Nagy felbontású háttérkép, kérem! css

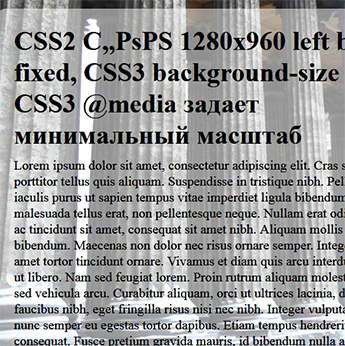
Az 1. példa a háttérképet középre 1280px X 960 képpontos. ahol a látható terület van rögzítve (azaz, hogy nem lép a dokumentum).
De milyen méretű van szüksége egy képet? Monitorok és operációs rendszerek gyors ütemben fejlődnek, és ennek eredményeként, hogy van egy széles körű képernyő felbontását. A legnépszerűbb felbontás ma: 1024x768px. 1280x800px. 1280x1024px. és 1440x900px. Azonban, az Advent a HD monitorok és professzionális kijelző, amely támogatja felbontásig 2560x1600px. lehetőség még nagyobb lesz.
Vannak is számos esetben szükség van az alacsonyabb felbontású. Sok felhasználó csökkentették böngésző ablakot, hogy megszabadítsa a képernyő tér más célokra, miközben a monitor tartja felbontású 800x600px. Szintén ne felejtsük el, a növekvő szerepe kézi számítógépek.
Ahelyett, hogy a egy fix kép egy bizonyos méretet, nem lenne jobb, ha a képméret, méretétől függően az ablak? Sajnos, a CSS 2.1 nem biztosítja a képességét, a skála a háttérképet.
Van néhány megoldásokat, de mindannyian támaszkodnak a HTML elem img (ahelyett, hogy a háttér CSS). Továbbá, ezek a módszerek alkalmazhatók abszolút pozicionálás rétegek vagy táblázatok vagy szkript, amely lehetővé teszi, hogy módosítsa a kép méretét. Továbbá, nem minden ilyen módszerek megőrzése képarány, stretching a kép teljesen irreális.
Menti a CSS3 háttérrel
W3C CSS egy tulajdonságot definiál háttér méretű. amely megfelel az igényeinknek.
Scale image megőrizve az arányokat úgy, hogy a kép teljesen illeszkedik a blokk.
Scale image megőrzése arányban úgy, hogy a szélessége vagy magassága megegyezik a szélessége vagy magassága a blokk.
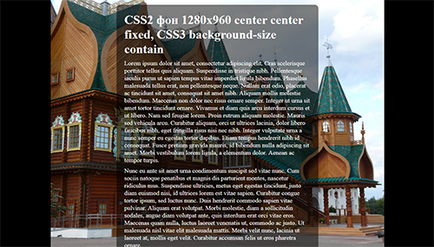
Tartalmazzák Ebben az esetben a teljes kép fér el a böngészőt. elhagyva (elrejti) átlátszatlan mezőt a bal felső vagy alsó-jobb, ha az arány y a háttérkép és az ablakok nem egyezik a böngésző (a példában képződött üres fekete térben). „Körülmetéltettem” Ennek eredményeképpen, a kép úgy néz ki. 2. példa Az 1. példában kiegészített kód háttér-Size tulajdonság értékkel tartalmaznia kell.

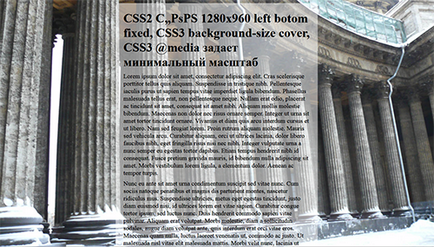
Fedjük. Ebben az esetben a kép teljesen kitölti az ablakot. ugyanakkor lesznek vágva „fülek” a folyamat, vagy „szőr” (ezek túlmutatnak a monitor), de vizuálisan a kép nem fog „cut off”. Ez a módszer Inkább az összes többi. Azt is ellenőrzik a nyomvonal a képet az ablakot az ingatlan background-position. A 3. példában ismét kiegészített minta kódját 1, de ezúttal a háttérben méretű ingatlan, amelynek értéke fedelet.

Te hogy a háttérben a skála hozzáadásával a következő kódot:
Az ingatlan background-méret már támogatja a böngésző Firefox 3.6 (a -moz előtag; Firefox 4 fogja használni a tulajdonságait CSS3), Chrome 5, Safari 5 és Opera 10,54; és ez szerepelni fog az Internet Explorer 9 Senior WebKit és az Opera verziók már támogatják az ingatlan háttér méretű. de ennek megvalósítása alapján a korábbi projektek, amelyek nem tartalmaznak kulcsszavak tartalmazhatnak és Cover.
A hátránya ennek a módszernek, hogy nem különleges tulajdonságokkal, amelyek meghatározzák a minimális szélessége és magassága a háttérkép. A csökkenés a böngésző ablakot a kis méret, a méret a háttérkép is csökken egy kicsi, és az eredmény az ilyen nagyítás gyakran nemkívánatos.
Add CSS3 médialekérdezéseket
Modul (W3C CSS3 médialekérdezéseket Module) hozza a szokásos szabályokat, amelyek biztosítják a feltételes ajánlat a rangsorban a magassága és szélessége a háttérben. Ez lehetővé teszi számunkra, hogy végezzen méretezés a háttérben a minimális szélesség / magasság felett. Médialekérdezések támogatja a Firefox 3.5, Chrome, Safari 3, Opera 7 és is szerepel az Internet Explorer 9.
Az alábbi stílus szabályok megmondja a böngészőnek, hogy nem lehet méretezni a háttérképet dostitzheniyu 1024x768px méretét.
Megjegyzés, 1024x768px ugyanolyan arányban, mint a háttérkép (1280x960px). Amikor különböző arányokban (képarány) lehet beszerezni, miközben csökkenti a hirtelen ugrás a böngésző ablakot.
A mi utolsó példa, négy és öt. adunk @media szabályok tehát a háttér kép arányainak alatti 1024 X 768 pixel. Példa Öt azt mutatja, hogy ha a tulajdonságait a háttér-helyzetben érték bal alsó helyett a középső-központ. tudjuk irányítani az összehangolás a háttérképet a böngésző ablakot.

background-position érték a bal alsó.