Hogyan növelhető az oldal sebességgel 3 szabályokat kép - blog indigókék
A felhasználók szeretik, ha oldalakat betölteni gyorsan. És a Google is. A letöltési sebesség is fontos a keresők, és hatással van a rangsorban a honlapon. Ha a webhelyen nagy letöltési sebesség, a valószínűsége, hogy egy vezető pozícióját a kibocsátás növekszik. Úgy véljük, hogy a gyors helyszínek nagyobb konverziós arányok.
Ha a webhelyen problémák letöltési sebesség, végezze el a helyszíni ellenőrzés: valószínű, hogy a tettes a képeket. Íme a leggyakoribb hibákat, amelyek akkor jelentkeznek, amikor képeket tölt az oldalon.
1. Túl sok súlyt fájlok
Gyakran marketing kiváló minőségű képek találhatók telek nagy felbontású, vonzza a látogatókat, hogy a gyönyörű kilátást. De a probléma az, hogy ezek a képek nem csak a nagy felbontású, hanem egy nagy tömeg. Megrakodásukat vesz egy tisztességes mennyiségű időt. A helyzetet tovább súlyosbítja, ha ezek a képek több weboldalakat.
A web vannak olyan helyek, hogy a befogadó a képeket súlya 2-5 MB - ez gyakran jön a blogok és oldalak tartalmát. Ilyen tömeg túl nagy képeket az interneten. Letöltés „nehéz” grafikai fájlokat a helyszínen (anélkül, hogy egy nagyon jó ok), akkor egy hiba ami az oldalak betöltési sebessége összeomlik.
Ha a kép nagyobb súlyú, mint 500 KB, akkor kell nyomni. Mielőtt feltölteni képeket a honlapon, az alábbi tippeket:
- Mielőtt töltse fel a képet, ellenőrizze a súlya fájlt (a jobb gombbal a képre, és válassza ki a „Tulajdonságok”).
- Győződjön meg arról, hogy a fájl, hogy a tömeg nem volt több, mint 500 kilobájt (és ideális esetben kevesebb, mint 100 KB, ha lehetséges).
- Rengeteg kényelmes online szolgáltatás segítségével gyorsan csökkenti a súlyt a képen minimális minőségromlás nélkül. Közülük Compressor.io. CompressJPG és TinyPNG.
- Ha az Adobe Photoshop, hogy készítsen képeket, kövesse a felbontás és ellenőrizze, hogy a DPI érték az 72 pixel per inch (Kép> képméret). Ha mentés nem szabad elfelejteni, hogy válassza ki a „Save for Web & Devices”, hogy ellenőrizzék a végső méretét a kimeneti fájlt.
- Képek konvertálása a megfelelő formátumban. A legtöbb esetben a JPG formátumban. Azonban, ha a kép áll rendelkezésre az átláthatóság (például egy kép átlátszó háttér), akkor szükség van a PNG formátumban. Néha jó, hogy egy GIF, de ha kétségei vannak a választás a formátumot használja, JPG.
Egy konkrét példa: A vállalati helyén az egyik legexkluzívabb cipő márka által használt számos nagy tömeg bannerek és a termék képeket. Ennek következtében ez csökkenéséhez vezetett az értékelési letöltési sebesség akár 20 100 pontból szerint a Google PageSpeed szolgáltatás. Miután vették súlycsökkentés intézkedések kép Weboldalsebesség- index emelkedett 58 pont.

2. Automatikus méretezés a képek
Egy másik gyakori hiba, amikor olyan képekkel dolgozik, az automatikus méretezés nagy képeket. Így néznek ki kisebb, mint amilyen valójában. Talán időt takarít meg a web-fejlesztők és a tartalom a vezetők, de a letöltési sebesség a helyszínen, és így szenvedni.
Például egy nagy banner kép található az egyik oldalon, is fel lehet használni, mint egy miniatűr máshol az oldalon. Fejlesztő, ahelyett, hogy több verzió a kép (például 1000 × 425 pixel banner és 64 × 64 oldalt), használja a kódot az automatikus méretezés a teljes hossza a banner, hogy megjelenik a formájában a kis miniatűr. Emiatt nagy kép betöltődik az oldalsáv feleslegesen. Ez csökkenti a fejlesztési időt, de ez hátrányosan befolyásolja a letöltési sebesség (különösen, ha figyelembe vesszük, hogy ezek a skálázott miniatűrök az oldalsávon sokkal több, mint egy). Nem beszélve arról, hogy amikor méretezés a kép torzulhat. Tehát, ha a kép felnagyítása 1000 × 425-64 × 64 képpont, akkor természetesen meg fog jelenni lapított.
Figyelni, ha ugyanazt a képet többször használják az oldalon. Ha szükség van a 12 méretű változatai ugyanannak a képnek a különböző szakaszait az oldalon (olyasmi, mint 25 × 25, 45 × 45, 250 × 250, 670 × 670, 50 × 50, 64 × 64, 90 × 90, 150 × 160, 110 × 110, 175 × 175, 185 × 185), akkor valószínűleg érdemes időt takaríthat meg a skála, csak csak néhány méretben. Ez jobb nem tenni. Hogy optimalizálja az oldal betöltése sokkal jobb, hogy hozzon létre egy külön kép minden szükséges méretet. Hidd el, a kemény munka kifizetődő.

Hasonlítsa össze a súlya a kép különböző méretben
3. Nincs kép caching
Még ha őszintén követni a két korábbi szabályok, az oldal, amely túl van terhelve a képek, még mindig nem elég gyors a csomagtartó. Mivel a kép - ez a statikus tartalom, egy nagyszerű módja, hogy javítsa a letöltési sebesség caching (CDN).
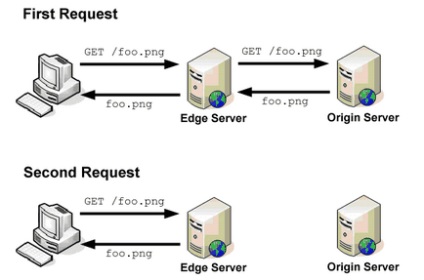
CDN (Content Delivery Network) egy hálózati szerver, amely továbbítja a tárolt tartalom (például képek) webhelyekről a felhasználó alapuló földrajzi elhelyezkedésétől. Például, ha a New York-i és nézi az indiai honlapon, feltöltheti a képeket a szerveren található New York helyett szivattyúzás őket a másik végén a világ.

A működési elve a CDN
Képek és más statikus tartalmat használó webhelyre caching betöltendő sokkal gyorsabb, különösen a „csúcsforgalom”, mert a tartalma közvetlenül nem kért a web szerver, és a cache, amely sokkal nagyobb sebességgel.
Ezen túlmenően, CDN segít szolgálni több felhasználó egyszerre. Ha webhelye vonzott hirtelen megugrása forgalmat, CDN segít fenntartani az erőforrás-termelékenység.