Idõzítés jquery
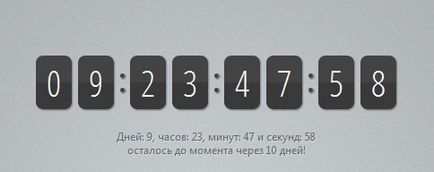
Ebben a leckében fogjuk építeni jQuery plugin, hogy megjelenik egy visszaszámláló. Ez jelenik meg a szám a többi nap, óra, perc, másodperc, egy bizonyos pontig. Animált számláló frissítés végezzük minden második.


A plugin a neve „visszaszámlálás” (lefordítva Orosz - „Countdown”). Felszólított egy üres elem, a plugin fogja kitölteni a HTML kód szükséges a formáció a kijelző időzítő. Többé nem kell csinálni semmit, csak válassza ki a kívánt elemet, amely megjeleníti az időt.
generált jelölő
A fenti példában, az okozza, hogy csatlakoztassa div elem azonosítója visszaszámlálást. Hozzáadja a countdownHolder osztály (így több stílus alkalmazása az elemet CSS kód).
Tekintsük az elrendezés a számok. Két elem span számjegy osztály minden egységnyi idő (nap, óra, perc, másodperc), ami korlátot szab visszaszámlálás napok számát (maximum 99).
Statikus osztály definiálja számjegyet háttér színátmenet és árnyék. Az animáció az ezen osztály eltávolítjuk, és a CSS3 dolgozó késedelem nélkül. A számok csoportokba vannak rendezve, így könnyen stílust váltani őket. Például, hozzátéve, font-size tulajdonság, hogy az osztály .countDays hatással lesz a két számjegy a nap.

