Hogyan készítsünk egy kacskaringós vonal Illustrator

A legjobb híroldal
Ebben a leckében fogunk beszélni többet a tervezés és a teremtés. Igen, természetesen beszélünk a méret a vágási vonalak, CMYK formátumban. De csak alig. Ha érdekli a több, mint ezeknek a követelményeknek a nyomtatás, részletesebben írtam róluk egy cikksorozatot:

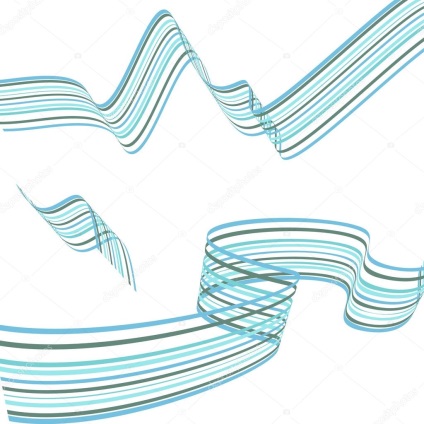
Ebben a bemutató, akkor ismételje meg ezt a különleges design, talán néhány különbség.

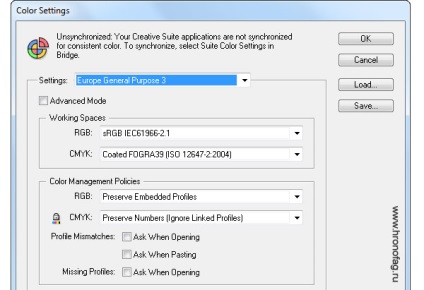
Hozzon létre egy munkaterület jó lenne látni a színprofilt, amelyben működünk. Ezt megteheti az Edit> Color Settings. Az igény, hogy válasszon egy színt profil párbeszédpanel, amely működik a nyomda, ahol kiírja a szórólap. Ellenkező esetben előfordulhat, hogy más árnyalatú. Általában a munka a szín Euroscale bevont v2 profilt. hiszen ott dolgozó nyomdát, amelyben közzéteszi a legtöbb anyag. Ha nem tudja, hol fog nyomtatni design, akkor nem lehet tudni, akkor csak fel a közös európai beállítás Europe General Purpose 3.

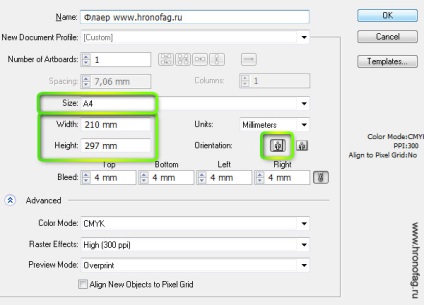
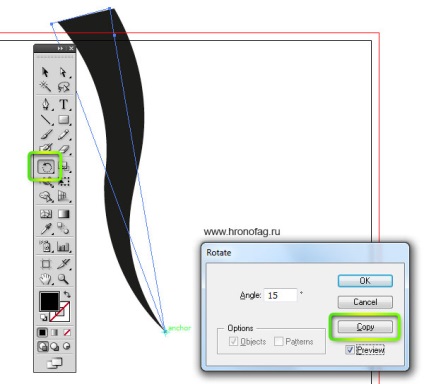
A tervezés szórólapok elsősorban hozzon létre egy játékos háttérben. Válasszuk az Eszközök egyenes szakaszt Szerszám és felhívni egy egyszerű vonal a közepén a lap tetején. Ahhoz, hogy rajzoljon egy vonalat pontosan, nyomja meg a SHIFT, vagy használja a smart útmutatók megtekintése> Intelligens segédvonalak.
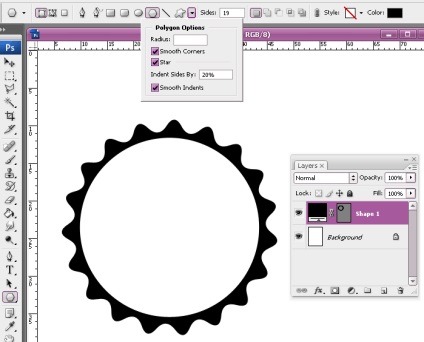
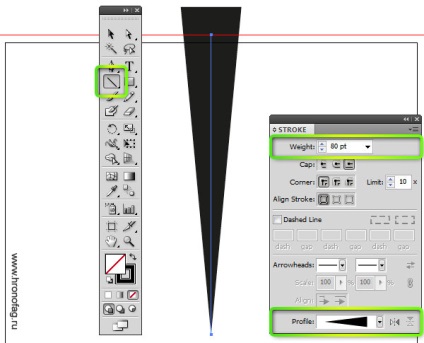
A válogatott fekete szegéllyel, és a szélessége 70-80pt. Vastag vonal. Most az űrlap határon. Válassza csúcsos. Bővíteni, hogy a másik oldalon formájában invert stroke mezőbe.

