Szép példány kiválasztásához helyszínen

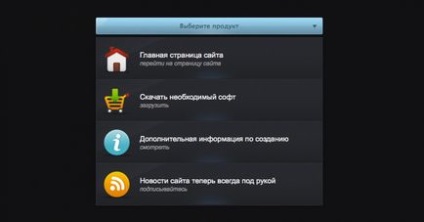
Weboldal készítés minden webmaster próbál tenni, hogy lenne munkája szól ugyanaz minden böngészőben, és időnként gondot okoz. Ezért ez a bemutató fogunk összpontosítani létrehozása és formázása a webhely vagy válasszon ki egy elemet, mint egyszerűen fogalmazva gombokat. Figyelembe vesszük néhány szkript, amely konvertálja egy közönséges select elem, egy elegáns és funkcionális elemeit az oldal üzemeltetőjének, amely helyesen jelenik meg a különböző böngészőkben. És így, lássuk mi van ..
A bemutató fogjuk használni HTML5. Ennek teremt elsősorban HTML-kód, amely a következő:
Következő meg néhány attribútum, például attribútum használható információk kombinálása lehetőséget elemekkel. Úgy helyezzük a készüléket jelző ikonra, és egy szöveges leírást a formázást. Mindkét elem jelenik meg ez a verzió a select elem.
Most csatlakoztassa hatások jQuery ellenőrzi a select elem. és a adatattribútumok, az épület elrendezése, amely hozzáadódik a közvetlenül mögötte az elem kiválasztásához:
Étlapunkon épít egy rendezetlen lista li elemek. hogy képviselje minden egyes tétel opciót a select elem.
Most egy kicsit árnyalatot, hogy létrehozzuk a elemet, válassza ki az eredeti elem van mentve, akkor el lesz rejtve a hide () metódust. Ez nem utolsósorban azért, mert az összes változások tükröződnek benne.
Aztán látjuk CSS stílusokat, az általunk használt CSS3. Mi meg a stílus a mi elemek:
Ez a példa egy több átlátszó képek, amelyek egymás felett egymásra. Több háttér képek alátámasztják a Firefox. Safari. Chrome és az Opera. Az Internet Explorer és a régebbi böngészők.
Használata box-méretezés, meg kell jelölnie azt a értéke határ-box. Ezért fokozódásának megakadályozása céljából a jármű teljes szélessége, mint a mi darabok kerülnek a sejt belsejébe. Ez minden, mi javult kiválasztás elemek jönnek létre, sok sikert a kísérletekhez.