Vízszintes görgetés ux és a legjobb gyakorlatok - cms magazin

De miután hét év tapasztalattal SEO, biztosíthatom önöket, hogy verseny van minden piacon. Igen, bizonyos ágazatokban van, és azok gyorsabban nőnek. Nyilvánvaló, hogy az interneten, ahol a verseny rendkívül magas, különösen márkák szívesen áll ki. A kérdés csak az, hogy hogyan kell csinálni.
Mivel vízszintes görgetést segít felhívni a figyelmet
Vízszintes görgetés (más néven vízszintes navigáció) mindig is figyelemmel a webes tervezők és viták sokáig tartották kudarc hinta. Bármi is volt, úgy tűnt, több hajnalán az interneten, és néha válik trend - és olyan erős, hogy egy ideig (de nem sokáig) tartják a legnépszerűbb és a modern megoldás.
A fejlesztés a szenzorok és felhasználók általi svaypinga váltotta ki a visszatérés vízszintes görgetést. Lehet, hogy ez azért van, mert a mozgás a tekercseket úgy megszokták, hogy a vízszintes navigációt. Egy jól átgondolt webhely vízszintes görgetést vonzana a felhasználók figyelmét, hogy őket, hogy maradjanak rajta tovább, és nem szabad elfelejteni. Hogyan lehet ezt elérni?
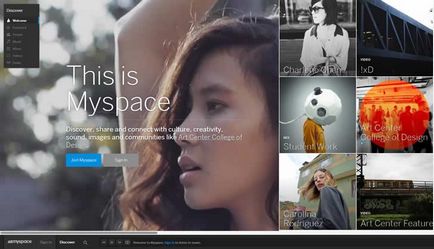
Az egyik leghíresebb helyek vízszintes görgetés után újratervezés - MySpace

Kérdezd meg magadtól: Tényleg szükség van egy vízszintes görgetés?
Helyes vízszintes görgetés: művész SL Holloway (C. Holloway) arra használja, hogy szimulálja egy séta egy művészeti galéria művei

Ha vízszintes görgetés - a legjobb megoldás c szempontból UX
Szerint Damien Rice (Damian Rees), van 4 esetben. ha vízszintes görgetést tesz a felhasználói élmény jobb,
Fordított Büro - egy nagyszerű példa a webhely-portfóliót vízszintes görgetés

gondos tervezés
Bármilyen webdesigner tudja, hogy minden kezdődik tervezés. Azonban egy idő után, sok pihenésre és elkezd ugrani ezt a lépést. Honlap vízszintes görgetést igényel különösen gondos tervezés, ami papír prototípus és makettek. Meg kell gondolni előre, mi és hogyan fog dolgozni a helyszínen. Mi lesz, hogy figyelembe kell venni sok mindent, és mivel a legtöbb tervezők és a felhasználók nem gyakran szembesülnek hasonló határozatok tervezése vízszintes hely tűnhet nehezebb, mint a tervezés függőleges.
vízszintes navigáció
Ez olyasmi, de a felhasználók panaszkodnak a vízszintes oldalak gyakrabban. Előfordulhat, hogy a legszebb navigációs fog tűnni számukra kényelmetlen, és arra kényszeríti őket, hogy távozzanak, és megtalálja a honlapon könnyebb.
Navigációs legyen vonzó és könnyen érthető első pillantásra. Mindent meg kell nézni, és úgy működik, ahogy a felhasználók igényeinek. Nem akarják, hogy kattintson, és húzza a csúszkát a vízszintes görgetősávot. Legtöbbjük lapozni egy egér vagy a nyilakkal, és felejtse el, hogy a csúszkával. Ezek felhasználása a görgetősáv mint marker pozícióját az oldalon. ez a fiatalabb generáció különösen, amelyek a legvalószínűbb, webhely célja.
Navigációs legyen egyszerű és tartjuk szem előtt. Meg kell intuitív - így a felhasználók azonnal kitalálni, hogyan lehet eljutni, ahol szükség van.
A fő navigációs
Vízszintes görgetés nem teszi semmissé a fő cél minden oldalon - közvetíteni a felhasználók tájékoztatását. Ezért a helyes navigációs szintén lényeges. Ügyeljen arra, hogy a támogatás egy egyszerű és mindig látható menü látogatók könnyen elérheti a kívánt oldalt, főleg a fő. Így lesz képes élvezni az egyedi tervezésű, majd megtudjuk, a cég és a termék, amit kínálnak.
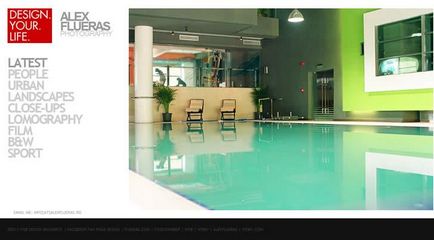
Weboldal Fuerasa fényképész Alex (Alex Fueras Photography) - egy nagy példa egy egyszerű főmenüben az oldalsáv és lábléc, amely gyors hozzáférést biztosít az összes oldalt.

