Utasítás jimdo 2018

Készítsen weboldalt az online CMS (honlap készítő) Jimdo.com
1. távozás oldalakat kész a Jimdo technológia:
„A történelem Libanon» (rostovtsev111.jimdo.com) «Moszkva» (panfilova411.jimdo.com) «Jeruzsálem» (leyman412.jimdo.com).
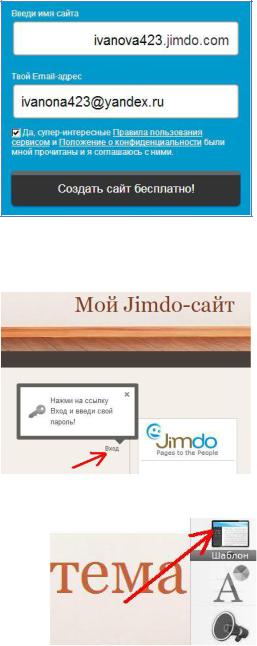
3. A jó ideje be, hogy az e-mail és otthagyja ablakot.
„Hozzon létre egy weboldal ingyen” megfejteni a captcha (két szót szóközzel), és nyomja meg a gombot. Meg kell látni az üzenetet „Welcome to the Jimdo».
6. Nyissa meg a „sablon” részben válassza ki a sablont a bal oldali navigációs menüben függőleges elrendezésben. Miután kiválasztott egy sablont, válasz „Igen” arra a kérdésre, „Módosítások alkalmazása sablont?” A lap tetején.

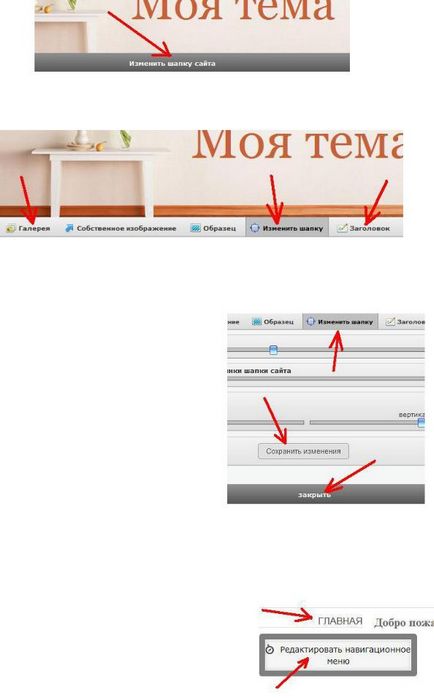
7. Vigye a kurzort a „sapka” (a felső része a helyszínen), és kattintson a panel „Edit oldalon fejléc”. Nyílt eszközök változtatni kalapok.
8. A „Galéria” részben válassza ki a háttérkép sapkák.
9. A „Cím”, adja meg a címet (tárgyat) a webhelyen. a csúszkával állítsa be a méretet, színt és helyzetet címet.
10. A „Change kalap” biztos, hogy csökkentse a magassága a header (azaz a magasság sapkák), és módosítsa a fennmaradó csúszkákat. Ha szükséges, igazítsa az előző részekben. Ha azt szeretnénk, hogy a saját eredeti háttér sapkák, töltse le a háttérben a fájl a „Saját képek”.
11. Töltse ki a regisztrációs sapkák részben „Change the cap” rákattint a „Változtatások mentése” gombra, és a „Close”.
12. Készítsen egy webhely navigációs menü 7-10 pont. Meg kell vízszintesen helyezkedik el a bal oldali részén a helyszínen. Az első bekezdés kell az úgynevezett „Körülbelül ... (a témát).” Az utolsó elem kell az úgynevezett „forrás”. A fennmaradó tételek meg kell felelnie részeit a tartalmat.
13. Ahhoz, hogy hozzon létre egy menüt, vigye a kurzort a szó
„Home” és kattintson a gombra,
„Szerkesztése főmenübe.”
14. Add meg a kívánt mennyiségű új oldalakat. A kurzor mutató megtudja a célja a kis ikonok a jogot a menüben. Cserélje ki a címet oldalának „Home”, „Új oldal” ... a saját nevét, mint például „A ...”. "History", "gazdaságos" ... "forrás". Mentsd meg a menü „Save” gombot, és kattintson az „összeomlás”.
Megjegyzés: Jimdo intuitív eszközök. Időszak után megszokni, akkor képes lesz arra, hogy elsajátítsák az új eszközöket, amelyek nem a kézikönyvben ismertetett.
Emlékezni. Eszközöket, amelyek hozzáférést a webhely módosult tárolja a leveleket.
15. A jobb alsó sarokban az ablak keresni linkeket „Exit” és a „View”. Nézze meg az akció linkek „View”. Ez azt mutatja, a helyszínen, ahogy ez látható a látogatók. Shelchkami ellenőrizze a működését az új menüpontok.
16. Folytassa töltse ki az összes oldalt az oldal információkat. Ehhez Jimdo elemeket használ, mint a cím, szöveg, kép, kép szöveggé, asztal, galéria, fájlok letöltése, formák, szeparátor, Vendégkönyv és mások.
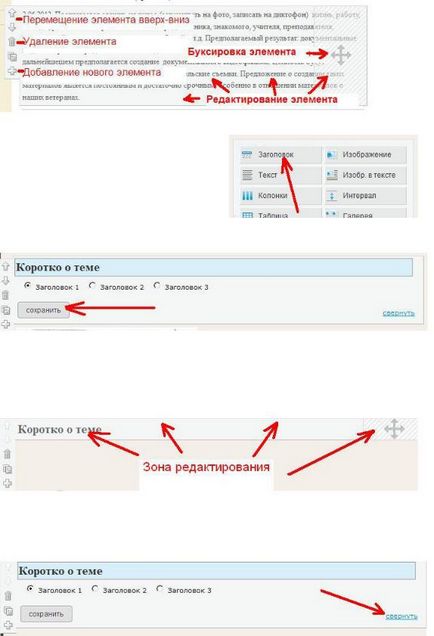
Hozzáférés a gombok létrehozása elemek végzi, kattintson a „plusz” ikonra:
Ez és más fontos ikonok jelennek meg, ha lebeg a kurzort a korábban létrehozott egy oldalt elem

