Hogyan, hogy a tartalom (menü) cikkek az oldalon - a blog Igor Chornomorets
Azt akarom, hogy tetszik a barátok! Az ilyen megoldások találtam, és most is kínál számukra.
Tény, hogy számos módja van, hogy hozzon létre egy menü a cikket, hogyan kell használni a plug-inek, és segítségével speciális kódokat.
Plugin Egyszerű TOC
Ez a plugin nagyon könnyű és egyszerű a használata. Én nem nagyon szeretem, csak azért, mert az a tény, hogy használat közben, a menü nem néz ki nagyon látványos és egyszerű. De mindenkinek megvan a saját ízlése, így eldöntheti, hogy.
Tehát, töltse le ezt a plugint itt. vagy úgy vélik, a keresés plugins az admin panel.
Telepítés, aktiválás és menj szerkeszteni a cikket.
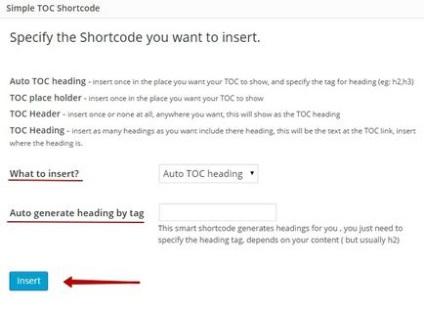
Válassza a cikkben az a hely, ahol látni szeretné tartalmi blokk, és megnyomja a gombot, mint a képen. Van egy ablak a beállításokkal fog megjelenni:

Mi beszúrni - a legördülő menüből válassza ki a módszert, hogy beillesztik a tartalom blokk. Azt tanácsolom, hogy válassza ki az alapértelmezett elem «auto toc címsor»
Automatikus generálása cím címke - kattints ide a regisztrációhoz a címkéket, címeket, hogy szeretne megjelenni a TOC blokk.
Azaz, ha azt szeretnénk, hogy navigálni a tartalom csak a címlapra h2 címkéket, majd írni - h2. Ha szeretné látni a navigáció minden címet, valamint az ír - H2, H3, H4, H5, H6, és így tovább. Alapvetően, ha úgy döntött, az első bekezdésben auto toc címsor, a menü, a készülék automatikusan azonosítja a címkéket H2 és H3.
A gomb megnyomása «betét» és a cikk lesz érvényesítőkód:
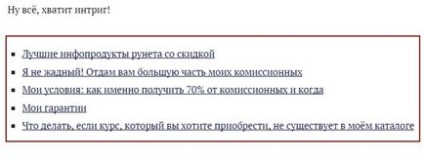
Mi közzé egy cikket, és csodálja Étlapunkon a cikkben. Így fog kinézni:

Plugin - Tartalomjegyzék generátor
Töltse le ezt a plug-in, akkor nem lesz képes. Töröltem, de ha hirtelen találkozni valahol, tudod ...
Véleményem szerint egy komoly hátránya, ez a plugin, hogy nincs beállításokat, és ezért automatikusan létrehoz egy rendezett listát a cikk tartalma Szkenneralapú szalagcímek összes tag H1 h6. Ez azt jelenti, ellentétben a plugin egyszerű toc, nem tudja kiválasztani a kívánt címkéket, hogy tervezzen egy menü különböző fejezetek.
Szóval nekem ez a plugin nem alkalmas.
És most kezdődik a móka.
Eddig ezek voltak gyermekjátékok, leírja szerény plugins, és most elmondom neked egy plug-in kombináló, amely biztosítja, hogy a cikk menüben szép és profi, valamint egy automatizálja az egész folyamatot, és nem lesz szükség a további lépéseket.
By the way, nézd meg ezt a cikket is: Wordpress Dugó (Wordpress), telepített a blogomban
Plugin beállítások Tartalomjegyzék Plus
Tehát, töltse le ezt a plugint itt. vagy úgy vélik, a keresés beépülő modulok az admin felületre.
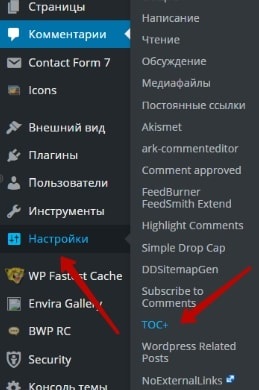
Egyszer telepíteni és aktiválni, menj a „Beállítások”, és megtalálni az új «TOC +» részén

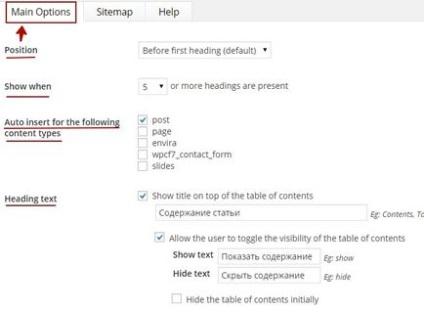
És így, amit látunk:



* Pozíció - Ebben a legördülő menüben ki kell választani a funkciója, hogy meghatározza, milyen helyen jelenik meg a blog tartalmát. Az alapértelmezett érték «első használat előtt címsor (alapértelmezett)», ami azt jelenti, hogy a készülék jelenik meg, közvetlenül az első felirat. Pontosan ez az, amire szükségünk van.
* Automatikus betét az alábbi tartalommal típusú - itt eldöntheti, hogy hol jelenik meg a blog tartalmát:
envira - oldal a galéria (nem figyel rá Nem kell ezt!)
wpcf7_contact_form - visszacsatolási oldal (származik a bővítménnyel Contact Form 7) akkor változhat.
Továbbá, ha megnézed a fenti «Lehetővé teszi a felhasználó válthat a láthatóságát a tartalomjegyzék«, a két mező jelenik meg alatta:
Úgy tervezték, hogy elrejtse és megjeleníti a tartalmat a blokk, hogy a látogatók. Ez azt jelenti, hogy lesz képes elrejteni, vagy újra a menü megjelenítéséhez cikket.
Elrejti a tartalomjegyzék kezdetben - Ha tesz egy csekket itt a menü kezdetben rejtve. Mint látható, nem tettem a csekket, mert meg akarom mutatni, hogy mindig is. Ki akar, ő maga zárja azt.
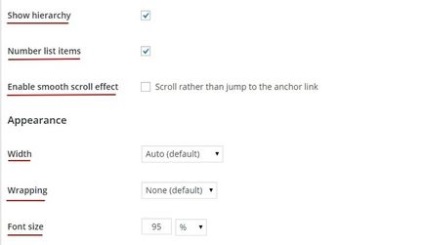
* Mutat hierarchia - megjeleníteni menühierarchiában (fa tartalomjegyzék)
* Számlista tételek - tételek száma a listában. Azaz, az első minden egyes tételt a menü jelenik meg a számot. Ez azt jelenti, hogy az első a cikk címe lesz 1-es szám, a második fejléc lesz szám 2, és az első felirat a második cím lesz számozott 2.1. Remélem világosan kifejtette.
* Engedélyezése sima scroll hatás - engedélyezése finomgörgetés hatást a kívánt cím. Tény, hogy ez a hatás nem túl hatékony is, de lehet játszani velük, és eldönteni, hogy ő, vagy nem szükséges.
* Külső - Itt meg a helyét a pozíció és a méret a TOC blokk.
Szélesség - A szélesség a blokk. Azt tanácsolom, hogy válasszon, mint én «Auto (alapértelmezett)». Ebben az esetben, a blog lesz optimalizálva minden mobil eszközök.
Fóliázás - Itt lehet meghatározni, hogy a készülék, hogy a jobb vagy bal oldalán. Ha a Semelyik (alapértelmezett). Az egység marad alapértelmezés mint én most.
Betűméret - betűméretet. Személy szerint én úgy döntött, 95%. Azt javaslom, hogy is választhat 90% és 100%, mivel ez az arány optimalizált mobil eszközök.
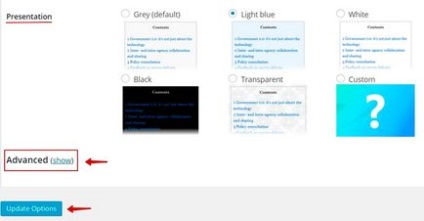
* Prezentálása -. Ez mi lesz a stílus, a tartalom blokk. Válassza ki az egyik legalkalmasabb a site design. Ön is létrehozhat saját egyedi stílusát.
Advanced (mutat) - Speciális beállítások. Kattintson a szó «megmutatni» zárójelben és nézd meg ezt:



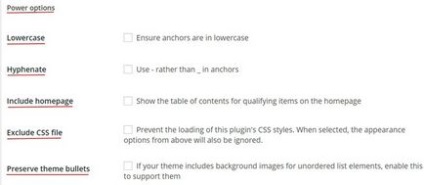
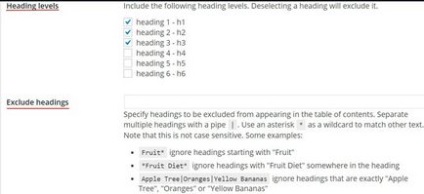
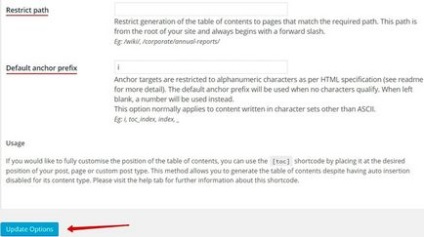
Személy szerint én úgy gondoltam, hogy a speciális beállítások nem fog változni semmi, mert meg lehet változtatni, és kizárják stílusok, nyilvántartások, horgonyok, és korlátozza az utat hely a fájlok és adja meg a kívánt távolságra az oldal tetején, stb Az ezeket a darabokat nem tudtam sokat, ezért úgy döntöttem, hogy nem hízelgés.
Az egyetlen rész, amit szeretnék felhívni a figyelmet erre:
Miután az összes beállítást, ne felejtsd el menteni a módosításokat, majd kattintson a «Frissítés opció»
Ha a jegyzet a tetején meg lehet állítani a «Oldaltérkép» sitemap. De van egy hátránya! Az oldalon a térkép nem jeleníti meg az összes elem, de csak azok az oldalak és fejezetek. Így elhatároztam, hogy rendezze a site map korábban létrehozott bővítmény Dágon tervezése Sitemap Generator.
Mint írtam, aktiválnia kell a plugint, és mentse az összes beállítást, minden cikket blokkolja a menü, a beállításoktól függően.
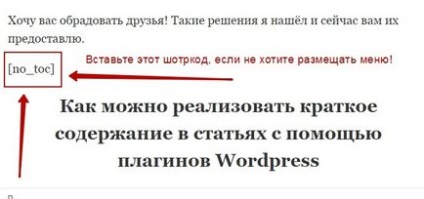
Ha nem kívánja telepíteni a készüléket egy tartalomjegyzéket egy bizonyos cikket, akkor feltétlenül kell regisztrálni ezen belül poszt szentelt shortcode, ahogy ebben a screenshot:

