Létrehozásának lépéseit webhely elrendezését
Amint azt már említettük, ma hozzon létre egy vízszintes navigációs menü az oldalon. Először néhány szót a menüben. A navigációs menü a helyszínen - egy eszköz, hogy kényelmesen navigálhat az összes oldalt a honlapon. A funkcionalitás szempontjából a menü vannak osztva egyszintű és többszintű menü.

Egyszintű menü - ez csak egyfajta menü, ahol a link nevét vannak elrendezve egymás mögött egy vízszintes vagy függőleges sorozatot. Multi-level menük - egy komplex, a menü, ahol több szintje linkek a webhelyen. Azaz, ha az első szinten van egy almenü linkek, linkek kapcsolatban egymással, egy bizonyos téma, ez egy többszintű menü.
A mai helyszíni építési trend megy a tény, hogy a webhely jelenik meg több menü, amely lehetővé teszi, hogy végül ne kerüljenek be a helyén bonyolult menükben. A vágy, hogy logikusan megérteni. A könnyebb navigációt a webhelyen, az a hely a látogató. Ezen talán a végén egy elmélettel és közvetlenül a létrehozása a menüben.
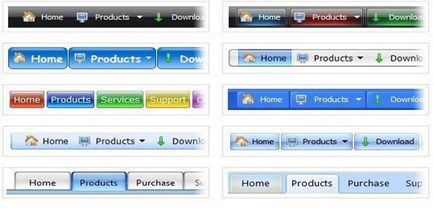
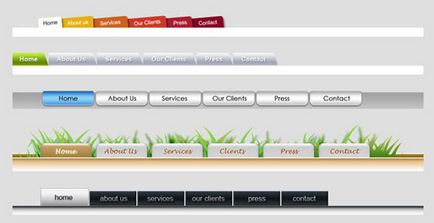
Step №1. A hely kiválasztása a vízszintes navigációs menü elrendezés a helyszínen. Ha a vízszintes menü segítségével a modell, akkor kell helyezni három helyen az elrendezés. Ez alatt Heder, azaz cilinderes belül a fejléc és a héderben. Ebben az esetben, ha a menü az ötlet a fejléc, a rendszer lehet, mint egy logikus fejlécet, vagy külön modulként van elválasztva a fejléc és a fő része egy kis távolság.
Step №2. Határozza meg a méret a navigációs menü. Közvetlenül az információkat, amelyeket fel kell tüntetni a navigációs menü, és függ a mérete ugyanaz a menü. Ennek megfelelően a további linkek, annál nagyobb legyen a mérete a menü. És így a szélessége a menü, amely mint egy külön modul, vagy a folytatása a fejléc általában egyenlő a szélessége a fejléc vagy az elrendezés egészére.
Azokban az esetekben, amikor a navigációs menü ötlet található a fejléc, a mérete attól függ, hogy a földterület nagysága nyújtott héder. Nos, a menü magasság függően választjuk referencia betűméretet és a megfelelő bemélyedés a szöveget.

Separator - egyetlen színű csík vagy szalag két szín, amely, mint a gradiens ad az ömlesztett szeparátor. A nagyobb realizmus létrehozásakor menü gyakran fejlesztő használja, mint stilisztikai hatások, mint árnyék, ragyogás, domborít, a fényesség és kivetése mintát. Mindez ad a menü egyéniségüket és egyediségét.
Azokban az esetekben, ahol a menü belsejében van elhelyezve a fejléc, a színösszeállítás egybeesik a szín paramétereit a fejléc, és ezért ez a lépés nem kerül végrehajtásra.
Step №4. A munka a szöveges elemet a navigációs menü. Linkek a navigációs menü világosan meg kell állni, és látható, hogy a felhasználó az oldalon. Ezért, mint általában, hivatkozással határozzák meg eltérő az egész oldalon betűtípust, és ezért annak mérete. Van egy megjegyzés. Ne rongálja a forgatókönyvet, és azt kihívást, amikor a menü része a fejléc vagy ez a folytatása. Ezekben az esetekben elegendő ahhoz, hogy a font csak egy nagyságrenddel meghaladja a bázist használt betűtípus heder.
Csak kiemelt figyelmet szenteljen a színe a font a navigációs menüben. Megint megy vissza a színösszeállítás a honlap fejlesztéséhez szükséges megkezdése előtt művek létrehozását webhely elrendezését. font color módon, hogy a rendszeren belül, azonban lehet egy mélyebb jelentésű lenne hangsúlyozni a menüben.
Csak azt akarom, hogy észre, hogy az összes menüpont kell azonos behúzás a szöveg a tetején és alján a menü, és ennek megfelelően, az elválasztó.
Ezen ma tárgyalunk, és továbbra is figyelembe vettük a téma a „Create a navigációs menü” a következő cikkben.