Kinevezés ikonok és elem alábbi területek láthatók:
17. Hozza létre a fejléc minden oldalon.
„Plus” nyitott panel, hogy új elemeket, és kattintson a „Headline” ehhez az oldalhoz, kattintson az egyes ikon:
A megnyíló panelen írja be a cím az oldal:
(A jövőben szükség lehet felirat -Zagolovok 2, 3. fejezet).
Save fejlécet. Ellenőrizze, hogy a cím (valamint bármely más elemet) szerkeszthetők (megváltozott). Ehhez kattintson bármely pontján a szerkesztő területen:
Hogy kilépjen a szerkesztési mód a módosítások mentése nélkül, akkor a link „roll”:
Miután az összes főcím, helyezze egy eleme „elválasztó”.

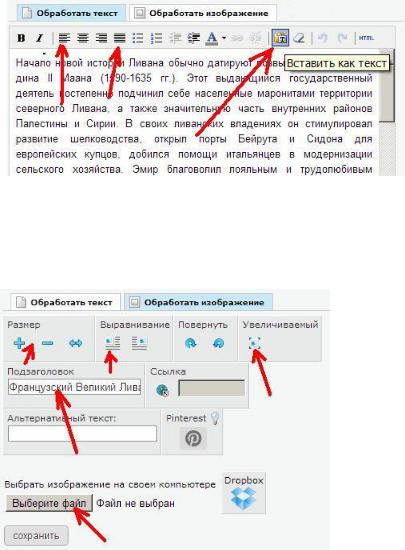
18. Készítsen elem „a szöveg-kép” az első oldalon. Kattintson a „Szöveg szerkesztése” és elkezd helyezve is rövid tájékoztatást a témáról. Ehhez másolja a szöveget bármilyen forrásból, és biztos, hogy kattintson a „Beillesztés Text” (ez eltávolítja az eredeti formázást, amely jelentősen rontja a megjelenése a szövegben). A Megnyitás mezőbe írjuk be a kívánt szöveget, majd kattintson a „Beillesztés”. Helyezzük a balra igazított vagy indokolt. Mentse el a módosításokat.
19. Kattintson a „Kép szerkesztése” és a „Fájl kiválasztása” gombra, helyezzen egy képet, állítsa a mérete (a kép csak a bal oldalon, és hogy nem több, mint egyharmada a szélessége a szövegben). Adjon meg egy felirat képet (nem kötelező), és ez elhúzódó:
Mentse el a módosításokat.
20. Nyissa meg a következő oldalakon, és töltse ki mindegyik kép a szövegben. Egy oldal tartalmazhat több kép a szövegben.
21. Hozzá az elemek a „Text” (kép nélkül) több oldalon.
22. Készítsen eleme a „kép” (szöveg nélkül) több oldalon. Hogy azok növekszik, adja magyarázó felirat (opcionális).

