Hogyan tervezzük meg a következő mobil e-shop
Ebben a cikkben, akkor fedezi az összes alapvető lépéseit tervez mobil kirakat nagy átalakítás. A fő kérdés, hogy mi a kérdés:
- akik számára tesszük a mobil oldalon?
- hogyan határozzuk meg a sikeres átalakítás?
- mely tényezők a tervezés a mobil e-kereskedelmi oldalak befolyásolják a konverziós arányokat?
- Milyen az ideális termék az oldalon?
Tehát, akikkel hogy ez a mobil oldalon?
Az ügyfelek a mobil alkalmazások - ezek olyan emberek, akik állandóan változó fényében az általános elterjedt adaptációja mobil megoldások a mindennapi életben. Annak érdekében, hogy tervezik a mobil e-shop, meg kell tenni magát a mobil kliens, hogy megértsék az ő szándékait és vágyait.
A mobil eszközök szorosan beágyazva a mindennapi életünkben, és használjuk őket a különböző helyzetekben:
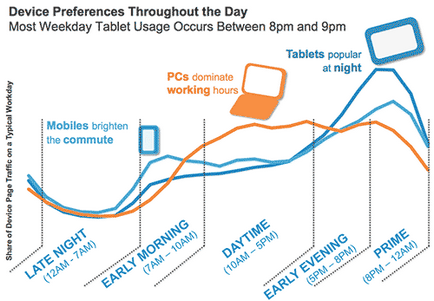
Minden ilyen esetben az emberi elme képes lesz a különböző államokban, akkor lehet, hogy nem képes a „lehetséges, hogy a vásárlást.” Mi is használjuk a mobil eszközök különböző napszakokban.

Ez az információ segíthet? Például, akkor tegye a különböző bannerek az oldalon, mivel árajánlatokat, kedvezményt, vagy kuponokat kínálnak kora reggel kedvezmények az utasok az esti órákban programok (mint valami „Belefáradt néz szappanoperákat? Tedd DVD tőlünk!”).
A főbb típusai a mobilos vásárlók
Minden ilyen típusú ügyfelek magas elvárásainak e-boltok.