használat tippek
Fontos megérteni, hogy a vízszintes oldalak nem annyira intuitív, hogy a felhasználók, mint a függőleges, hogy látni minden nap többször. Lehet, hogy nehéz megérteni, hogy az egyik vagy a másik elem. Használja ki tippeket. Ha még mindig úgy gondolja, nagyon világosan, a felhasználók látják másképp, és véletlenszerű kattintva egy elemet akkor minden bizonnyal inkább a célzást.
Aki szeretné érezni a zavart, és kíváncsi, hogyan működik ez a dolog, ha lehet csak olvasni egy kicsit a szöveget? Kész vagyok, hogy ismételje meg újra és újra: ha a látogatók nem érti, minden elég gyors, akkor egyszerűen hagyjuk.
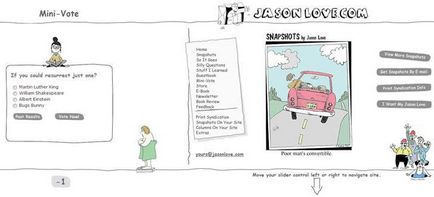
Jelenítse meg a felhasználóknak, hogy az oldal scroll vízszintesen HereDesign használ egyszerű nyíl.

Ne hanyagolja el a tartalmat
Ne feledje: a vízszintes orientáció webhely tartalma nem teszi kevésbé fontos, mint a tartalom függőleges oldalakon. Ha azt szeretnénk, hogy a felhasználók újra és újra, hogy a forrás, hogy megbizonyosodjon a tartalom okachestve.
Az egyik legjobb vízszintes oldalak. amit valaha láttam. Időben tippeket és egyszerű navigációt, hogy segítsen megszervezni egy csomó tartalmat, így szeretné látni minden egyes oldal.

programozás
Úgy tűnik, hogy itt minden egyszerű, de ez nem az. A komplexitás a vízszintes helyszíni programozás könnyű alábecsülni, ezért szeretnék, hogy fordítsanak különös figyelmet erre. Web Development elvarázsolt függőleges oldalak - mint a legtöbb ismerős, kényelmes és vonzó a szemében a legtöbb ember. Ezért, hogy levelet vízszintes helyszínen lehet nehezebb, mint gondolná. Talán nem tudja, hol kezdje?
Itt van néhány podhodov.Vot nagy leckét. ahonnan megtudhatja, hogyan lehet létrehozni egy jó és funkcionális weboldal segítségével alapelemeit HTML és CSS. Ez csak az egyik módja annak, vannak más rajta kívül.
Utolsó figyelmeztetés (igen, egy másik!)
Vízszintes weboldal vonzza a felhasználók figyelmét, és kérni őket, hogy járni rajta egy kicsit, de amikor eljön az üzleti, akarnak gyorsan, amire szükségük van, és ugyanolyan gyorsan elmúlik. Ha megpróbáljuk tartani őket, hogy a site néz ki, mint egy labirintus, egyszerűen zárja be az oldalt. Ne feledje, a felhasználók sokkal könnyebben függőleges görgetéshez oldalon, az egér használata.
Vízszintes görgetés a felhasználónak, a sok erőfeszítés: meg kell irányítani a kurzort, hogy egy adott tárgy, a csúszka húzásával vagy az egér gombját lenyomva tartva folyamatosan nyomja rá. Sőt, néha a vízszintes görgetés szaggatott, és ez is egy rossz hatással van a felhasználói élményt. Végül ne feledjük, hogy a látogatók nem csak görgetni, hanem az oldal megtekintéséhez függőlegesen. Vízszintes görgetés - rossz döntés az oldalakon, ahol egy csomó szöveget.
Görgetés különbözőek. Kevés felér egy jó ötlet, az is fontos, hogy hatékonyan hajtsák végre.
Ön keres egy csapat, amely képes nem csak, hogy egy magas színvonalú kreatív, de minőségileg is valósítható meg? Ügyeljen arra, hogy a kreativitás értékelése web stúdió.
Először is, ez egy független és objektív.
Másodszor, akkor haladéktalanul megvizsgálja a kártyák, vagy a helyszínek tagjai.
Harmadszor, amellett, hogy az összetettben a rangsorban helyszínek kreativitás fejlesztő úgy alakult több al-minősítések száma győzelem mind a 6 versenyek: „Értékelés Runet», «Arany Honlap», Webby Awards, CSS Design Awards, Awwwards és FWA.
91. A Tanács az online vásárlás
Ez a saját egyedülálló anyag - dolgozott rajta, amint a négy csapat. Először Cueblocks elő 91 Tanács az elektronikus kereskedelem angolul. Ezután kollégáink SeoNews készült igazítani az orosz nyelv infographic ezeket a tippeket. Továbbá E-pepper.ru all dolgukat az orosz nyelvet. És mi van szinte minden tanács felvette néhány példa az online áruházak CIS.