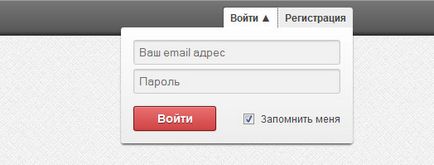
Egyszerű és hatékony esik ki a regisztrációs űrlapot a weboldalon
Jelentkezési lap a honlapon egyik fontos eleme a web design. De van egy hátránya - kerülhet rá sor, ha nincs rájuk szükség. Ez a lecke egy egyszerű és hatékony megoldást kicsapva a regisztrációs űrlapot. Mert akkor kell használni CSS3 és jQuery.



A fő feladat -, hogy a várakozás elkerülése letölthető a honlap a belépésre. Így szintjének emelésével a könnyű használat interfész, valamint a felhasználó azonnal regisztrálni az oldalon.
összetevők megoldások
Az állapot kijelzése a nyomtatványt kell használni HTML elemek, amelyek alakítjuk gombok segítségével CSS3 - jelző nyilak az állam formák (expand /).
JQuery is fogják használni egy animált expand / formában.
Egy új HTML5 funkciókat fogják használni formájában is.
Az alábbiakban a HTML-forrás, hogy használják, így a szervezet számára:

Jó napot! Volt egy kis probléma, amikor letöltöttem a forráskódot, és dobta őket a helyi szerver indult Denwer, látta, mint egy csoda. ehelyett Városok szó kakieto rajzolgathatsz poprobyval koderovku változás index.html a tovább de mi nem működik, mondja meg, hogyan lehet megoldani ezt a pózoló. Köszönöm előre is a segítséget.
Segítség, hogyan lehet megváltoztatni a tooltip szöveg formában érvényesítési
Ez a tulajdonság a böngésző, nem tudja megváltoztatni. másképpen jelenik meg a különböző böngészőkben.
centurion123
Emberek! és aki megmondja, hogy mi akkor történik, ha megnyomja a „piros” gomb „enter”? Meg kell megnyomása után a felhasználó bejelentkezik a honlapon. ahol szükség van hozzá?
Centurion, enter gombot rendelt típus „Küldés”, azaz küldi az adatokat olyan formában, hogy ellenőrizze, van-e a felhasználónév és jelszó az adatbázis táblába. Ha minden helyesen van megadva, a felhasználó irányítva egy oldalra, amire szüksége van.
centurion123
Egy másik kérdés. Google Chrome-ban, az összes megjelenített nagyon jól, de amint elhalad a felfedező-minden úszik. hogyan kell rögzíteni? Én a index.php címkék
Minden. Tényleg van egy nagyon hasznos honlap, nem az első alkalommal kapok a helyszínen, és hasznos információkat talál. De mint egy teljes kezdő, és nem tudom alkalmazni elöljárós. Kiderült, látom, de nem tudom alkalmazni. Mivel kezdő. Nagy kérés, ha azt szeretné, hogy részletes útmutatást, ha ez a kódot (lépést tönköly veszi ezt a kódot, menj illessze). Akkor nem lesz egyáltalán áron. És tiszteletben tartása minden nagyon jó minőségű és szép.
imperator71ru

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!