Gombra a jobb felső joomla - dugó smoothtop
Ebben a cikkben, akkor megtanulják, hogyan kell létrehozni egy gombot (sáv) „Up”, mint a VKontakte.

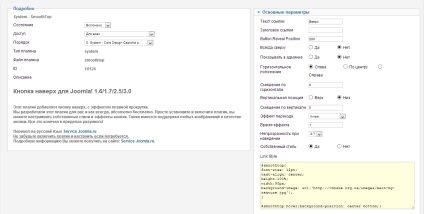
Után, menj a „Plugin Manager” - SMOOTHTOP és állítsa be:

- A szöveges linkek - megadhatja a szöveget szeretné látni a gombra.
- Link címe - akkor írj egy fülest, hogy jelenik meg, ha a gomb okozta.
- Gomb Reveal pozíció - Határozza meg a képpontok számát, a távolság a kezdete az oldalt, amikor lapozunk, amikor a gomb jelenik meg.
- Mindig a tetején Igen Nem - mutatnak be a lap tetején.
- Megjelenítése az admin Igen, Nem - gombok lehet aktiválni nem csak online, hanem az admin felületen a webhelyen.
- Vízszintes helyzet: balra, középre, jobbra - a vízszintes helyzetben, ahol a gomb jelenik meg. Alapértelmezett a jobb oldalon.
- Keverés Vízszintes - Adja meg a vízszintes helyzetben a gombra. Megadható%, em, px.
- A függőleges helyzetben a felső, alsó - Határozza meg a függőleges helyzetet, ahol a gomb lesz található.
- Függőleges eltolás - Adja az eltolás értékét a függőleges gombot. Megadható%, em, px.
- Transition Effect - Select-hatás az ízlése.
- az idő hatását - Adja meg az időt az animált átmenet.
- Opacity hover - Határozza meg az értéket az átláthatóság hover gombokat.
- Saját stílusát - beleértve a CSS stílus. Írhat a saját stílusát.
- Stílus css - CSS stílusokat gombot vagy linket.
Annak érdekében, hogy a stílus, mint VKontakte látható beállításokat használd a fenti képen, és az adatokat stílusok:
font-size: 12pt; - betűméret
text-align: center; - Szöveg igazítása
háttér: #ccc; - a háttérben (szín)