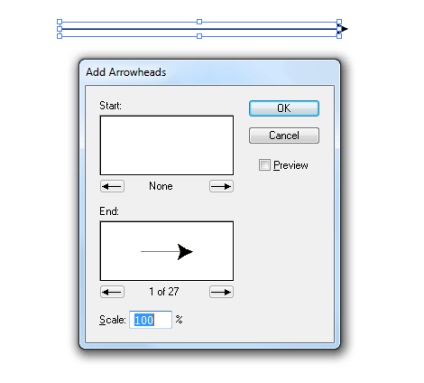
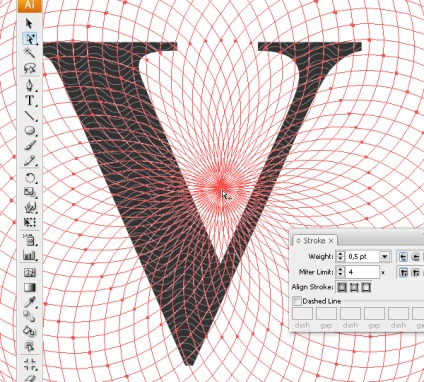
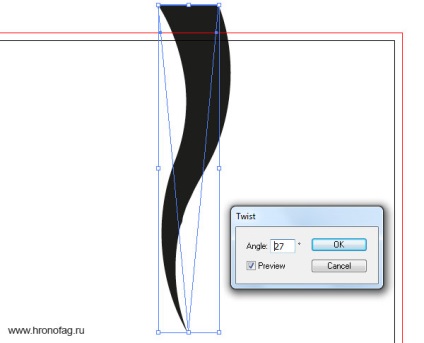
Lay a kapott alakzat görbék Object> kibontása / kibontása Megjelenés. Végül alkalmazni alakja egy élő hatás Effects> Torzítás Transform> Twist

A tervezési szórólap, meg kell, hogy a látszatát sugarak raskhodyaschiyhsya különböző irányokba. Ez egy gyakori hatása elsősorban a vektorgrafikus. Ebben az esetben a fénysugár van hajlítva, amelyhez használjuk a Twist hatást.

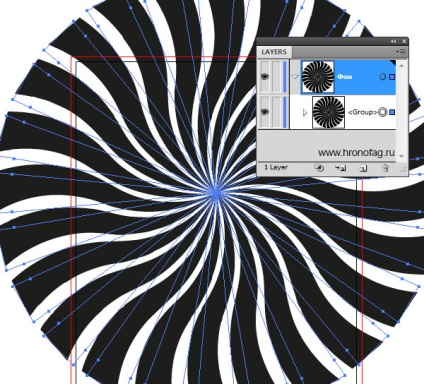
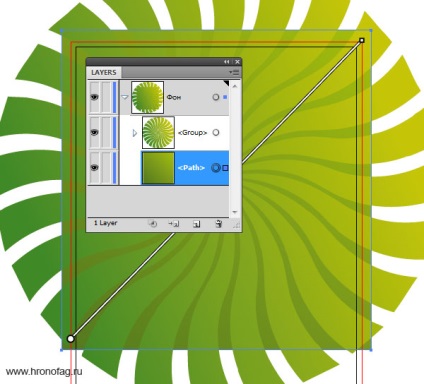
Jelölje ki az összes tárgyat a Selection Tool és nyomjuk meg a Ctrl + G csoport őket egy objektumot. Rajzoljunk egy téglalapot a Téglalap eszköz. Ez a szám lehet helyezni a gerendák alatt, és festett egy másik szín egy időben. A Rétegek palettán, akkor van két tárgy.


