Wordpress plugin-fejlesztés

Mi WordPress dugó?
Dugó az egyik legerősebb WordPress eszközöket. Lényegében, a beépülő modulok modulok csatlakozunk a helyszínen annak érdekében, hogy aktiválja az új funkciók vagy elemeit. Jellemzők adható céljától függ a plugin. Sok plugin egyszerű (új stílust, vagy hogy kis változások a témában) komplex (jelentős változások, mint például E-Commerce integráció vagy csatlakozás külső forrásokból). Dugó eltérnek, és függetlenül működnek útján horgok, szűrők, shortcodes, widgetek és egyéni kódot.
Érvek, ellenérvek, és ajánlásokat
Dugó - egy nagyszerű eszköz, a fejlesztők és a webhely adminisztrátorai kiterjesztik, és újra használható funkciókat. Annak ellenére, hogy minden szépségét a plug-inek saját erősségeit és gyengeségeit. Előnyök:
A bővítmény hozzá lehet adni szinte bármilyen témában, és ez fog megfelelően működni. A plug-inek kialakított modulok, azaz Akkor másolja be új (vagy terjeszteni), ami nagyszerű.
A plug-inek működnek konténerek összes kódot és komponenseket. Ha szükséges, hogy dolgozzon ki hasonló funkcionalitást a téma, akkor össze kell keverni a fő kód. A plug-inek, mint az összes funkcióját külön csomagban.
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
Dugó könnyű létrehozni, és akkor a horgok és cselekvési WordPress.
A plug-inek lehet létrehozni alapján a PFSZ, ami a kód erőteljesebb és kezelhető.
Korlátozott hozzáférés a webhely téma. A bővítmény nem tudja beilleszteni a kódot közvetlenül bármely helyen, a tárgy. A téma legyen egy különleges hely, amibe egy plug-in, mint a hely a fő tartalomra vagy a kütyü.
Vannak plug-in konfliktusokat. Néha más bővítmények (vagy egy általános téma) kedvezőtlenül befolyásolhatja a plugin, ami teljesen tönkre a felhasználói élmény az oldalon (például, ha használja WordPress Media Uploader, amely naprakész és már nem támogatja a régi funkciók, megsemmisítik a bővítmény).
Korlátozott hozzáférés sablonok és minták. A plug-inek van szükség, hogy a funkcionalitás és témák - stílus.
Alapfogalmak - Akció, szűrők, Shortcodes, Widgets, stb
Vessünk egy kis időt, és megvitassák a legfontosabb fogalmakat a fejlesztés plug-inek. Meg kell már ismeri ezeket a fogalmakat, ha már dolgozott WordPress témákat. Ugyanakkor világos megértése elvek segít létrehozni egy könnyen kezelhető és könnyen karbantartható funkciót.
Eksheny (akasztó)
Kampók - egy bizonyos meghatározott tevékenységek által végzett WordPress egy bizonyos időben. Ha az akció indul, minden hozzá kapcsolódó funkció megtalálható, a funkció kerül végrehajtásra a sorrendben. A WordPress tucatnyi akciójátékokat, amely az alapvető funkciókat. Minden lövő egyedi neve. Például, ha a WordPress menti úton (ez lehet a poszt vagy valamilyen más tartalom típus), az úgynevezett save_post lövő, aki keresi a funkciók kapcsolódik.
Minden akciós játékok vannak beállítva do_action () függvényt. A függvény az alábbi paraméterekkel:
$ Paraméterek: (nem kötelező, egy vagy több változó)
Általában minden versenyző megkapja a nevet (tag) és tetszőleges számú további hasznos változók (ez lehet sok változó vagy nulla).
Egyszerű WordPress akció
Nézzük meg a horgot save_post. Hook úgy négy értékeket. Az első - a művelet neve, a másik három választható (tároló azonosítójának böjt, böjtölés maga a tárgy és a létezés vagy frissítés utáni)
Action lehet úgy állítani, hogy ha a bejegyzést végezni többé funkciókat, így például e-mailben, vagy az adatbázis frissítését.
Ami a saját cselekvési
A WordPress sok kész akciójátékokat, de létrehozhat saját. Ő akciójátékokat segít felhívni a saját alkalmassága dot bárhol a téma vagy plugin. Mi használja ezt a funkciót do_action (), hogy létrehozza az új intézkedéseket. Fogunk létrehozni egy olyan műveletet, akkor azonnal hívja a címlapot követően kérelmet.
Az első oldal jelenik meg, a cím jelenik meg a szokásos módon, majd a horog page_subtitle hívják. WordPress ellenőrzi az összes csatolt a lövész, és betöltik (át kell helyezni a globális változó $ a posta, hogy tudja a funkciót, a felirat megjelenítés oldal).
A munkájuk ellátásához egy hívás akció
Hogy hívja fel a konkrét funkció során intézkedéseket kell használni ADD_ACTION () függvény csatolni. ADD_ACTION a következő paramétereket.