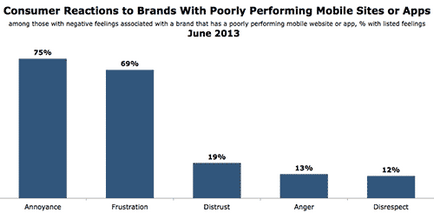
Miért fontos ez, hogy tudja? Meg kell bizonyosodni arról, hogy a bolt tekinthető megközelítés minden típusú vásárló, aki érdekelt lehet csak. Tudnod kell őket, hogy nekik a lehetőséget keresnek, és biztosítsanak számukra tájékoztatást, hogy kényelmesen lehessen őket. Ha ezt nem teszi meg -, akkor a végén, hogy a boltban fog bosszantani felhasználók számára, ahelyett, hogy a profit növelésére.
Hogyan mérjük a sikert a konverzió?
Meg kell határozni, hogy mi tekinthető a sikeres átalakítás. Jellemző, hogy a konverzió azt jelenti, hogy egy ilyen műveletet:
Ennek megfelelően kell a SMART-célokat. követésére és mérésére a siker. Ezek a célkitűzések azt is lehetővé teszi számunkra, hogy összpontosítson a projekt, nem túl elragadta a tanulmány a specifikáció és a tervezés. Tehát mi a célja a SMART?
- GYEDI (specifikus)
Kifejtette, hogy az volt, hogy lehet elérni. Például „hogy növelje a nettó jövedelem a saját vállalkozások számára.” - M easurable (mérhető)
Ez megmagyarázza, hogy mi lesz az eredmény mérhető. Ha számszerűsíteni, szükség van az egységek azonosítására, ha a minősége, szükséges, hogy azonosítsa a társas kapcsolatok. Például a „profit növelésére cégedet 25% -kal, viszonyítva a nettó nyeresége az idei évben.” - Egy ttainable (Achievable)
Hogyan tervezzük a cél elérése érdekében? Mit kell tennie, hogy elérjék? Van már költségvetése, készségek és az idő? - R elevant (Tényleges)
Függetlenül attól, hogy a közös jövőkép? Tudok erre a piacra? Azok vagyunk, akik meg tudja csinálni? - T ime-kötött (időben korlátozott)
Milyen gyorsan tud elérni a célt? Amikor mi fog kezdeni, és befejezni?
Az alábbiakban adtam három célkitűzések, hogy mi meg magunkat a múltban. Ezek közvetlenül befolyásolja a sejt a tervezett és fejlesztett e-bolt.
A célkitűzések SMART №1:
- fajlagos
Növeli tárolja a konverzió 35% - mérhető
Jelentések Magento Sales - elérhető
Ennek elérése érdekében a létrehozása révén adaptív e-shop - helyi
Ez megfelel a közös célok növelik a konverziók és vezet a mobil technológiák - korlátozott időre
Három hónapon belül befejeződik a dob az oldalon
A célkitűzések SMART №2:
- fajlagos
Növekszik az átlagos rendelési ára mobileszközök akár $ 5 - mérhető
Ötvözi értékesítési jelentések minden Magento, hogy megkapjuk az átlagos mérete, hogy a nap - elérhető
Javítani beszerzési megállapodások és a határon vásárlás a termék oldalon, ajánljuk további termékeket a kosárba - helyi
Ez egybeesik a fő cél növekvő konverziós - korlátozott időre
30 napon belül, így az eredmény, majd a tesztelés, és javítja az egymást követő fejlesztések.
A célkitűzések SMART №3:
Tanács. print nagy betűkkel erre a célra, és tegye olyan helyre, amely látható, hogy az egész csapat. Kérdezze meg a csapat tagjai, hogy személyesen befektetni a e célok elérését. Ha a feladat nem segít elérni ezeket a célokat - érdemes figyelembe venni, függetlenül attól, hogy most szükség, hogy megoldja ezeket a problémákat.
Milyen tényezők befolyásolják a tervezés az átváltási arányok a mobil e-boltok?
Menjünk át a tényezőket, amelyek befolyásolják, hogy a felhasználó a helyszínen egy mobil eszközön.
Hierarchia és navigáció
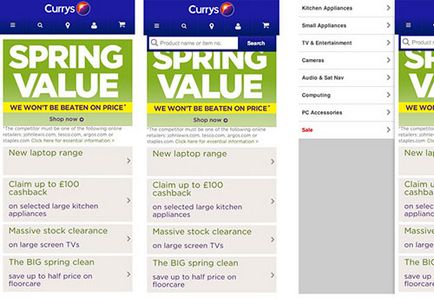
Az adaptív helyszínen Currys minden szervezett nagyon jól, kezdve visszahúzható menüt a felső szintű navigáció, a keresőmezőbe, a legördülő menüből, gyors hozzáférést biztosít a vásárlási, valamint a keresési keresztül a boltban, és ez mind a zárt térben, mind az elérhető az összes, a felhasználó által megtett útvonal.

Amikor lefelé görgetve a logó eltűnik, és az öt fő menüpontok felfelé mozdulnak el, amely szabadít fel helyet a tartalmat.

Használhatóság vásárlási folyamat és az idő a letöltés navigációs márka
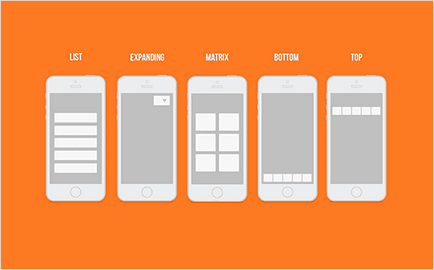
Néha meg kell kompromisszumot. Amikor voltunk tervezése mobilwebhelyet Crockett Jones, elveink branding, a cég örökség és hírnevét a minőségi vezetett bennünket, hogy dolgozzon ki egy festői a menü rendszert, annak érdekében, hogy kiemelje a márka. Kísérleteztünk öt intuitív módszerek navigáció:

