Hogyan spórol a css
probléma
Forgácsolósarkai - ez nem csak egy gyors módja annak, hogy elérjük a célt, hanem egy népszerű lehetőség hajformázó egyaránt print design és web design. Leggyakrabban ez magában foglalja nyírás egy vagy több sarok a tartály szögben 45 °. Az elmúlt években, annak a ténynek köszönhető, hogy kezdődött állást skeuomorph lapos design, ez a hatás különösen népszerű. Ha a sarkok vágják csak az egyik oldalon, és mindegyikük rendelkezik 50% -a magassága az elem, létrehoz egy szám az alakja egy nyíl, amely szintén gyakran használják például a navigációs gombok és a design elemek, mint például a „zsemlemorzsa”.

Azonban CSS még mindig nem elég eszközöket létrehozni ezt a hatást segítségével egyszerű és világos egysoros döntéseket. Emiatt sok fejlesztő hajlanak arra, hogy a háttérképeket: vagy zárja be a vágott háromszög szögei (egy egyszínű háttér), vagy hozzon létre a teljes háttér egy egy vagy több képet, ahol a szögek már vágni. Nyilvánvaló, hogy ezek az eljárások rendkívül rugalmatlan, akkor nehéz fenntartani, és növeli a várakozási időt, ami a további, a HTTP kérések és a teljes méretű webhely fájlokat.

Példa weboldal, ahol a levágott sarok (bal alsó áttetsző Keresés mezőbe Book) tökéletesen illeszkedik a tervezési
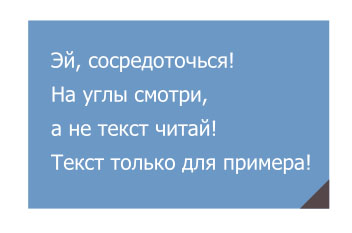
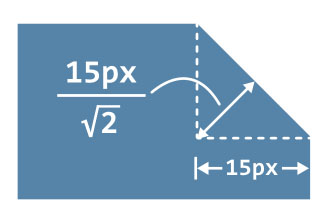
Az egyik lehetséges megoldás, hogy kínálnak nekünk a mindenható CSS színátmenetek. Tegyük fel, hogy elegendő egyetlen szögletes sarok, például a jobb alsó sarokban. A trükk az, hogy kihasználják a képességét, hogy a szögeket a irányszögének (például 45 °), és a helyzet a színátmenet határait az abszolút értékek, amelyek nem változnak, ha az általános cella mérete, minta tartozik. Ebből következik, hogy nem lesz elég egy lineáris gradiens. Mi lesz hozzá az átlátszó szín átmenet határán hogy hozzon létre egy cut-off szög és egy másik szín átmenet határán ugyanabban a helyzetben, de a színe megfelel a háttérben. CSS kód a következő (a méret a szög 15 képpont):
Egyszerű, nem? Az eredmény látható a képen.
háttér: # 58a;
háttér: lineáris-gradiens (-45deg, átlátszó 15 képpont, # 58A 0), a lineáris-gradiens (45 °, átlátszó 15 képpont, # 655 0);
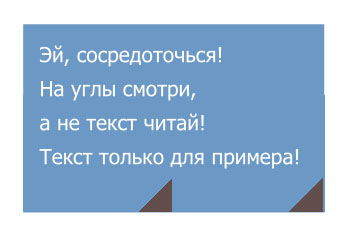
Azonban ez nem működik. Alapállapotban a gradiens elfoglalja a teljes területet az elem, úgy, hogy takarják egymást. Meg kell ezeket csökkenteni azáltal, hogy korlátozza minden fele elemet a háttér-size:
háttér: # 58a;
háttér: lineáris-gradiens (-45deg, átlátszó 15 képpont, # 58A 0) jobbra, a lineáris-gradiens (45 °, átlátszó 15 képpont, # 655 0) maradt;
háttér-méret: 50% és 100%;
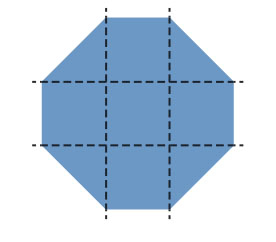
Az eredmény látható az ábrán.


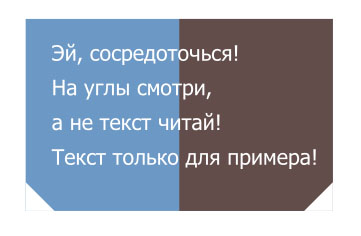
Annak ellenére, hogy mi használt a háttérben méretű. színátmenetek is fedik egymást. Ennek az az oka, hogy már elfelejtette kikapcsolni a background-repeat, így minden a háttérrel kétszer megismételjük. Következésképpen, az egyik a háttérrel is beárnyékolja a többi, de ez idő miatt az ismétlés. Az új verzió a kód így néz ki:
háttér: # 58a;
háttér: lineáris-gradiens (-45deg, átlátszó 15 képpont, # 58A 0) jobbra, a lineáris-gradiens (45 °, átlátszó 15 képpont, # 655 0) maradt;
háttér-méret: 50% és 100%;
background-repeat: no-repeat;
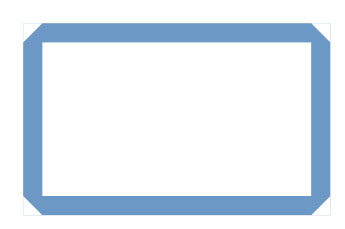
Az eredmény látható a képen, és győződjön meg arról, hogy - végre! - Works! Valószínűleg már kitalálta, hogyan kell alkalmazni ezt a hatást mind a négy sarka. Szükséged lesz négy gradiens és hasonló kód a következő:

háttér: # 58a;
háttér: lineáris-gradiens (135deg, átlátszó 15 képpont, # 58A 0) bal felső,
lineáris-gradiens (-135deg, átlátszó 15 képpont, # 0 655) jobb felső,
lineáris-gradiens (-45deg, átlátszó 15 képpont, # 58A 0) jobb alsó,
TANÁCS
Mi használt különböző színben (# 58a és # 655) egyszerűsítése hibakeresés. A gyakorlatban mindkét gradiensek az azonos színű.
De az előző kódot a probléma, hogy nehéz, hogy támogassa. Azt követeli, hogy öt szerkesztések változtatni a háttér színét, és négy változtatni a szög értékének. Szennyeződés, létre a segítségével az előfeldolgozó csökkentheti az ismétlések számát. Íme a kód nézne ki SCSS:
SCSS
@mixin levágott sarkok ($ bg,
$ Tl: 0, $ tr: $ TL, $ br: $ TL, $ bl: $ tr)
háttér: $ bg;
háttér:
lineáris-gradiens (135deg, átlátszó $ tl, $ bg 0)
A bal felső sarokban
lineáris-gradiens (225deg, átlátszó $ tr, $ bg 0)
jobb felső sarokban,
lineáris-gradiens (-45deg, átlátszó $ br, $ bg 0)
jobb alsó sarokban
lineáris-gradiens (45 °, átlátszó $ bl, $ bg 0)
bal alsó;
háttér-méret: 50% és 50%;
background-repeat: no-repeat;
>
Íves vágás sarkok
radiális-gradiens (kör jobb felső, átlátszó 15 képpont, # 58A 0) jobb felső,
radiális-gradiens (kör jobb alsó, átlátszó 15 képpont, # 58A 0) jobb alsó,
radiális-gradiens (kör bal alsó, átlátszó 15 képpont, # 58A 0) bal alsó;
háttér-méret: 50% és 50%;
background-repeat: no-repeat;

Csakúgy, mint az előző technika, a méret lehet szabályozni a szög pozíció átmenet színhatárait és szennyezettségi és ez a kód képes arra, hogy ez több alkalmas további támogatást.
Megoldás egy húr SVG és a határ-kép

Megjegyezzük, hogy a vágási lépés mérete megegyezik 1. Ez nem azt jelenti, egy pixel; a tényleges mérete határozza meg az SVG-fájl koordinátarendszerben (mert hogy mi van, és nincsenek egység). Ha használt az érdeklődés, akkor mi lenne, hogy közelítse 1/3 frakcionált kép, mint 33.34%. Hogy vegye igénybe egy közelítő értéket mindig kockázatos, mivel a különböző böngészők értékeket lehet kerekíteni, különböző fokú pontosság. És azért, hogy a rendszert megváltoztatni az egységek koordináta SVG-fájl, akkor mentse magát a fejfájás, ami kíséri mindezt kerekítés.



Megoldás vágógörbe
Bár a döntés a border-kép nagyon kompakt és jól elveivel összhangban száraz, mert bizonyos mértékben korlátozza. Például a háttér, még meg kell vagy teljesen, vagy legalább az élek mentén tele van egy egyszínű. Mi van, ha azt akarjuk, hogy más típusú háttérrel, mint a struktúra, motívum, vagy lineáris gradiens? Van egy másik módszer, amely nem rendelkezik ilyen korlátozások, bár természetesen bizonyos korlátozások vannak annak alkalmazását. Ne feledje, a clip-path tulajdonság a titkos „Hogyan gyémánt.” Vágógörbék CSS van vonása: lehetővé teszik, hogy keverje százalékos (ami által határozza meg a méreteket az elem) abszolút, amely hihetetlen rugalmasságot. Például, a levágási útvonal kódot cutoff elem a téglalap alakú lesarkított sarkok mérete 20px (ha vízszintesen mérve), az alábbiak szerint:
háttér: # 58a;
clip-path: poligon (
20px 0, számított (100% - 20 képpont) 0, 100% 20 képpont,
100% számított (100% - 20 képpont), Calc (100% - 20 képpont) 100%
20 képpont 100% 0 Calc (100% - 20 képpont), 0 20 képpont);
Rövidsége ellenére ez a kódrészlet a DRY elvet nem tartják be, és ez lesz az egyik legnagyobb probléma, ha nem használja a előfeldolgozó. Tény, hogy ez a kód - a legjobb illusztrációja WET elvét minden döntést tiszta CSS, ebben a könyvben bemutatott, mert megváltoztatni a szöget méret szükséges a szerkesztéshez több mint nyolc (!). Másrészt, a háttérben meg lehet változtatni az egyetlen öltözködés, ezért van, hogy legalább. Az egyik előnye ennek a megközelítésnek -, hogy tudjuk használni abszolút minden háttérben, vagy akár vágott almenü elemek, például képek. Ábra. 3,38 mutat egy képet használ stilizált vágott sarkok. Egyik korábbi módszerek nem kedvez az ilyen hatása. Ezen túlmenően, clip-path tulajdonság támogatja az animációt, és tudjuk animálni nem csak a változást a szög nagysága, hanem perehodymezhdu különböző számok.

Mindössze annyit kell tennie -, hogy más vágási út. Amellett, hogy a bőbeszédűség és korlátozott böngésző támogatja, a hátránya ennek a megoldásnak, hogy ha nem gondoskodunk kellően széles halom, a szöveg is lesz vágva, mintha vágóegység összetevői nem veszik figyelembe. Ezzel ellentétben, a módszer a gradiens teszi a szöveget, hogy csak menjen túl körülmetélés szögek (mert csak egy része a háttérben), és a módszer a border-image ugyanúgy működik, mint a hagyományos keret - hordozza a szöveg új sorban.