$ Accepted_args (nem kötelező, de szükséges, ha intézkedés át több mint egy változó)
Az általunk használt required érvek
ADD_ACTION funkció érhető el halad, mint a neve a horgot, és egy értéket funkciót. Ez a legegyszerűbb módja annak, hogy hívja lépéseket.
Amint látható, amikor egy save_post azonnal csatolja a funkció save_my_custom_post, ezáltal kapok egy lehetőséget, hogy nem valami mentés után.
Használja az összes érvet (Understanding prioritás accepted_args értékek)
Előfordul, hogy a szükséges értékek nem elég. Ezekben az esetekben az intézkedés manuálisan kell beállítani a változók értékei és $ elsőbbségi $ accepted_args.
Prioritás akciófilm meghatározza a végrehajtás sorrendje. Az alapértelmezett érték 10 Akció Játékok használható változó $ prioritás. Beállítható nagy és kisebb értéket futtatni funkciója előbb vagy utóbb. Nagyon hasznos, ha a téma vagy beépülő modul használja ugyanazt a horgot (megadhatja, ha a funkció kell futtatni).
Accepted_args változó jelzi a változók száma telt el a hívás ADD_ACTION. Az alapértelmezett számú argumentum intézkedtek, eggyel egyenlő. Ha a művelet nem tart tovább néhány változót, meg kell mondanod a WordPress, hányan fognak. Tekintsük akció save_post.
Action save_post tartalmaz sok változó, hogy akkor adja át, akkor be kell állítani a prioritást és a szám az átadott változók. Amint már beszámoltunk WordPress küldünk több változó, felveheti őket a funkciója, így jutnak hozzájuk.
Általában akkor használja do_action függvényt egy témát, vagy plug-in kód futtatását különböző helyeken (a beállítási értékeket, a rendelkezésre álló bármely jellemzője a horog). Hozzá a saját funkció, akkor kell használni ADD_ACTION. A cselekvés lehet nevezni a minimális paraméterek (a művelet neve és a funkciót a hívni kívánt), vagy felveheti prioritás száma és a továbbított változók.
Szűrők (horgok)
Szűrjük WordPress a hook fogadó változó (vagy), és visszaadja vissza bizonyos módosításokkal. A szűrők gyakran használják, hogy manipulálják az alapértelmezett adatokat. több tucat szűrők beépített WordPress, létrehozott apply_filters () függvény. A függvény a következő érvek:
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
A változó $ tag - szűrő neve. $ Érték - változó vagy érték, amit szeretne szűrni. A változó $ var nem kötelező, de ez segíthet közvetíteni további értelmet a funkciót. Dugó és témák gyakran okoznak szűrőket úgy, hogy meg lehet változtatni a terméket anélkül, hogy változtatni a kódot. A szűrőket gyakran meg benne funkciókat.
WordPress Egyszerű szűrő
get_the_excerpt - egy szűrő, amely felhasználható a cikluson belül pozíciókat, hogy hozzáférjen a cikk részeket. A szűrő része a WordPress core, adják csak a szűrő nevét és a funkciót. Opcionális nem érv.
By the_excerpt szűrőt is csatolni kell a funkciójukat, és manipulálni az exponáló utáni előtte vissza (például akkor csomagolja szöveget egy tartályban, módosítja a tartalmat, vagy vágja le a hossza a szövegben).
Szűrő létrehozása
Vegyünk egy példát. Ha létrehozunk egy tömböt a bővítmény nevét, akkor ki tudják szűrni egy kampó apply_filters. Ez horog megmondja WordPress, ami felülírják funkció kapcsolódik a Hook.
Ez a szűrő segít más fejlesztők (vagy te) dinamikusan változtatni az értékeket. Általában, ha írsz egy funkciót vagy bármilyen más funkciójú létrehozása szűrők általában véve jó gyakorlatot. A szűrők vagyunk bővülő elemeket.
Teljesítse szűrő
meg kell hívni add_filter () függvényt, hogy indítsa el a szűrőt. A függvény a következő érvek:
$ Accepted_args (opcionális, de kötelező adáskor több érv)
add_filter funkció ugyanúgy működik, mint ADD_ACTION. Beállítja a nevét a nevezett szűrő, a nevét a hívott függvény. Lássuk, hogy ez a funkció is használható, hogy kiszűrje tömb nevét létre az előző példában.
Mint látható, mi ragaszkodunk a add_new_names funkció szűrő filter_name_array_values. A függvény egyetlen változó $ nevek. Amikor arra kértük a szűrő felett használva apply_filters, mi az alapértelmezett beállításokat a Joanna és Peter tömbben.
A funkció került a meglévő értékeket (az egyszerűség kedvéért nevezzük őket $ nevek) és Simon hozzá egy új értéket a tömb végéhez.