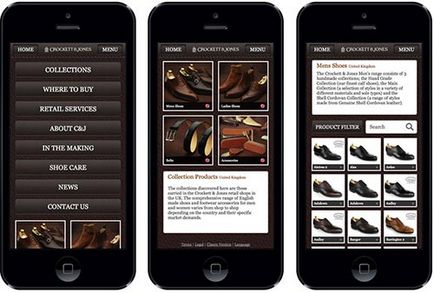
A mi kutatási vezető mobil e-kereskedelmi oldalak, azt találtuk, hogy a fix menü tetején az oldal ad jobb használhatóság. Ikonok, mint Currys helyszín nem alkalmas a közönség Crocket oldalon Jones. Ehelyett használjuk a menü gombot, kattintva, amely megnyitja a lista navigáció, az al-oldalak betöltését a mátrix formájában menüt. Ez lehetővé tette számunkra, hogy azonosítsuk azt a helyet, amelyhez hozzáadjuk a képeket, hogy hozzáad egy brit ízét.

Balról jobbra: (1) A fentiek alapján a navigációs menü (2) al-mátrix, (3) az eredmények árut a sablonnavigációval, plusz egy legördülő menüben az elemek szűréséhez
Fix navigáció ellen nem rögzített
Fix navigáció mindig egy helyen, és mindig látható során a felhasználó az oldalon görgetés. Nem rögzített navigációs éppen ellenkezőleg, látható, hogy a felhasználó csak akkor, ha ő van a lap tetején.
Alapján a nagyméretű mobil e-kereskedelmi oldalakon, hogy én felül, arra a következtetésre jutottam, hogy a tendencia általában fix navigációs, azt hiszem, indokolt. Ami engem illet - rögzített navigációs nyert egyetlen puskalövés nélkül: szükség van, hogy felfelé, amikor szükség van, hogy a menü, bosszantó. Rögzített navigációs van egy kis ujj mozgására a szükséges navigációs elemeket. Ennek eléréséhez egyszerűen használ, például jQuery plugint MeanMenu. keresztül vagy a Bootstrap NavBar.
Kép és termék képek
Mindannyian tudjuk, hogy a fotó lehet húzni, vagy megölni az egész megjelenés a helyszínen. A vevő akar, hogy egy teljes képet, amely inspirálja és ösztönzi őt, hogy vásárolni, nem számít, mi ez - a kezdet melegebb táj, vagy serpenyőben. Termék fotók rendkívül kritikus pillanatában a választás, ezért győződjön meg arról, hogy a vevő kapott elegendő információt, hogy a döntést.
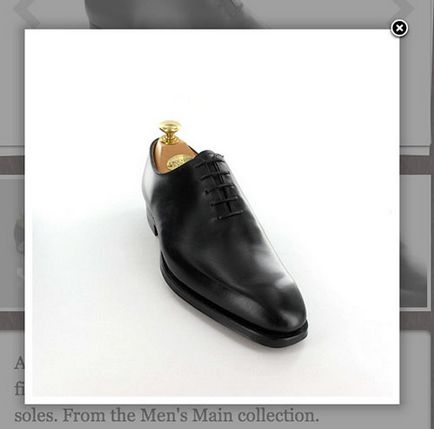
- egyes kép
Ez a termék az egész kép egy jobb szögből, általában fehér alapon

Ez a termék egy fotót egy közelítés, hogy a vevő fontolóra speciális tervezési részletek, például - a vonal minősége, a felhasznált anyagok, a címkék és a kézzel varrott részletek.

Ha ez a házimozi-rendszer, távolítsa el az összes kiegészítő tartozékok, beleértve a DVD-lejátszó, hangszóró, távirányító és egyéb kiegészítők

Ez az animált képet a termékről, amely lehetővé teszi a felhasználók számára, hogy a termék 360 fok. Tipikusan a készlet áll 36 képek, minden eltolt 10 fok.