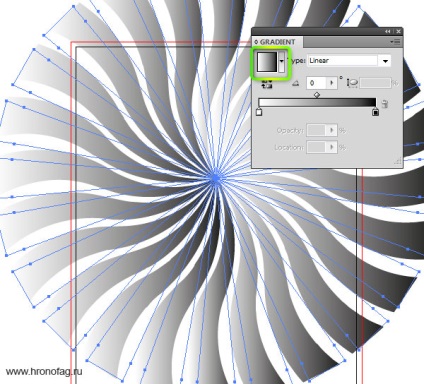
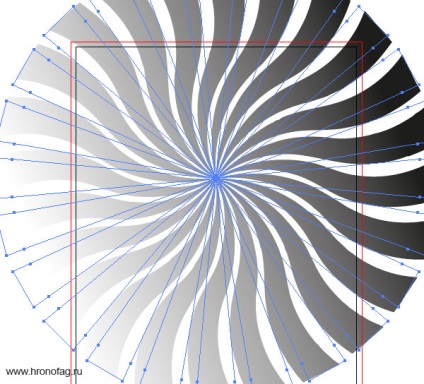
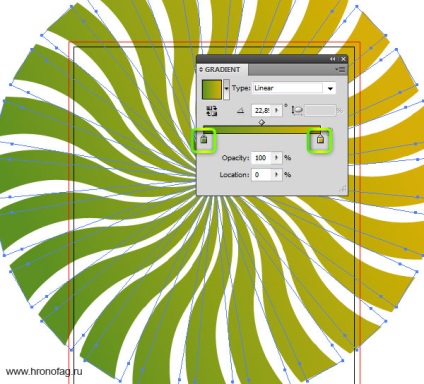
Létrehozásához teljes gradiens, válassza ki a Gradient Tool és húzzuk végig a munkaterület megadott irányban. Tény, hogy minden objektum saját marad egy gradiens, akkor egyenként vándorolnak a másik oldalon. Csak most minden fénysugár a színátmenetek forgatjuk az egyik irányba. Kiderült, a hatás, mintha a gradiens az objektum csak egy közös.

Ezzel, állítsa be a színt a mi gradiens Színátmenet panelen. kattintva a színcsúszkák. Tedd ugyanezt egy téglalap gradiens.


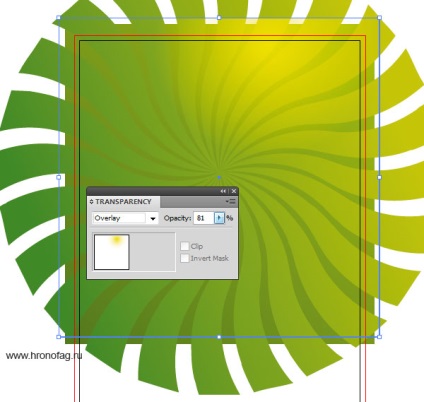
Szeretnék létrehozni egy kiegészítő fényforrás. Rajzolj egy másik téglalap tetején az összes darabot. Feltenni neki félig átlátszó radiális gradienst. Fehér, áttetsző színű, sárga. Az átlátszóság beállításához a szükségét, hogy Opasity 0% -kal alacsonyabb, csúszkák színes.

Most van a keverési mód. A Transparency palettán válasszuk Overlay keverési mód. emellett játszhat az átlátszósággal.

