A harmadik fél betűtípusok drupal 7
Hiba Feldolgozási hiba: szintaktikai hiba, váratlan '[' W: \ home \ drupal \ www \ eladóval \ guzzlehttp \ psr7 \ src \ functions.php on line 78
Hmm, még a tartalmát a szöveg mező nem jelenik meg a bemutatót
Transzfer adatok az oldalról formába
Napjainkban, a fejlesztés egy site design - széles körű használata a harmadik fél betűtípusok, azaz kijelző weboldal tartalmát a betűtípusok, amelyek hiányoznak a számítógépen. Csak néhány évvel ezelőtt, az egész internet ipar két alapvető font Arial és a Verdana, most az idő megváltozott, és szeretném megmutatni, hogyan kell használni a betűtípust, hogy tetszik az oldalon, sőt, lehetőségek sok, de én használni egy új funkció a CSS 3 - «@ font-face». Tehát kezdjük, először meg kell magát a betűtípust, hogy tetszik - én választottam CafeParis, akkor töltse le innen. - csak, hogy ez volt az első, hogy megakadt a szemem. A szintaxis az új tulajdonságok a következők:
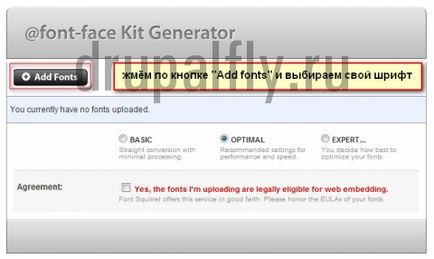
Amennyiben a font tulajdonságok, meg kell adnia a nevét és hogy hová kell tölteni, de van egy nagy „de” nem minden böngésző formázhatja munkájuk „font” font, azaz a font kell fordítani más formátumba, ez egy csodálatos szolgálat - «@ font-face generátor», ahol betölti a szolgáltatást a betűtípust a «font» formátumban, a kimenet nem csak a lefordított szöveget más formátumra, hanem összeállított CSS. Hogyan kell csinálni, én megmutatom, menj az URL és a terhelés a font felett

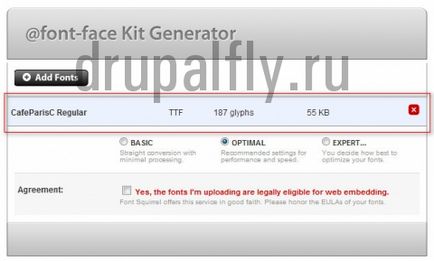
A letöltés után a betűtípus jelenik meg a listában feltöltött


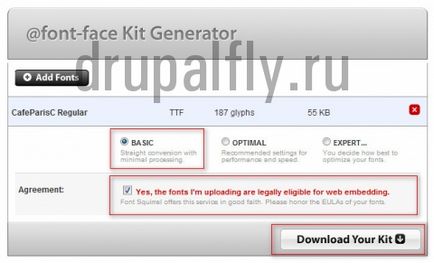
Töltse az archívumban. Ez az archívum egy csomó kép,

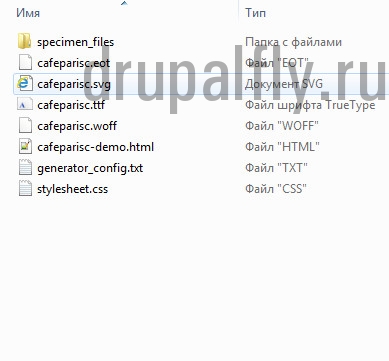
maguk fordította betűtípusok és stílusok, valamint az index demóoldal amely megmutatja, hogy a betűtípus nem jelenik

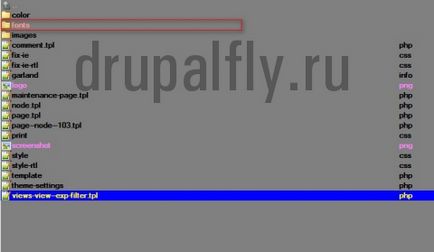
Mint látható, a szöveg fordítása, már sikeresen befejeződött, most nézzük csatlakoztassa ezt a betűtípust a honlapunkon. Ehhez a gyökér sablon azt javasoljuk, hogy hozzon létre egy mappát, nevezzük «betűtípus», ahol az összes a betűtípusok és stílusok (mint mindig sablont használ Garland)

És Ugorjunk 4 fájl lefordított szöveget (mellék: eot, svg, font, WOFF) és stílusok néven
Ennek eredményeként, a tartalom a betűtípusok mappát kell kinéznie

Most már csak a bal csatlakoztatni az új stílusok a sablont, és csinálni a szabályokat, ehhez nyissa meg a fájlt
És írni egy ilyen szerkezet
És tárolja. Most arra van szükség, hogy melyik elemeit az oldal helyre kell ezt a betűtípust, én például azt fogja használni, hogy a teljes oldal, így nyissa meg sablonstílusok, általában egy
És a body tag írunk ide tulajdona
tartalék. Most visszaállítása a sablont, és azt látjuk, itt van egy kép

Site tartalom jelenik meg, hogy a script, akkor például már akkor tudja használni bárhol a projekt. Ez minden.