Fontos típusú képeket, amelyek gyakran elfelejtett - egy kép mutatja a termék használata helyzetet. Például dolgok egészen más egy sík és egy élő modell. Az ilyen keretek kívánatos, és nagyban javítja a motiváció a vevő vásárolni.

A mobil eszközök, a sebesség korlátozott, ezért ne felejtsd el, hogy optimalizálja a képeket a gyorsabb betöltés, de úgy, hogy ez nem befolyásolja jelentősen a minőség.
tipográfia
Tudod, hogyan kell kedvét a felhasználók a webhely? Vigyék méretének növelése az oldal olvasni a szöveget! Az kell nagyítani, hogy bármit olvasni, nagyon bosszantó, így biztos, hogy a tipográfia olvasható, a kontraszt, alkalmazkodó és jól elhelyezett.

Mint tipográfia, tettünk egy egyszerű CSS média lekérdezés alapján előre meghatározott Bootstrap méretű eszközök, a következetesség biztosítása érdekében minden típusú eszközöket.
Könnyű ujjal
Minden kritikus elemeket, ezért a cselekvésre nagynak kell lennie ahhoz, hogy kényelmes legyen neki, hogy esik az ujját. Ajánlásai szerint, az elem szélesnek kell lenniük, nem kevesebb, mint 57px az index, és legalább 72px hüvelykujj, hogy kényelmes az elem hat egymásra.
Van is egy nyilatkozatot, hogy az idő, hogy fordítható kölcsönhatás eleme a nagyobb, minél kisebb a mérete az elem. Kis elemek lassítja a felhasználó számára, mivel többet kell fizetnie a figyelmet rá, hogy egy kis célt. Azt lehet mondani, hogy a legtöbb ember sok éven át nem vette észre ezt a tényt, különösen, miközben ők vezetés magukat keretében 1024 x 768.
Nagyon fontos, hogy minden olyan elemet, amelyek kapcsolódnak a mobil kereskedelem:
Kontrasztos színek és a fényviszonyokat
Nem számít, milyen színű palettát használ, erős kontrasztot fontos a gombok és elemek, amelyek a cselekvésre való felhívást. Ha az objektum nem sokban különbözik a háttérben, a felhasználók valószínűleg hiányozni.
Tekintsük a fényviszonyokat felhasználók a mobil eszközök, és hogyan lehet beállítani a megjelenés a felhasználó függően ezeket a feltételeket. Próbálja meg kapcsolja le a villanyt, hogy menjen ki a fényes nap, álljon az a lámpa, és látom, hogy ilyen körülmények között a Véda maga palettán. Beállíthatja a CSS függően a környezeti megvilágításhoz médialekérdezéseket fényviszonyokat:
Bár nem a böngésző nem támogatja ezt a technológiát, médialekérdezéseket fényviszonyokat - nagyon jó dolog, hogy végre lehessen hajtani a közeljövőben, mivel a mobil eszközök ténylegesen használt különböző fényviszonyok között. Ez a technológia javíthatja a konverzió, ha mobil eszközök használata a sötétben, és a napfény. Legalább tudod képzelni változó bannerek színek nappali és éjszakai!
Tanács. Ne félj a piros gomb. A hatalmas helyek száma növelheti az átalakítás csak a váltás a piros szín kontraszt növelésére.
Az üres tér és a beágyazás
Van üres tér megkönnyíti megjelenése lehetővé teszi, hogy lélegezni, ellazítja a szem folyam információt, csökkenti a káosz. Ez pihenhetnek a felhasználó a folyamat a vásárlás során.
Használja tokozás vonzza a felhasználó figyelmét egy elemet, például a gomb „kosárba”. Készíts egy konténer egy elemet egy kontrasztos háttérben.
szövegírás
További leírás bosszantó lehet a kis képernyőn. Link hozzáadása „Itt több”, amely megmutatja mellett egy rövid leírást, vagy bontsa le füleket így a mobil felhasználók képes váltani, ha szükséges adatok között keresnek.
Azt is mutatják, a felhasználó a jelenlegi helyzetben a vásárlási folyamat, hogy meg tudja becsülni a haladást, és nézze meg a fény és az alagút végén.
Ideális Termékek
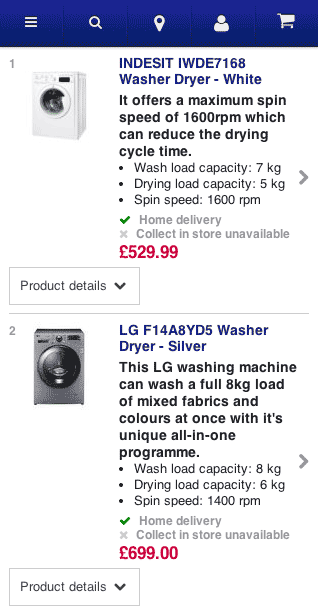
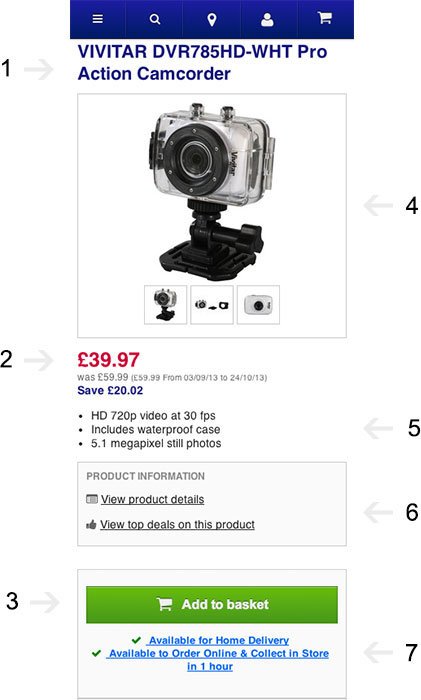
Nem hiszem, hogy lesz valaha is képes létrehozni egy „tökéletes” termék oldalon, annyi marad túl a néző tekintetét. De Curry oldal helyén termék rohadt közel tökéletes. Nézzük meg.

