő dokumentumok xmlns attribútum. Változás a 4. sorban: ez a Meta tag. meghatározza a kódolás a dokumentumot.
P különbség változatai HTML, XHTML és HTML5
Először :! DOCTYPE tag segíti a böngésző felismerni és értelmezni weboldalak helyesen. XHTML - egy fejlett HTML és szigorúbb követelményeket a szintaxis. A leggyakoribb változat HTML 4.01 és XHTML 1.0, és azok fajták átmeneti, Frameset és szigorú.
Szigorú - szigorú jelölési szintaxis, megtiltja az elemek állapotát „nem kívánatos”. Dokumentumok az ilyen típusú legjobban együttműködni a konverziós algoritmus, mint például a keresési funkció az oldalon. Frameset - használt tartalmazó oldalakat kereteket. Átmeneti egy átmeneti szintaxis, a legtöbb esetben azt használják. Változata XHTML 1.1 nem fajta, akkor szigorú szabályok, mint a szigorú.
Szabályzat hogy a dokumentumokhoz
Üres elemek, a hiányosságok nem befolyásolják a kijelző html-dokumentum a böngésző és XHTML-jelölő dokumentum kívánt pontossággal. Egy html-dokumentumokat elemek opcionális záró címke. Például egy bekezdéssel létrehozásához használt címke P, és a végén a bekezdés adott fel
. Az XHTML-ben nem kötelező záró tagek vannak, azok kötelező. A elemekkel, melyek tiltott záró tag van írva a kötelező hozzáadásával tér és a perjel előtt végzárójel:- egy sortörés, szemben a HTML:
. Vessen egy pillantást a meta tag az utolsó képet.
A HTML-ben, kivéve az attribútumokat id és az osztály, nem fontos használati eset érzékeny XHTML - kisbetűvel és az összes érték az attribútumok szükséges meghatározni. A következő lecke tartjuk elemeit Body tag, strukturálása szöveg: fejezetek, bekezdések, listák. És akkor, a terv szerint: beszúrni egy képet az oldalon, társult html-oldalt egyetlen hely linkeken keresztül.