A végén, akkor vissza minden értéket. Értékét adja vissza egy nagyon-nagyon fontos, különben nem fog megtörni. Ennek az az oka, hogy minden csatlakoztatott szűrő funkciót is kap ezeket az értékeket. Ha nem tér vissza, a funkció nem mi fog működni.
apply_filters funkció létrehozásához használt egy szűrőt a beépülő modul vagy (amelyben értékek átvitele szűrni). Csatolja a saját funkciókat add_filter, és amelynek segítségével meg lehet manipulálni a szűrt érték.
További információ a shortcode elolvashatja a érvényesítőkód API oldalt WordPress Codex vagy előző cikkemben, egyedi shortcodes WordPress. Az alábbi szöveg egy rövid általánosítás, amely segít elindulni a shortcode.
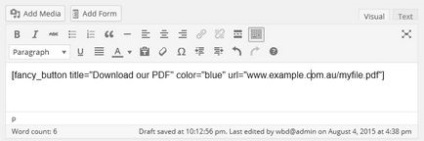
Mivel a dugó, mint általában, nem férnek hozzá a fájlokat, témák, szüksége van egy módja, hogy megjelenítik a funkcionalitást a végfelhasználó, és ugyanakkor meg kell, hogy könnyű telepítést az adminisztrátor számára.

A front-end oldalon a gomb jelenik meg:
Egy gyors lecke shortcode
Rövid kód által létrehozott add_shortcode () függvény. Az első argumentum a neve (név) Rövid második output_function. output_function függvény három értéket; attribútumok, a tartalom és nevét. Bent a funkció, a shortcode magát, és visszatér a képernyőre. függvényparaméterek, veszünk egy közelebbi pillantást például még nem figyelni rájuk. Vegyünk egy egyszerű példát:
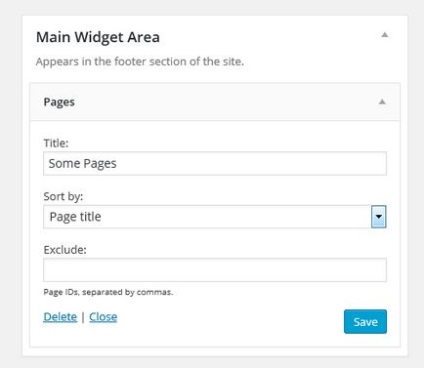
Ha szeretné, hogy vizsgálja meg részletesebben kütyü, kérjük, először ellenőrizze a WordPress Widget API-kódex. Azon az oldalon, amely kimondja, hogy meg kell, és meg fogja találni dokumentálni példákban ezen az oldalon. Webeszközök rendkívül fontos eszköz, mert ez egy másik módja, hogy végre plug-in-kódot, és ugyanabban az időben, a felület nagyon könnyű használni őket. Példa érvényesítőkód hogy egy sor konfigurációk.

Mivel a legtöbb támogatott egy vagy több oldalsávon widget ad a leggyorsabb módon megjeleníteni az adatokat a tárgy mezőben. Widgets Shortcodes bonyolult, de ugyanazokat az elveket követik - állítsa be a paramétereket, hogy megjelenítse, és akkor jelenik meg a front-end oldalon.
Rövid bevezetés a widgetek
Ahhoz, hogy hozzon létre egy modult, meg kell örökölni WP_Widget osztályban. Ahogy WordPress hajtották végre OOP megközelítés létrehozása kütyü, léteznek, mint egy osztály; Ez az osztály kell öröklött vagy bővíteni, hogy adjunk annak működését. Vegyünk egy egyszerű példa egy widget:
Ez a kód létrehoz egy alap modul, amit lehet menteni a szöveget értéket, és megjeleníti a képernyőn. Amint látható, az alábbiakban a faj nem a legérdekesebb.
Osztályok (objektum-orientált tervezés)
Az objektum-orientált tervezés (OOD) egy fejlesztési technika, amelyben a funkcionalitás köré épül a koncepció az osztályok. Az osztályok olyan módon kell tárolni funkciókat és értékeket ugyanazon tárgy, kapsz egy pont a fejlődés. Az általános cél a PFSZ a létrehozása az egység végrehajtsa a funkciót.
Dugó - kiváló jelölt a PFSZ, mivel ez a modul létre, hogy bizonyos feladatok elvégzéséhez az Ön honlapján. A plug-inek általában megtartották a CSS és JS fájlok együtt lehetséges további képek és PHP-fájlokat. PFSZ megkönnyíti a fejlesztési folyamatot. A példa az A modul egy teljesen objektum-orientált.
következő lépések
Ez a cikk már vizsgálta sok az alapfogalmak fejlesztéséhez szükséges plug-inek a WordPress. Maradjanak velünk a következő cikket, ahol teljes mértékben elemzik az igazi példa kódot.
Felülvizsgálat: Team webformyself.
Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet szabad teremtés a WordPress honlap képzési rendszer
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet ingyenes site létrehozása WordPress képzési rendszer „egyedi weboldal a semmiből”