Hogyan lehet megjeleníteni egy blokk üdvözlő honlapon
Először is, hogy végre egy ilyen zsemle blogjában, majd úgy döntött, hogy az utasítások formájában. Ilyen kérdések rendszeresen előfordulnak felhasználói oldalak WordPress, most én csak megosztani egy linket az anyag :-)
Meg kell érteni, hogy mi történik, menjen a főoldalon a blogomban, és megnézzük ezt egy egységet a köszöntés:

WordPress szabvány jelenti, hogy ez a szöveg lehetetlen, tehát meg kell szerkeszteni témafájlokra.
Általában ez a szöveg, amely tartalmazza a kulcsszavakat a keresőmotorok, amely elősegítheti a főoldalon a webhelyen. Ha ez a szöveg nem a helyszínen nem, akkor van egy probléma a promóció. Kereső robotjai fogja használni csak általános CÍM tag H1, valamint bármely további kifejezések kiragadott.
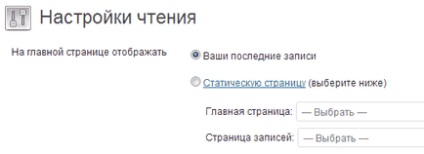
Érdemes megemlíteni, hogy ez csak akkor igaz, azok a blogok honlap, amely megjeleníti a legfrissebb bejegyzéseket. Ha már használtuk kiindulási statikus honlap, akkor nincs probléma, és zárja be ezt az útmutatót.

Regisztrálja H1 tag és egy szöveges leírást a honlapon az utolsó kimeneti mód felvételeket.
Az én esetemben, hogy ellenőrizzék a kijelző a főoldalon és a tartalom általában használt content.php fájlt a könyvtárba menet. Ezért nyissa meg, és mi áll rendelkezésre:
De kihagyja ezt a pontot adjunk annak a feltételnek a visszavonását a leírást a fő blog oldalt.
Ehhez írja be a kódot, mielőtt a záró zárójel a fenti utasítások (ha van), vagy ki a tetején a fájl content.php, hogy valamit az alábbiak szerint:
Ez azt jelenti, hogy ha a főoldalon, és az oldalszámozást - megjelenít egy szövegdobozt a bekezdések és H1 címsor.
I a következőképpen állítjuk elő:
Itt a kód megjelenik a szöveg a honlapon a honlapomon.
Ezen felül, akkor tisztában kell lennie a további szerkesztést a header.php H1 tag csak akkor jelenik meg, ha a főoldalon, különben nem lesz nagyon csúnya hibát - tag zadubliruetsya elsőn a nevét a webhely, és a második - a megadott szöveget a fenti kódot.
De lehet megkerülni, és nem zavarja a H2 tag helyett H1 megjeleníti a szöveget a kódot a fenti.