Lehet kérni: „Miért van ha egy képernyőképet a érvényesítőkód, és nem írja egyszerűen a cikk?” A tény az, hogy ha ezt írtam kódot a cikket, elvesztette volna a menüt
Egyes hiányosságok dugó Tartalomjegyzék Plus
Milyen kár, hogy én találtam néhány váratlan pillanatokban ezt a csodálatos bővítmény Tartalomjegyzék Plus.
Véleményem szerint ez a plugin megérdemli a legnagyobb dicséret, és ő nagyszerű munkát létrehozásával szép és jó minőségű tartalommal (navigációs menü) cikkek az oldalon.
Hogyan készítsünk egy menü nélküli cikk pluginek
Ez a rész elkötelezett ellenfél plugin
1) Dugó töltik helyszínen
2) gátolja a Plugins blog
3) dugó miatt veszélyesnek hacker betörések
Szóval srácok, ez az információ az Ön számára!
Tehát, szívesen a cikk Timur. amelyben kifejti, nagy részletességgel az egyes értékek kódokat ezt a forgatókönyvet. Rajongók szedett kódokat kap nagy öröm az ő cikket
Ezzel búcsúzom, hogy te és a jó szerencsét. Viszlát.
Üdvözlettel, Igor Chornomorets
Olvasd más hasonlóan érdekes cikkek:

Admin WordPress - Örülök, hogy találkoztunk

Letter a szövegben, vagy hogyan lehet egy szép nagybetűvel a cikket WordPress
Szia, Dmitry! Csak mentem, hogy a blog, és 10 másodperc múlva megértette a problémát, ami miatt már nem jelenik meg a menüben.
Igor, hello! Köszönöm az anyagot, telepíti a bővítményt Tartalomjegyzék plusz.
Felmerült a kérdés, az én utolsó bekezdésében a tartalom „hogy megosszák a szociális hálózatok,” lehetséges, hogy valahogy eltávolítani ezt a vonalat?
By the way, ez hasznos lehet másnak az első már csak egy üres doboz, van egy nehéz idő mászni beállításokat. És akkor vettem észre, hogy nem volt üres, és bementem a tetszőleges átlátszó kivitelben és elszínezi a betűtípust. szavak
Ami a kérdés ...
Csak említette egy cikket. Az a tény, hogy a plug-in létrehoz egy menü, attól függően, hogy a fejléc beállítása (H2, H3, H4, H5, H6). Ha azt mondta, hogy megjelenítse ezeket a címeket, majd a „Share on social networks” a menüben csak az egyik H.
Például, ha a beállítások megjegyezte, hogy a menü csak a H2 és H3, és az úgynevezett „részesedése a szociális hálózatok,” akkor is, H3, majd, mint egy lehetőséget, akkor módosíthatja a tételt a H4, vagy csak teszi merész.
Mintegy átlátszó téglalap ... nem egészen értem. Mi a doboz? Mármint a határokat cikkeket?
„Másik lehetőség, hogy lehet változtatni a tételt a H4, vagy csak teszi merész.”
És hogyan kell csinálni, mert a felirat is található, egy plugint, és szerkeszti a szövegbevitel hiányzik?
Ami az átlátszó keret ... nos, ez logikus, mert van egy kék háttér a szöveg, és azt, és gyakorlatilag az egészet fehér
Volt egy hasonló probléma (Említettem ezt a cikket), nem zavarja, én rövidebb lett, és fújt a dugót. Ehelyett meg a kódot. De a kódot már sokkal könnyebb változtatni nA H3 H4
Nem véletlenül összekeverni ezeket a feltételeket?
Ha a hely a fiatal -, amikor kilép a top cikket egyediségét nagy szerepet játszik - zamatereete - írhatunk nem kevesebb, mint 80%. Ez az, amit tudok.