Végül válassza ki mindhárom számokat, és nyomjuk meg a CTRL + G csoportba azokat. Fent felhívni egy új téglalapot. Aztán megint ki a téglalap alakú, és a háttérben. Kattintson a Szerkesztés> Clipping Mask> Make vagy Ctrl + 7

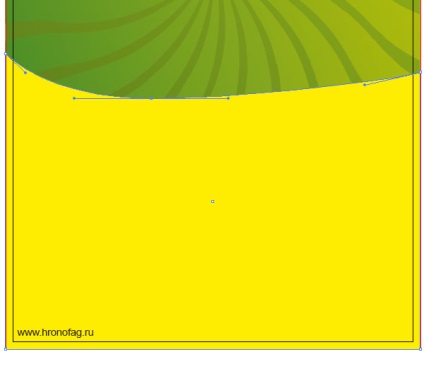
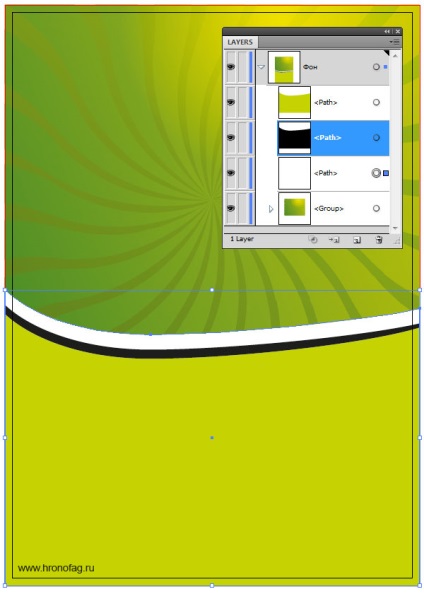
Most jön az alján a háttérben. Rajzolj egy új téglalapot. Legyen ez kissé átfedi a felső részt. Válassza. pont a kontúr a szám, és tegye egy pontot.
Válassza Convent Anchor Point szerszám és reset vektor pontokat. A középpont létrehoz egy széles vektor. Ez biztosítja a sima kanyarban. A sarokpont vektor szögletes útmutatókat. Továbbá, a Direct Selection Tool szüntesse meg a sarokpont felett.

Most két példányban a forma. Válassza ki a Selection Tool. Az ALT. Kattintson egy darabot, és húzza le egy kicsit, miközben az ALT billentyűt. Így kettős alakja. Az ő töltse ki feketével.
Ismét két példányban a forma és húzza le. Vagrants ezúttal zöld. Játssz egy kicsit körül a kanyarban pont a Direct Selection Tool. Beauty alsó pontot is mozgathatja a határ Blida. Tervezés háttérben szórólapok hivatalosan is vége.

Létrehozása szórólap tervezés biztos, hogy követni annak érdekében, hogy tervezzen ki a munkaterületet, és elérte a határait Blida, hogy állítson be, ha létrehoz faila. Ezek az élek szükséges vágás a szórólapok nyomtatása után.

Egyértelmű, hogy az alkotók a szórólapok volt a logó a polcról, véglegesítették. Mi lehetne megtalálni az interneten, de nem fogom tölteni az időt, és csak írni Kinder normál betűtípussal. Válassza Arial vagy hogy tetszik. Írja be a szavakat, azt kiemeli az összes levelet, kivéve a „K” és festette őket narancs C0M70Y100K0. és fekete betűk rendre C0M0Y0K100.

Most viszont, hogy a szegély. Sajnos szegély font számos korlátozást a konfigurációt. Ez annak a ténynek köszönhető, hogy az Illustrator alkalmazza azt a betűt, hogy a tartalom, nem pedig a megosztott objektum. Ez az, és van a Megjelenés panelen. Nyisd ki, és válassza ki a betűtípust. A Megjelenés panelen extra szegély fehér és mozgassa a tartalom alá (Character). Erre azért van szükség annak érdekében, hogy ne legyen átfedés a keret színe a leveleket, amit keverni.
Miután szegély növekedése vastagsága azonos panel, amíg úgy tűnik, az ábrán látható módon.



