5 hatékony módszerek kezelhető parallaxis görgetés
Nagyon sok módja van, hogy vértezze fel a site design. Parallax görgetés számos különböző képeket az egész oldal nagyon népszerűvé vált azok körében weboldal tulajdonosok, akik szeretnék animálni egy kis hely, hogy ez egy „élénkséget”.
Felveheti vizuális interaktivitás, annak biztosításával, hogy néhány eleme, mivel követte a mozgását a kurzor az egér. Azt is hozzá speciális hatása a függőleges görgető hogy hozzon létre egy nagy élmény interakció a felhasználó.
Annak érdekében, hogy ezt a technikát dolgozni, nem elég, hogy csak használja a vizuális tervezés, fontos, hogy dolgozzon ki valamilyen cselekmény.
Az emberek azt akarják, hogy szórakozzon, szeretnénk-e vagy sem. Ezek fontos terület. Az a tény, hogy az emberek látogassa meg oldalunkat, már valójában mi jutalmunk, amelyhez meg kell próbálnia, hogy jó benyomást volt az emberek.
Fontos, hogy az emberek úgy érzik, hogy a tervezés egy történetet: Mit tennél a design, meg kell okozhat némi érzelmek és érzések a látogatók. Akkor fokozza a hatást révén a történet egy bizonyos fajta történetében.
Próbálj meg emlékezni a helyszínek, hogy emlékszik. Talán tudod érteni, hogy valójában ez a hely megmondja a történetet.
5 jó példák


3. A kampány Monitor. Amikor a fejlesztők az email-marketing alkalmazások Campaign Monitor nevű gyűlt össze, hogy új munkaerő, az általuk létrehozott egy jó honlapot parallaxis görgetés, amelyben mind elmondja, milyen érzés - dolgozni a vállalat.

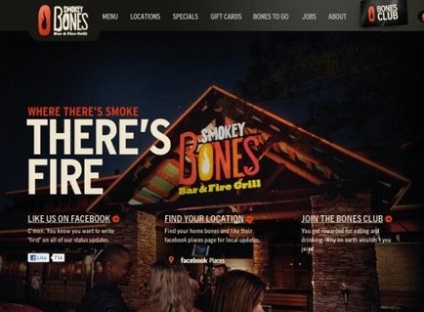
4. Smokey Bones. Smokey Bones étterem lánc használja az oldalon a parallaxis hatást, annak érdekében, hogy elmondja a légkörbe az éttermekben.

5. Movember. Ez a weboldal működik több mint egy meghívást, de a meghívás önmagában is kiderült, amikor lapozunk az oldalt, akkor lehetősége van arra, hogy több információt.
