Használata HTML5 hangüzeneteiből és hang integráció az órák
Egészen a közelmúltig, hogy építsenek egy hang egy internetes oldalon nem volt olyan könnyű feladat. Általában számos módja van az integráció. amelyek közül néhány ajánlat illetékes, és a jobb végrehajtás, de a legtöbb módszer korlátozza, hogy meg kell, hogy egy adott böngésző és egyes plug-inek.
Az Advent a Flash technológia a piacon, ez a feladat igen egyszerű, hiszen a Flash-plugin lehetővé teszi, hogy beágyazni semmilyen animáció vagy hang az oldalra, és a technológia által támogatott legtöbb böngésző. De a kereslet a Flash fokozatosan erodálja utáni piacon innovatív eszközök a vállalat az Apple: iPhone és iPad. Mint tudjuk, az Apple alapvetően nem szereli a támogató eszközök Flash és száma terméket használók gyorsan növekszik.
Röviden, van némi zavar.
Szerencsére HTML5 nagyban leegyszerűsíti az élet a fejlesztők számára, hiszen a technológia van jelen audioelemmel. Ez az elem lehetővé teszi, hogy beágyazni audio fájlok bármely weboldalon, valamint megvalósítani a központ által j # 097; vascript. Még fontosabb, hogy a technológia nem igényel további plug-inek, és támogatja szinte minden böngésző, kivéve a korábbi verziók (támogatás böngészők fogunk beszélni később!).
A mi mai cikkben fogjuk mondani, hogyan lehet beágyazni a hangot az audio elem. Azt is megtanulják, hogyan kell kezelni a folyamat a szaporodás által j # 097; vascript, és megpróbálja, hogy meséljek a támogatást technológia között böngészők.
Ez az elem rendkívül egyszerű a használata. A mi jelenlegi példában, akkor bele a dal Bing Crosby (Bing Crosby) «White Christmas»:
Nincs szükség elmagyarázni nagyon. Arról, hogy beszúr egy képet img tag, ugyanúgy lehet beszúrni hangot a hang tag.
A fenti példa nem valószínű, hogy működik minden böngészőben. Itt az üzlet befolyásolja a fájlformátumot.
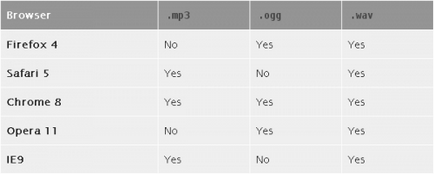
Egyes böngészők képesek játszani a fájlformátumot .mp3, de nem tudja, hogyan kell formázni fájlok .ogg, és fordítva. A legtöbb böngésző tud játszani a fájlformátumot .wav, hanem azért, mert a nagy mérete, annak használata a hangot a weboldal nem megfelelő.
Itt egy táblázat böngészők, ami azt mutatja, a támogató audio formátumok:

Milyen formátumokat támogatja a böngésző? Határozzuk meg ezt útján ezt az oldalt.
Amint a táblázatban látható, hogy a legjobb megoldás az, hogy csatlakoztassa a végrehajtását mindkét formátumban.
Ehhez felveheti több elem hangforrás elemet. és az utat, hogy a különböző formátumokban. A böngésző fog játszani az első fájlt, hogy támogatja. Itt egy példa:
Természetesen ez azt jelenti, hogy létre kell hozni az MP3, OGG és verzióját hangfájl (itt van a támogatás Audacity), de az egyetlen módja annak, hogy szervezzen egy cross-böngésző támogatja.
Korábbi verziójú Internet Explorer (7 és 8) nem támogatja az audio elem. Azonban a cikkben később nézzük meg, hogyan lehet megkerülni ezt a betegséget.
Automatikus lejátszás audio
Bár a fenti kódot, és beágyazza a hang, hogy nem játssza le. Ha kell, hogy a hang lejátszása automatikusan elindul az oldal betöltésekor, mi kell hozzá egy elem attribútum automatikus lejátszás:
hozzáadása gomb
Bár az automatikus lejátszás hasznos lehet sok esetben, ez unalmas, vagy teljesen alkalmatlan. Ezért tudjuk telepíteni további audio vezérlők gombra. így a felhasználó maga döntheti el:
Ez hozzáad egy vízszintes sáv a gombbal szünet / lejátszás, idővonal csúszka, és a hangerőszabályzó. Minden körülbelül ugyanaz, mint látható a játékos Youtube.
Fontos megjegyezni, hogy a központ befolyásolhatják a böngésző. Például a böngésző az iPhone hiányzik a hangerő csúszkát, mert a készülék egyes gombok, hogy ellenőrizzék a zajszint.
Hozzátéve, hogy az audio loop attribútum elemek készülnek, hogy a hang kerül lejátszásra a végtelenségig.
Ez akkor lehet hasznos, hogy tartalmazza a háttérzene vagy hanghatások játékok.
Ön is használja az előfeszítés attribútumot ad, hogy az adatokat a böngésző hogyan, mikor és hol kell letölteni egy bizonyos hangfájlt.
Pre-terhelése a hangfájl azt jelenti, hogy a hang is játszott azonnal, amikor a felhasználó rákattint a lejátszás gombra.
Ez az attribútum több jelentése:
«Nincs» - a böngésző ne terhelje a letöltött fájlt. Ie ha biztos abban, hogy a legtöbb felhasználó nem fog játszani a fájlt, használja ezt az opciót. Vagy használja azt, amikor meg kell menteni a lehető legnagyobb mértékben a sávszélességét.
«Metaadatok» - opció hasonló sem, kivéve, hogy értesítést kap a lehetőséget, hogy a böngésző podgruzki metaadatokat, például időtartama a hangsávot, de nem az audio fájlt.
«Auto» - engedélyezi a böngésző letölthető az audio fájlt magát.
Tartsuk szem előtt, hogy előfeszítő - ez csak egy kényelmes Emellett, mivel egyes böngészők egyszerűen figyelmen kívül hagyja ezt a parancsot, és elkezdi csinálni, amit akarnak.
Lejátszás vezérlése J # 097; vascript
Ami kényelmes, hogy az elemek j # 097; vascript - az, hogy könnyebb kezelni egy egyszerű j # 097; vascript. Audio-elem számos kényelmi lehetőségeket és gazdálkodási módszerek:
Play () - a lejátszás elindításához a jelenlegi helyzetben;
Szünet () - a lejátszás leállításához a jelenlegi helyzetben;
canPlayType (típus) - annak meghatározása, hogy a böngésző támogatja a lejátszást a média típusa;
időtartamára - időtartama a pálya másodperc;
CURRENTTIME - az aktuális pozíció másodpercekben. Azt is beállíthatja ezt a lehetőséget a lejátszási pozíciót.
A paraméterek és a javasolt módszereket fent, mi is létrehozhatunk néhány alapvető gombok:
A korábbi verziók támogatását az Internet Explorer
A mi mai cikk, megtanultuk, hogyan kell beágyazni audio fájlokat HTML5 segítségével. audioelemmel nemcsak könnyen kezelhető, de mi is tervezzük meg, hogy megfeleljen a követelményeknek, és irányíthatja a lejátszást keresztül j # 097; vascript.
Szeretne többet megtudni a audioelemmel HTML5? Akkor nézd meg a dokumentációt.
Bár eddig a támogatási szenved az egyes böngészők (IE, mint az idősebb verzió), akkor könnyen csinálni csúszópénz értük, ha kell, hogy napjainkban találták kevésbé.