Végül eljutunk az érdekes rész, rasztergrafikus Illustrator.
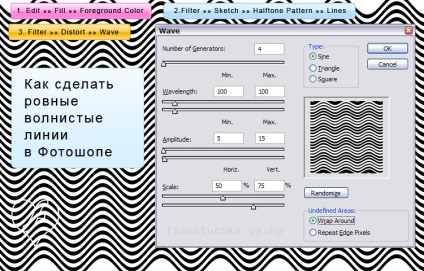
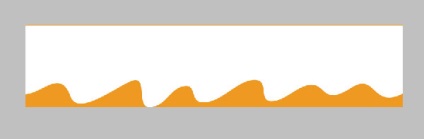
Mint látható, az alábbi grafikon a logó készült rácselemei. A fehér terület leereszti a narancs, mint a tej. Hangsúlyozni hatálya a tervező úgy döntött, egy fény árnyék. Véleményem szerint ez a rész sokkal könnyebb elvégezni a Photoshop. De én felhívni alapján áramló tej nem lehet választani méretet.
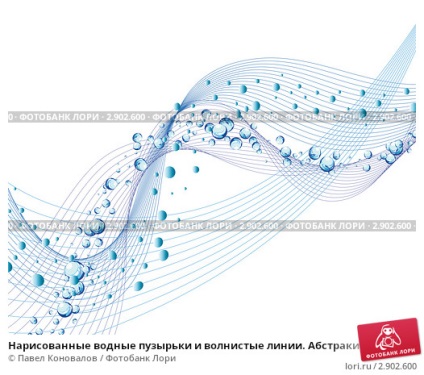
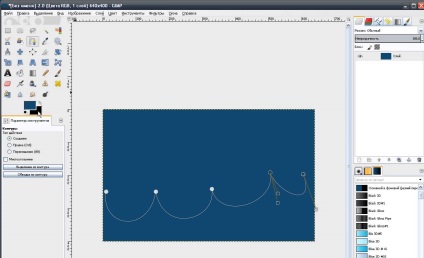
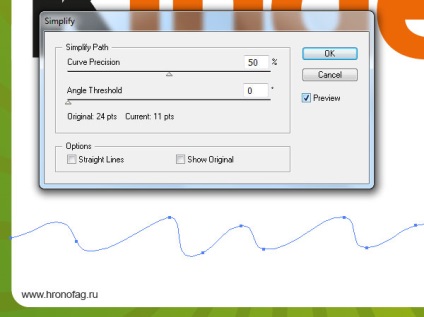
Válassza ki a Ceruza eszköz és rajzoljon egy hullámos vonal. Ha túl durva, csökkenti a pontok száma révén Object> Path 
Másolja a kapott alakzatot. Ide Photoshop. Kattintson a Fájl> Új, és nem CTRL + V az új munkaterület. A megjelenő ablakban válasszuk ki az intelligens réteg. Ha minden rendben van, a munkaterület kéne ugyanolyan méretű, mint egy tárgy, amit másolni, a felbontása 300 dpi. Ha ez nem oldja meg a méreteket magukat 72 300dpi. A szám kell venni 1-1 a munkaterületen. Csak tegye CMYK színes üzemmód.
A jobb láthatóság az objektum az ágy alatt tud némi bányásszák réteg más színű.

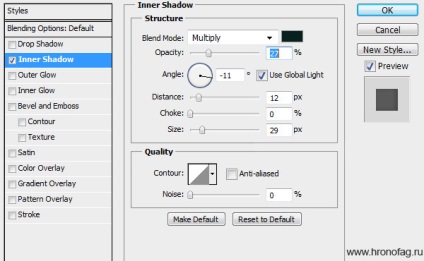
Most akkor kattintson duplán a vektor réteg intelligens és alkalmazott belföldi árnyék Layer Style párbeszédpanelen. Legyen enyhén, pont, nyúljon szegény átláthatóságot.

OK, de most az árnyék jön ki a jobb szélén. Akkor csak elrejteni sima fehér ecsettel. Hogy a kiválasztás alakja, a CTRL billentyűt a réteg miniatűr. választás megjelenik. Most hozzon létre egy normál üres réteget, és Brush Tool fehér ecset csak fesse át a kívánt területeket.

Most tiltsa sötét alsó fázis. Nem kell. Ha még mindig Background réteget. háttér réteget, arra is szükség van, hogy távolítsa el. Ehhez kattintson duplán rá. Ez kapcsolja be a normál réteggé. Most törölheti.
Tartsa egy ütemtervet. Nyílt Illustrator Fájl> Hely és válassza Fail. Sikertelen az szükséges természetesen Photoshop formátumban minden réteg és a PSD beállításokat.

