buborék hatása a CSS, CSS-trükkök orosz
Buborék hatása CSS
Buborék hatása alatt, úgy értem „emelkedés” kép az előtérben, a hasonlatosságára, ahogy az Apple operációs rendszereket. Ebben a cikkben azt fogja mondani, hogy hogyan lehet egy menü hatására buborék, kizárólag CSS jellemzői. Bár ez a módszer mentes szép átmenet, mind az Apple, ez segít, hogy a menü egy kicsit szebb. A cikk két módszer: CSS-sprite (a legegyszerűbb módszer) és a módszer helyettesítési képek (fejlettebb).
Az első módszer: CSS-Sprites
A legegyszerűbb módja annak, hogy a hatás a buborék -, hogy a CSS-sprite. Mindössze annyit kell tennie -, hogy változtatni a háttérképet.
De először is, írja a HTML:
Most készülünk képek sprite. Úgy kell kinéznie:

Továbbra is írni a CSS-stílusokat, hogy a háttérkép menüben:
A következő lépés - levelet stílus az indukált referencia. Ez a stílus tolódik a háttérképet, ezáltal a hatása emelkedés kép.
Minden készen áll menüben. Mint látható, az ennek a módszernek az a tény, hogy Ön egy külön bejegyzést a stíluslap minden menüpont.
A második módszer: a szubsztitúció a kép.
Az eljárás kivitelezésére, meg kell írni egy kicsit több HTML-jelölést, de kevesebb CSS stílusokat. Mivel minden kapcsolat, az általunk használt két kép, a HTML nézne ki:
Ebben az eljárásban, akkor hogy néhány változtatást. Amikor az egérrel egy menüpont „lebeg” felett szomszédos pontokat. A különbség az első módszer az, hogy meg kell beállítani a szélessége és magassága az elemek
72px - ez a magassága egy kis képet.
Ne felejtsük el beállítani a pozíció tulajdonság relatív. mert meg kell használni a z-index. és ez a funkció csak akkor működik, abszolút vagy relatív pozicionáló elem.

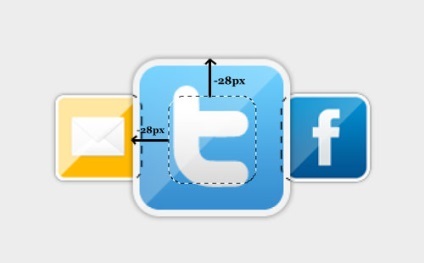
Ahhoz, hogy egérrel, a kép közepén jelenik, mi lesz helyezve a negatív külső behúzás egyenlő -28px. Ez nagyon fontos annak érdekében, hogy a növekedés a hatást. Az értékek a bemélyedés a következőképpen számítjuk ki:
árrés-top = - ([magasság nagy képek] - [kis kép magassága]) / 2
és
árrés-bal = - ([szélessége nagy képek] - [szélesség kis képek]) / 2.
Ahhoz, hogy a menü működik megfelelően az IE, újabb stílust HTML:
Bonus. Mi ugyanazt a dolgot, a CSS3.
A CSS3 van ilyen tulajdonság például a transzformáció. az egyik lehetséges értékek függvénye skála. A tulajdonság, mi is jelentősen csökkenthetjük a kódot. Nézd.