5. A beágyazott görgetés problémák
LPgenerator - Profi Céloldal Platform növelni értékesítését a vállalkozás
Leszállás SHOP képzés a műveletet a PARTNERS
Nagyszabású tanulmány a különböző elemek navigációs online áruházak töltött Beymard Intézet (Research Institute, aki tanulmányozza a problémát a web-marketing) azt mutatta, hogy a beépített görgető területen okoz sok problémát a hétköznapi látogatók.
Amikor a beépített terület görgetése függetlenül a többi oldalt, a kísérlet szervezői szembesültek a problémát egy alacsony szintű kölcsönhatás a tárgyak a cél oldal együtt néhány alapvető és koncepcionális nehézségeket.
Ellentétben a fejlett internetes felhasználók gyakran hajlandó kísérletezni marketingesek rendszeres látogatói már kialakult bizonyos sztereotípiák a tekercset, és a helyét a felület.
Az átlag azonos célközönség kísérletek integrált görgetés hozhat némi nehézséget a megítélése kereskedelmi céloldal előtt az interakciót annak tartalmát.

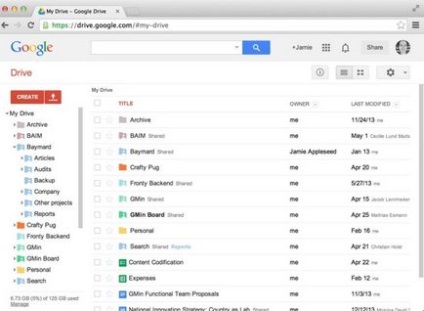
Példa beépített görgetés egy felhő tárolási szolgáltatást a Google Drive
Itt, a felület van osztva két, egymástól független részből áll. Ezzel a megközelítés megoldja a problémát a gazdaságos felhasználása a korlátozott hellyel, és a kölcsönhatás görgetőfelülettel az egyik ablak lehetővé teszi, hogy látótávolságon belül az információt a másik oldalon a képernyő.
Ez a cikk bemutatja az öt fő probléma kapcsolódó beépített scroll területeken, és a leggyakrabban nehézségeket okozott a résztvevők a kísérlet során.
1. Nem az összes elérhető információ

Az első látogatás egy ilyen céloldal ember nem veszi észre a beépített funkciókat a blokkokban görgetés, így nem lehet látni a szükséges információkat.
Bizonyos esetekben, a használata a beépített scroll lehet megoldani a problémát a forgalomba egy nagy tömb tartalmát egy korlátozott térben. Ez a technika azonban nem teljesen oldja meg a problémát „maszkolás” a rendelkezésre álló információkat.
2. „elszabadult” scroll terület
Hogy visszatérjen a helyes adatokat, a tanulmány résztvevői voltak, hogy a megfelelő csúszkát csúszkát a főoldalon. Azoknak az embereknek, akik kedvelik az ilyen esetekben, hogy az egér kerék, ez nem mindig ismeri.
A helyzetet tovább súlyosbítja, abban az esetben, érzékelőt, ahol ezeknek a használata csúszkák nehéz feladat, egyszerűen azért, mert az a tény, hogy az emberek különböző vastagságú ujjait. )
3. Láthatatlan scrollbars

