Variant tervezés blogger honlapján, kiságy Blogersha

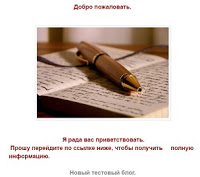
Természetesen, azt veszi észre, hogy vannak olyan területek, ahol a fő keretezett formában speciális üdvözlő néhány szép képet, és nyújtja a linket, hogy az oldalon is. Én sokáig bölcsen ezt az opciót, de kiderült, hogy a „koporsó csak nyitva.” Belebotlottam ezen az oldalon egy kulcsrakész megoldás, mint siet, és megosztani veletek.
Kész és működő példa látható az új teszt blog. És nézd meg, hogyan valósítható meg.
1. Először is létre kell hoznunk egy új statikus oldal. Ehhez menj a admin. Blog Panel - page - hozzon létre egy oldalt. Minden ugyanaz, mint amikor létrehozza a normál üzenet.
Az én esetemben, úgy néz ki, mint ez -
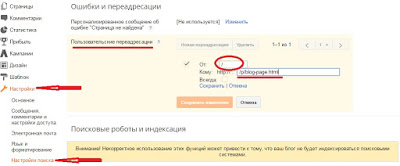
2. Most meg kell csinálni egy átirányítás alapértelmezett honlap Blogger statikus oldal, amely azért jött létre erre a célra. Ez fog megjelenni, mint a fő, ha egy látogató érkezik a blog.

Ez része a kódot, ami azt megjegyezte, piros, meg kell beilleszteni ezen a területen. Ezután kattintson a „Mentés” gombra, a narancssárga „Változtatások mentése”. Ne aggódj, ha valami nem történik. Mindenesetre, akkor lehet, hogy minden változtatás visszavonását is.
Most menjen és nézze meg, hogyan fog kinézni a honlapon.
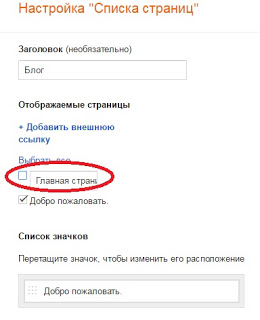
3. Egy másik fontos pont. Ha ön használ egy lapon menü, két oldalas „Home” és a „Welcome” egyszerűen összekeverik a felhasználó. A helyzet orvoslása érdekében, ismét a admin - szakasz kialakítása - egy modult oldal törölje az „Home”.

Tartsa csak azok a statikus oldalakat, amelyeket meg kíván jeleníteni. Mentse el a módosításokat.
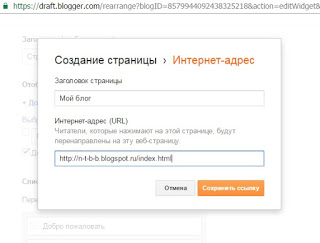
Akkor megáll, de lehet, hogy egy másik lapra. Például - "My Blog". Használja az „Új link” és töltse ki a szükséges mezőket.

A kezdők bloggerek tanácsot olvasni, amellett, hogy a fenti, ez a cikk -
Köszönöm mindenkinek a figyelmet és hamarosan találkozunk.