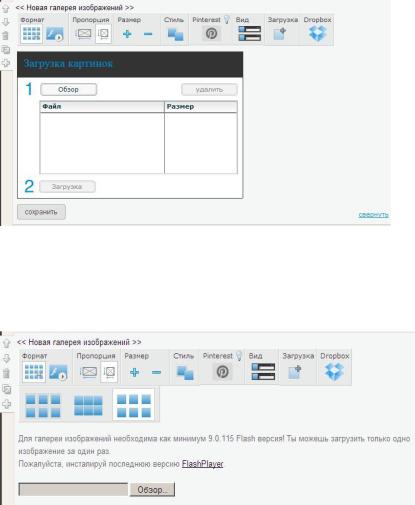
Megjegyzés. Ha a számítógépen fut egy régi verziójú Flash-lejátszó, néhány galéria funkciók nem érhetők el (például a fájlok csak betölteni egyesével):
Ha a mező hiányzik, és a gomb „Tallózás” meg frissíteni az oldalt (F5 vagy a Frissítés ikonra a böngésző). A normál működés a galéria telepíteni kell az új verzió a Flash-lejátszó.

25. Külső hivatkozást.
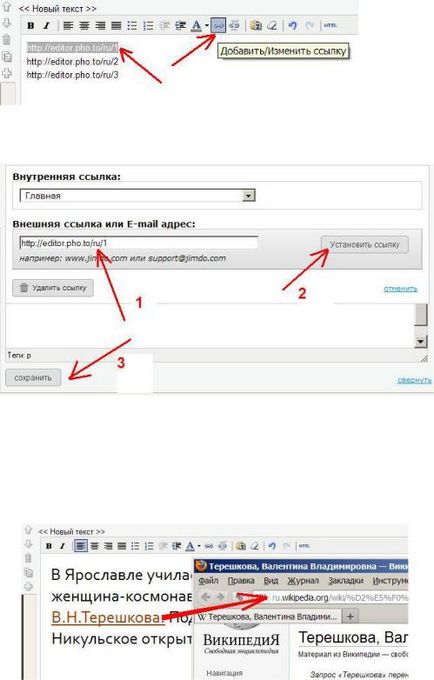
Nyílt Edit módban egy másik oldalra. Jelöljön ki egy szót vagy kifejezést, és a fent leírt technológia teszi egy hivatkozást egy külső honlap vagy egy oldalt, ahol megtalálható információkat a szó vagy kifejezés:

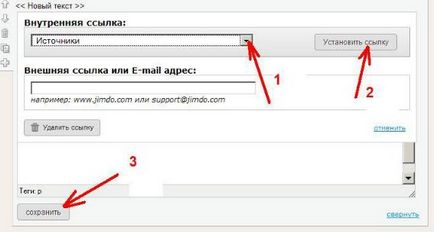
26. A belső hivatkozásokat.
Ellenőrizze a műveletet, hogy hozzon létre egy hivatkozást.
27. Fájlok feltöltése
Element „Fájl feltöltése” segítségével terjedt az oldalon letöltés. Helyezzük a két elem az oldalon „forrása”, letölthető két fájl - az absztrakt és bemutatása a témában.
28. Vendégkönyv
Hozzon létre egy új oldalt a nevet és a címet „Vendégkönyv”, amelyre a másikra, és állítsa be a tételt „Guest Book”.
Element „forma” lehetővé teszi a látogatóknak, hogy szöveges üzeneteket a webhely rendszergazdája.
Hozzon létre egy új oldalt, a nevét és a címsor „Kapcsolat Administrator”, amelyre a másikra, és állítsa be a tételt „Forma”
Ellenőrizze a fájl letöltési műveletet, vendégkönyv és a linkeket a rendszergazda.
Mutassa kész helyszínen oktató.