a következő tulajdonságokkal rendelkezik a jó ízlés ezen az oldalon:
- tiszta termék nevét, Adaptive tipográfia és a vállalati színeket
- ár kiemelte elütő színű, adaptív tipográfia, hogy kiemelkedik, és könnyen olvasható a háttérben a többi árazási információk
- egyértelmű cselekvésre, ami kiemelkedik az összes többi linkeket az oldalon (egyszerű beágyazás űrlap segítségével, és a kényelmet egy ujj)
- A jó tipográfia, az összes kép szükséges, hogy a felhasználó megvásárolja határozat (beleértve az egyes részegységek és részletes fotó)
- egy rövid leírást, amely megadja a szükséges információt a termék képességeit
- További termék leírása a felhasználók számára, akik szeretik a részleteket
- feltüntetése a rendelkezésre álló áruk, jelezve, hogy mikor és hol a felhasználó kap meg (egy egyszerű beágyazás űrlap segítségével)
Ezen felül, az oldal jól szervezett hely, a tér a blokkok között egyenlő 20px. Vállalati branding van jelen az oldalon, a túlzsúfoltság veszélye nélkül, de a fő célja az oldal egyértelműen jelölni kell. Ha a felhasználó érdeklődik a termék, és meg van elégedve az ár, nincs akadálya, hogy a vásárlás a termék számára.
Érdemes volt?
Crocket Jones
Összegezve
A végrehajtás egy mobil site áruház - sokoldalú probléma, amely magában foglalja az üzleti menedzsment, tervezés, fejlesztés és a marketing. Függetlenül attól, hogy a méret a hivatal, épít magának egy általános eljárás, hogy kövesse minden a telek, hogy szükség lesz alkalmazkodni bármilyen részleteket. Tervezésekor ezt a folyamatot határoz a következő:
Tervezés egy ilyen folyamat segít abban, hogy az áruház honlapján, amely optimalizált mobil eszközök, akkor megoldását célzó vevői problémák és átalakítására több látogatót a vásárlók.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!