Hogyan változtassuk meg a design Ecwid - Ecwid tudásbázis
A design fontossága
Amikor az ügyfelek jönnek be a boltba, akkor figyelni sok mindent - ahogy lefektetett áruk a tisztaság és a belső helyiségek, hogyan kell kommunikálni a vevő az eladónak. Éppen ezért a bolt tulajdonosai annyira aggódik létre egy szép belső tér és barátságos légkört üzleteiben.
Mindez igaz az online boltban. Vevők legyen könnyű megtalálni a katalógusban érdekli a termékek, a honlap kell egy szép látszó design és a felhasználóbarát felület.
Az első dolog, hogy felhívta a figyelmet az online áruház látogató ezen az oldalon design. Standard kialakítás Ecwid nevezhető egyszerű és minimalista. Ez alkalmas a legtöbb honlapok. A legtöbb esetben, akkor nem kell változtatni semmit benne.
Mégis, ha meg kell változtatni a kinézetét, vagy színes gombok változtatni az alapértelmezett betűtípus, elrejteni bizonyos elemeket a lapok Ecwid, hogy könnyen kövesse az utasításokat ebben a cikkben.
Hogyan változtassuk meg a design Ecwid?
Hogyan Ecwid néz ki a hely által meghatározott egy sor CSS szabályok (CSS téma), amely a meghatározás az egyes tételek a boltban a vizuális megjelenítés (szín, méret, forma, pozícióját az oldalon, stb.)
Számos módja van megváltoztatni a standard kivitel (CSS szálak alapértelmezés szerint aktív) Ecwid tárolni. Használhatja kész CSS témája Ecwid vagy külső fejlesztők.
Lehetőség van, hogy tartalmazza a téma „Chameleon” (elérhető plug-in felhasználók WordPress.org), és lehetővé teszi Ecwid automatikusan változtatni a szín alatt a design az oldalon, amelyen a boltban van szerelve.
Ha ismeri a CSS nyelv, akkor létre saját témát, amelyek meghatározzák a megjelenését elemeket a boltban.
Ready CSS téma
Ecwid lehetővé teszi, hogy válassza ki az egyik előre meghatározott színvilág, amellett, hogy a szabvány. A testület Ecwid menedzsment tervezés lapon, akkor viszont a két kész CSS témák: bézs vagy piros.
„Kaméleon” téma
Ha a Ecwid bolt telepítve a hivatalos WordPress.org plugint, akkor a tökéletes megoldás az automatikus beállítás az üzlet kialakítás a stílusát a helyszínen - a témája a „Chameleon”.
„Kaméleon” fogja meghatározni az alapszínek a webhely és használja őket az ablakon Ecwid boltban, változtassa meg az alapértelmezett szín a szöveget, linkeket, és a gombok.
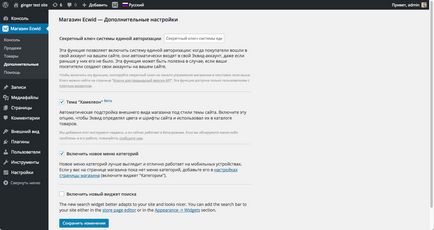
Hogy tartalmazza a téma „Kaméleon” a WordPress Vezérlőpult, hogy a lap „n Ecwid” → „Speciális”. Kapcsolja be a témát azáltal egy csekket, és mentse a változásokat:

Létrehozása CSS témák
Azt is írni a saját CSS téma, ami egy egyedi design a boltban. CSS (Cascading Style Sheets en -. Cascading Style Sheets) - különleges nyelvet leírni a megjelenését a HTML dokumentum (web oldal).
CSS szabály szerkezete a következő:
A szelektor meghatározza az elem, amelyre a szabály érvényes, és az ingatlan értékét és - miként az elem fog megjelenni az oldalon. Például:
Ez a szabály meghatároz egy választó elem „div.button” tulajdon „szín” értékkel „fehér”.
Listája CSS tulajdonságok és értékek megengedett számukra megtalálható a CSS Reference a HTML könyv.
Hogyan változtassuk meg a megjelenését az elem
B megfelel egy adott osztály vagy Ecwid azonosítót minden egyes eleme az ablakban. Ennek megfelelően állítsa be az ingatlan egy elem egy adott értéket, meg kell találni egy osztály vagy azonosító nem tartozik ehhez az elemhez.
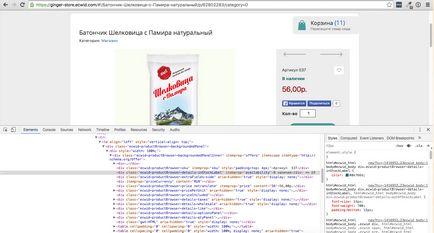
Ehhez fogjuk használni a böngésző-felügyelő. Ahhoz, hogy nyissa ki a Web Inspector:
Itt látható a Web Inspector a Google Chrome.

A képernyő lövés a kijelölt szöveg címke az elem „Elérhető”. Inspector mutatja osztálya ezt az elemet CSS szabály, amely alkalmazandó rá. Szabály beállítja a címke árnyalatú zöld # 0e766d.
Példa CSS kódot
Tegyük fel, hogy szeretnénk beállítani a jelölés „jelenlétében” egy másik színt, és a betűtípus nagyobb. Hagyja, hogy a címke kék szín (árnyalat # 4285F4), és betűméret - 16px.
Nyissa meg a zárójel után az osztály nevét és tulajdonságait beállítani „színes» (szín) és a „betűméret» (font-size):
Megjegyzés: Kérjük, vegye figyelembe, hogy az ingatlanok elválasztva. Az utóbbi tulajdonság általában nem elválasztva, de ha inkább - ne aggódj! A szabály működni fog, de nem kell, hogy tartsa ezt szem előtt, ha úgy dönt, hogy módosítsa a kódot a jövőben.
Ha van egy aktív alapértelmezett témát, hozzon létre egy új témát, hogy hogyan, hogy módosítsa az alapértelmezett témát nem lehet:
- kattintson az „Új CSS téma”
- másolja a kódot a body szálak
- be egy új témát, és a módosítások mentéséhez.
Most már megy vissza a termék oldalra, frissítse, és ellenőrizze, hogy a betűtípus színe és mérete változott a felirat: „Szabad”.
Ha nem lát változásokat az oldalon, írjon nekünk! Le fogjuk ellenőrizni a kódot, és segít megoldást találni.
Hogyan alkalmazza a változtatásokat a CSS csak bizonyos oldalakra a boltban?
Ó, azt hiszem, elrontottam a CSS kódot, és kapott nem az, amit akartam. Hogyan vonja vissza a módosításokat?
Ez rendben van! Csak kapcsolja be a standard téma beállításokat oldal design, és megőrzi az eredeti megjelenését.