Element span .countDiv egy határoló közötti idő egység. Colon hoztuk létre pszeudo elemek: előtt /: miután.
Mi generált a jelölést?
Először teszünk segítő funkciókat, amelyek használják a plugin:
- init - generál jelölést, amely a fent megadott;
- switchDigit - befogadóeiemnek span. elhelyezése és animálni a számok benne.
Mi megkülönböztetni ezt a funkciót külön úgy, hogy tudod kezelni a plugin kód beavatkozás nélkül.
eszközök / visszaszámláló / jquery.countdown.js
Most tekintsük a kódot dugót. A plug-in kaphat paraméterek versenyezni - idő esemény és visszahívási függvény, amely végrehajtja az egyes órajel ciklust és kap paraméterként a fennmaradó időt. Az egyértelműség kedvéért, a fent leírt funkciók a kód nem kapnak.
eszközök / visszaszámláló / jquery.countdown.js
tick függvény saját magát hívja (rekurzív) másodpercenként. Itt kiszámíthatja közötti időben a munkapont és az aktuális értéket. updateDuo funkció frissíti a számadatok szerint a kapott adatokat.
Plug-in kész! Most gondoljunk a használatát (demo oldal):
eszközök / js / script.js
következtetés
A bővítmény használható az oldalakon tájékoztatást mindenképpen. Legfőbb előnye a teljes körű megvalósítása a CSS képek nélkül. Növelheti vagy csökkentheti betűméret lehetővé teszi, hogy válassza ki a kívánt egységnyi idő alatt. És hogy megszüntesse a felesleges egységek a display: none a megfelelő osztályra.
5 óra utolsó oszlopában „jQuery”
Ma szeretnénk, hogy meséljek TypeIt könyvtár - ingyenes jQuery plugin. Ön tudja használni, hogy szimulálja a gépelést. Ha minden megfelelően van beállítva, nagyon realisztikus hatás érhető el.
jQuery plugin létre egy idővonal.
jQuery plugin létre egy Gantt diagram.
Egy példa arra, hogyan hajtsák végre a letöltött fájl segítségével PHP és jQuery ajax.
kostolomKZ
Köszönöm. Egyszer csak amire szüksége van, amikor a helyszínen, amit a munka egy részét.
Azt gondoltam, hogy túl =)
Köszönöm, próbálja megérteni :)
Ha frissíteni kell az oldalt minden kezdődik elölről. Ez egy hiba, vagy csak egy demo változata is? Kívánatos lenne, hogy a személy bejelentkezik 5 nap, látta, hogy a pontos időt az esemény előtt (például a fent említett - a munkák befejezése az oldalon).
sigrosigro
ez csak a demo így. mert ha valaki jön a 10 nap, nem láthatja az időzítő működik)
Nem tudok rájönni, hogyan kell bekapcsolni a valós szám. Azt mondta, hogy minden alkalommal újra.
Kérheti a befejezési időpont hivatkozás útján ajax, vagy írjon egy rejtett div, hogy létrehoz egy oldalt
Szépen, voltam kíváncsi, végül kell gyakorolni?
Nagyon gyakori a Promo vagy akciók, mint az az idő, amikor a promóció végén.
Dzirt_Do_Urden
Az IE, mint mindig, nem működik. Csak a szöveg alján a visszaszámlálás - SORRY
IE egy ekét (tesztelt IE 8) helyettesítésére jquery.countdown.js
A funkciók az új dátum Adjon meg egy dátumot nagyobb, mint a jelenlegi, és a kereset nyugodtan törölhetők az alábbi kódot:
amely helyettesíti az adatokat az adatbázisból, egyszerűen zárható script.js fájl index.php címkéi közé
és beilleszti az adatokat!Minden rendben van, köszönöm szépen! De itt van egy kicsi, de az IE (rá) jelennek meg valamilyen oknál fogva csupán az egy óra, az Opera, más betűtípussal és Mozile sarkok le vannak kerekítve, és nincs árnyék (
Nem tudok elrejteni kívánt számokat. Jquery.countdown.css tudom szerkeszteni a fájlt - például 51 vonal és 52 (nem jelenik meg nap). countDays
Kérem, mondja meg, hogyan lehet, hogy idő nem tekinthető, de csak abból, amit néhány számot, mint a 50000 és le? ahol ásni, és mit kell változtatni? Hálás lennék, hogy minden üzenetben
Amikor betölti az igazi hosting oldalfrissítés számláló számolja az első. Szerintem ez hülyeség lefordítani a leckék nem jelzik a funkciókat, amelyek hasznosak lehetnek - gonosz. Az emberek itt már írtam erről a hibát, de nincs megoldás, és nincs nyoma. Ismét időveszteséget jelent, hiába.
Itt most, ugyanaz a dolog.
donik102
design kiváló és a számláló maga nagyon szépen animált, de én ezt a problémát, ha frissíteni kell az oldalt számláló folyamatosan eltévedt! Ha van megoldás erre a problémákat kérem, mondja meg én nagyon hálás lesz!
Ne mondja -, és hogyan lehet a mérő nem csak egy bizonyos időpontban? Sam számláló működik, ahogy kellene, az a tény, hogy nem értem, hogyan lehet, hogy megjelenítéséhez óra-perc-másodperc. Kérem, segítsen! Megvan, mint ez: Köszönöm a segítséget!
Dj_Vladislav
És ha például a 100 nap, míg a bal oldalon? Meg csak az elmúlt 2 span. Köszönjük!
Hogyan kell használni ezt a példát, hogy megvalósítsa a saját frissítését óra helyett az időzítő? Nem tudom megérteni a kódot, akkor nem frissíti az aktuális időt, csak újratölteni az oldalt
alexander1104
Feliratkozom a kérdés!
andrey_kopaev
Kedves fejlesztők. Csatlakozz hozzánk, a számláló nem működik IE. Csak sajnálom a döntést nagyon sok, de nyilván meg kell adni.
taisp
Az egyetlen „de”, ha frissíti az oldalt, visszaszámlálás adatok visszaállítása és az időzítő újra kezdődik számított meghatározott számú (Ez jól látható a bemutató script.
Pürgen Pürgen
Nem tudom, hogyan 3-jegyű napok száma
krabovshik
Bármi legyen is a stopperóra IE, meg kell fájlt \ eszközök \ visszaszámlálás \ jquery.countdown.js változtatni a kódot 81. sor, nevezetesen azt, hogy adjunk hozzá egy záró tag SPAN. Miután megváltoztatta a 81. sor így kell kinéznie:
Segítség, kérjük a rendező utasította, hogy tegye a pultra az interneten. Van ebben nem értek semmit. Úgy tűnik, minden megváltozott (amikor rájött), de a számláló nem kerül nyilvánosságra. Mit kell tenni?
Kérem, mondja meg, hogyan lehet, amit az időmérő nem tekinthető az ellenkező irányba, és fordítva, ahogy az óra előre, és azt gondolta, egy bizonyos időben, a honlap LED lámpák és azt kell megmutatni, hogy mennyire menteni villamos energiát. Azt hiszem, érted. Kérem, segítsen megoldani ezt a problémát
PavelFirst
Egy jó dolog. Mondd el, hogy megbizonyosodjon arról, hogy amikor az idő ment nullára kezdi a számolást újra. Köszi előre.
Ahogy után az időzítő eléri a 00: 00: 00: 00-tól, hogy egy bizonyos kép vagy a div a helyszínen az időzítő?
Tetszik cross-böngésző kompatibilitás és a munka mellett a jquery-1.9.1.min.js konfliktus nélkül maradt szkripteket.
Kérem, mondja meg, hogyan kell megjeleníteni egy oldalon két számláló? Megtaláltam a választ, akik érdeklődnek: másolja be a kódot a fájlban script.js. és a változás az egyik paraméter a var veszi = $ ( '# feljegyzés), és változtatni a nevét például var veszi = $ ( „# Megjegyzés2”) és egy második számláló levezetni a második számláló:
ilyas.faizov
Köszi szépen, nagyon sokat segített nekünk :)

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!