Hogyan készítsünk egy preloader tiszta css3

Hello mindenkinek! Ma megnézzük, hogyan lehet egy preloader tiszta CSS3.
Először hozzon létre egy elrendezést
Mint látható, a jelölés meglehetősen egyszerű. Minden zárt stílus
Felírni az alap stílusok összes tömb
előtöltő margin: 200px auto;
szélesség: 66px;
magasság: 50px;
>
előtöltő> div background-color: # 34495e;
magasság: 100%;
szélesség: 10px;
display: inline-block;
>
És még néhány animációk
Írunk animációs blokkok
előtöltő> div background-color: #fff;
magasság: 100%;
szélesség: 10px;
display: inline-block;
-WebKit-animáció: heightChange 1s végtelen egyszerűsége-in-out;
animáció: heightChange 1s végtelen egyszerűsége-in-out;
>
És minden, ami maradt, hogy nem kerül egy késleltetést animáció minden egyes blokk, úgy, hogy animált a színpadon.
előtöltő .box2 -webkit-animáció-késleltetés: -0.9s;
animáció-késleltetés: -0.9s;
>
előtöltő .box3 -webkit-animáció-késleltetés: -0.8s;
animáció-késleltetés: -0.8s;
>
előtöltő .box4 -webkit-animáció-késleltetés: -0.7s;
animáció-késleltetés: -0.7s;
>
előtöltő .box5 -webkit-animáció-késleltetés: -0.6s;
animáció-késleltetés: -0.6s;
>
Ez az! Ilyen egyszerű ez, hogy egy preloader tiszta CSS3.
Köszönjük a figyelmet!
Ajánlom ezt a cikket egy ismerősének:
Ha tetszett az oldal, a link meg (az oldalon, a fórum, a kapcsolatot)
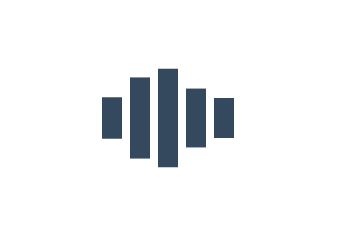
Úgy néz ki, mint ez:
Egy demó? Tárgyalás nélkül - egy csupasz kódot gondolja használja, nem használja.
Mindössze annyit kell tennie, hogy írjon egy egyszerű script, ha () <> más <> olyan állapot, amikor a preloader futtatni, amikor szüksége van rá. A legegyszerűbb módja annak, hogy konkrétan ezzel preloader hozzáadjuk az osztály preloader display tulajdonság none értéket, és változtassa meg, hogy megjelenjen a blokk értéke, ha van valami történik a helyszínen
A js nem értik egyáltalán, a gyakorlatban nem volt, és nem nagyon elméletben. Ezért nem tudom, hogy mint igen, itt és megkérdezte,. És a számlát kijelző sem és a blokk, akkor nem fog működni, mert nincs ál-css: onload.