Gyakran előfordul, hogy a látogatók ezeket az oldalakat a benyomást kelti, hogy a tartalom egyes egységek egyszerűen rejtve, és ők is csak része a teljes tartalmat. Ennek eredményeként a kísérlet résztvevői egyszerűen hagyja ezeket az online kiskereskedők tartja azokat a szükséges információkat, hogy elrejtse.
Kétségtelen, hogy a hasonló megoldások fejlesztésének tervezők támaszkodni felhasználói sztereotípiákat gördítősávokat, és azt sugallják, hogy a leszállás az oldal látogatói ösztönösen megpróbáljuk görgetni vizuálisan tiltott terület az oldalon, azt mondják, „ütközésig”.
A gyakorlatban azonban egy ilyen hamis „egyszerűség” nem hozta meg a kívánt eredményt, és negatívan befolyásolja az arány a látogató az oldalon egészére.
4. A túlzott érzékenység scrollbars
A felhasználók az asztali eszközök nagyobb valószínűséggel használja az egér kerék görgetni az oldalt. Egy probléma, amely ezt a szokást már részben
Azt bekezdésben említett 3 ( „elszabadult” scroll terület).
Egy műszaki szempontból nincs semmi baj az, hogy az emberek nem szeretik használni a görgetősáv, mert az egér kerék megkönnyíti lapozhat hosszú listák túloldalán a tartalom területen. De a vágy, hogy gyorsan megtalálja a megfelelő információk és a kapcsolódó túlzott mozgás sebessége vezet „lapozhat” a szükséges információkat, különösen olyan helyzetekben, ahol a hosszú listák kerülnek a viszonylag kis területen a megjelenítési területet.
A helyzetet súlyosbítja, ha a fejlesztők weboldalán annak érdekében, hogy segítse a látogatók gyorsan proskrollit hosszú listák, inline függvények növeli a sebességet a lapozást bizonyos idő kattintva az adott irányban (felfelé vagy lefelé) egy görgetősáv.
Ez az oka annak, hogy sok résztvevő vizsgálati nem találja a szükséges információt, és hagyja el a web-site, abban a tévhitben, hogy az internetes forrás nem nyújt számukra a szükséges beállításokat.
5. Nem ismétlődő adatokat külön oldalakon és a görgetés korlátozott képességekkel
Néha a vizsgálat során kiderült, hogy egyes tantárgyak kattintottak a tekercset területen, abban a reményben, hogy ösztönösen aktiválni egy külön ablakban.
Mivel a legtöbb területen a scroll tartalmazza az aktív link listából, majd kattintson vezet teljesen az oldal, hogy az a személy, várhatóan nyitva. Emiatt van, hogy menjen vissza, és újra keresni csak, hogy az elveszett adatokat.
Továbbá, néhány látogató gondolta, hogy a görgetés területen támogatni fogja a megfelelő parancsokat a billentyűzetről (pl végrehajtható utasításokat
a „fel / le” gombokkal). A csalódás, sem a helyszínek részt a vizsgálat, nem hajtották végre ellenőrzési funkció beépített terület a tekercset a billentyűzetet.
Beépített scroll területet. „A” és „ellen”
Tekintettel az átlagos látogató interakció idegenek forrásokat kell legyen nagyon óvatos kezelésére mindenféle kísérleteket olyan elemeket, mint beépített navigációs görgető terület.
Web designer beépített görgetés tűnhet egy jó megoldást jelentenek a megtakarítás a vizuális térben, hanem egy közönséges emberi interakció ilyen navigációs elemek jelentős nehézségeket okozna.
Az adatok nagy része a látogatók e-kereskedelmi oldalak - hétköznapi emberek nem hajlamosak elveszíteni sok időt keresi a megfelelő információkat, és még inkább, hogy megtudja, a rejtett mechanizmusok kölcsönhatás a divat trendek web design. Létrehozása beépített scroll box kell, hogy vezérelje az átlagos képviselője a célcsoport.
Beymard Intézet tanulmány kimutatta, hogy a látogatók e-kereskedelmi webhely pozitívan értékeli a jelenléte beépített görgetés dolgozni hosszú listáját aktív linkek, mert annak ellenére, hogy bizonyos nehézségek és kellemetlenségek, ez a megoldás még mindig lehetővé teszi, hogy ne veszítse szem elől az információkat párhuzamosan helyeznek el a görgetőterületet.

Ezzel ellentétben azt fontolgatja egy incidens korábbi ütközés tudományos tervezés a design kedvéért szépség, itt látjuk több helyi, de nem kevésbé tanulságos esettanulmány: design, bár „bebörtönzött” a garantált növekedése átalakítás nélkül használhatatlan, figyelembe véve a használhatóság és a pozitív felhasználói élményt.
Az arany középút rejlik megfelelő kombinációja konvertáló és igényeihez igazítva a felhasználói felület. Éri el - egy nehéz feladat, de megvalósítható. Persze, hogy még a helyi - nem is beszélve a globális - változtassa meg a kirakodás / árucikk oldalt az oldal alá kell osztani tesztelés.
És nem kell elfelejteni, hogy szükség van az „élő” használhatósági teszt képviselők egy csoportja a közepén a célközönség. Szélsőséges esetben, akkor mindig jön a támogatás a jó öreg „anya teszt.”
Nagy konverziók!
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