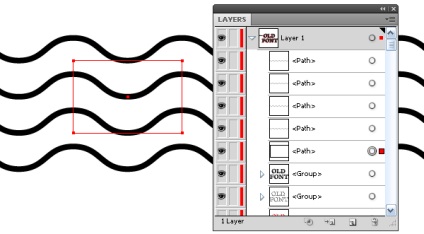
Az eredeti szám, ahonnan tettünk az árnyékban I hagyni. És most már csak azt kell megismételni a legelső ovális téglalap. Ehhez kattintson a Rétegek panelen, és elkezd mozogni. A mozgás, nyomja meg a CTRL. Ez megduplázza az alakzatot. Duplikált alak narancssárga festék, és a Direct Selection Tool, mozgatni a felső pont a görbén az alábbiakban.

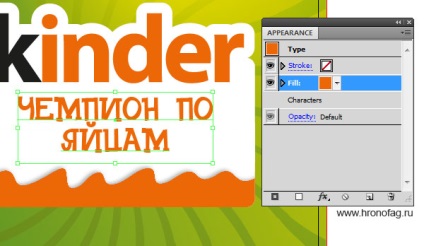
A logó van egy megfelelő szlogen. Kihagyja a design érdemben. Véleményem és a betűtípust, és stílusok megváltoztak. Csak újjá. Ehhez szükségünk van a Megjelenés panelen. Írtam a szövegét ugyanazt a betűtípust. Most válassza ki a szöveget, majd kattintson a Megjelenés panelen. A panelen van egy üres terület és a karakterek fülre.
Most kezdődik, hogy megteremtse a kitöltés. Hozza létre az első narancs.

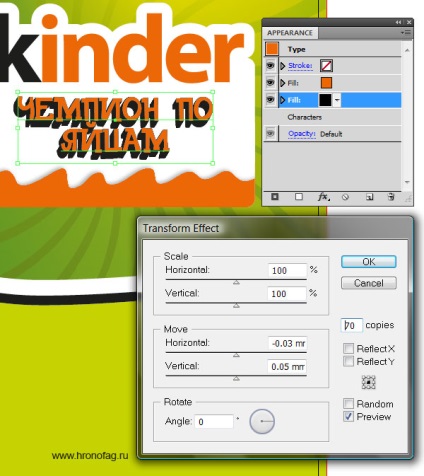
Ezután hozzon létre egy fekete kitöltés és helyezze alá a narancssárga. Nyúljanak mi vonatkozik rá a hatás Hatás> Torzítás Transform> Transform. A párbeszédablakban állítsa be a paramétereket az eltolódás az aljára, és a bal oldali panelen. De ez még nem minden. Ha azt tapasztalja, az árnyékolás nem csak lefelé torzít, hanem kapcsolódik a sarkok sor, úgy tűnik, hogy a három dimenziós. Ahhoz, hogy ugyanazt a hatást, meg a példányszámot, 50 200. A több példányban, minél kisebb az érték közötti távolság másolatokat kell hoznia.

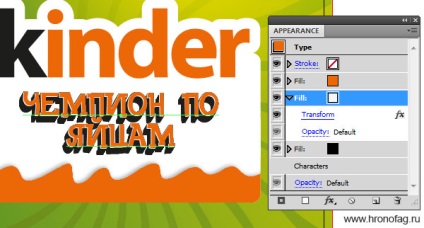
Új kitöltés fehér. A betegtájékoztató vonatkoznak rá ugyanazt a hatást, de anélkül, hogy másolat. Csúsztassa azonos irányban egy rövid távolságra.

