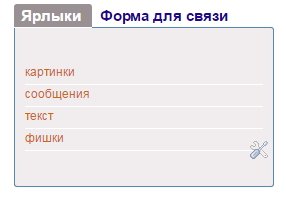
Menü a fülek (tabok) az oldalsávon blogger, kiságy Blogersha

Azok számára, akik érdeklődnek a téma ma meg fogja kérdezni, hogy egy működő verziót itt. alján az oldalsáv.
2. lépés. Most hozzá CSS stílusok mindezt építése. Itt lehet, hogy a regisztráció. Bővebben később. Keresse meg a sort]]> és fölötte van állítva a következő.
tabbernav árrés: 15px 0 0 0;
padding: 3px 0;
font-family: Arial, Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;>
tabbernav li list-style: none;
margin: 0;
display: inline;>
tabbernav li a padding: 3px 0.5em;
margin-right: 1px;
text-decoration: none;
color: # 21068C;
border-radius: 3px 3px 0 0;>
tabbernav li a: hover háttér: # F1F1F6;
border-color: # 191072;
border-radius: 2px 2px 0 0;
color: # 21068C;
>
tabbernav li.tabberactive egy,
.tabbernav li.tabberactive a: hover color: #ffffff;
border-bottom: 1px szilárd #ffffff;
háttér: # 999094;>
tabberlive .tabbertab padding: 5px;
border: 1px szilárd # 5588aa;
háttér: # F1ECEE;
border-radius: 0 3px 3px 3px;>
tabberlive .tabbertab h2,
.tabberlive .tabbertab erős,
.tabberlive .tabbertabhide display: none;
>
tabbertab .widget-tartalom ul list-style: none;
margin: 0 0 10px 0;
padding: 0;>
tabbertab .widget-tartalom li border-bottom: 1px szilárd #ffffff;
margin: 0 5px;
padding: 2px 0 5px 0;>
Minden érték, amit kékkel kiemelve, akkor meg a saját. Ez a háttér színe, határok, címek modulokat. Befejezése után lesz képes kísérletezni velük.
Azonnal alatta ez kódkészletre.
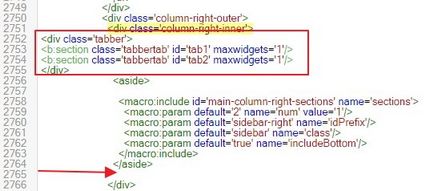
Lásd screenshot. Vagy telepítheti át .

Attól függően, hogy a lapok száma, adjunk hozzá több töredék.
És ha igen, hogy a szépség a bal oldali oszlopban, akkor kell, hogy itt van egy darab kódot
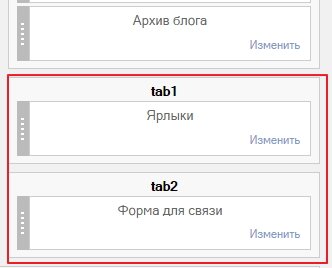
nos, mindent. A legrosszabb dolog, már elmúlt. Mentse el a sablont. Ide tervezni lapra, és látni, hogy mi van az új golf modulokat.

A nekik valamit, és vegye fel a widget a szokásos módon. Uraaa. Ez magam. Hidd el, én írtam ezt a bejegyzést már, mint az összes te. Az eddigi tapasztalatok szerint a teszt blog. Ha ilyen nem mindig ajánlott, hogy a hasonlóság dolgozik egy nagyobb, és elvégzett minden kísérlet.