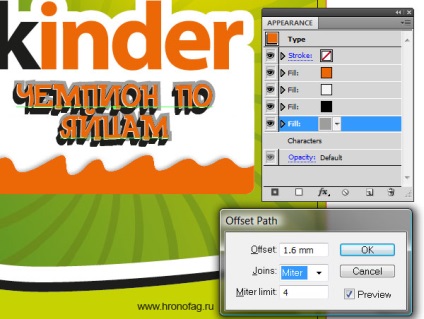
Végül hozzon végleges területkitöltő szürke. Vonatkoznak rá az élő hatás Hatás> Path> Offset Path. Ez a hatás az eltolódások a kontúr alakja típusú szegély befelé vagy kifelé. Növekszik a szám. Ezután alkalmazza Hatás> Torzítás Transform> Transform és egy kis lökést a bal alsó oldalán. Nyilvánvaló, hogy alkalmazza a hatást egy adott casting meg kell határoznia, és a címkét, és a töltet a Megjelenés panelen. Az eredmény egy hasonló szerkezetű a rétegek a Photoshop, ahol minden réteg, és a mi esetünkben, hogy a kitöltés, amelynek hatása van csatlakoztatva.

Továbbra is csak a levelet pár feliratokat. Számukra mi vonatkozik a másik hatás Hatás> Stilizált> Árnyék

Nézzük csak körvonalazzák a hozzávetőleges mérete a képelemek mi elrendezés. Ehhez fogok létrehozni néhány négyzetek Téglalap eszközzel.

Ha ütemezni a több, akkor nem kell aggódnia a megfelelő méretet. Csak megváltoztatni a jogosultsága 300dpi a meglévő hiba, feldolgozni, hogy elrejtse a háttérben, és így tovább. Nem készülnek egy nagyobb méretű nagyon hasznos lehet. Mivel során a modell jóváhagyási akkor lehet kérni, hogy növelje a menetrend, majd meg kell tennie mindent újra. Másrészt a mérete és ne legyen túl nagy. Nem több, mint 100% -a az eredeti méretét. Ha csökkenti a grafikus 2-szer közvetlenül az Illustrator, miközben a mérete, akkor az árvíz Fail.
Mindenesetre, meg lehet kezdeni az eredeti méretét, amelyet az imént vázolt. És ha a menetrend sokkal több, akkor is növeli a munkaterületet 20% -30%, hogy van egy tartalék a minőség.
Most már csak elviselni grafikák a munkaterületen. Eszközök Lasso vagy Mágikus pálca összegyűjteni a fehér háttér előtt. CMYK módban. Háttér távolítsa el a réteget. Save Fail a PSD és az import a Fájl> Plase Illustrator mi betegtájékoztatót.

Voltak kis dolgok, mint árcédulák, melyekből arra a szokásos Ellipce eszköz. állítsa fekete kitöltés és fehér kerettel. Ennek hatására alkalmaztam Hatás> Stilizált> Árnyék. Feliratok, aláírások, meg minden. A betegtájékoztató befejeződött. Folytassuk a megőrzése.

Lehet, hogy csatolja a bitmap grafikus Fail Illustrator. Végtére is, ez nem túl nagy. Amit kíséretében egy tucat kis raszteres Fail keresztül kapcsolódik a link? Csatolása menetrend Fail lehetséges kattintva a raszteres képet, és nyomja meg a menü gombot a fenti beágyazási.
Mentése szórólapok függ a nyomtatási követelményeket. Ha szükséges EPS, meg kell őrizni az EPS, ha azt szeretné, AI meg kell őrizni az AI. Ebben az esetben, akkor biztosan kell fordítani minden szöveget görbék vagy adjon nyomtatás betűtípusok. De Messiás betűtípus akkor valószínűleg nem akarja, és lefordítja a szöveget felvázolja a lehetséges keresztül Text> Körvonal létrehozása.
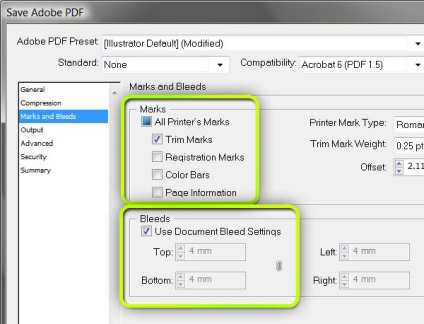
Vérzik fülre, válassza ki az alábbi jelölőnégyzeteket. Tedd Edzett Marks - a vágási vonalat. És állítsa be a vágás vonalát, létre a dokumentumban.

Ez minden. Épp most készített egy teljesen működő modell szórólapok.
A legjobb híroldal