30 JQuery plugin hajformázó formában elemek

Elemei HTML-űrlapok mindig is probléma a tervezők, ők csúnya, és soha nem esik egybe c Web tervezés és alkalmazás stílusban. És másképp néznek ki attól függően, melyik böngészőt használja. Bemutatjuk 30 jQuery plugin, amely segít létrehozni saját rádió gombok, checkbox Közép- és a kijelölt elemek. Használhatja az űrlapot, és megváltoztatni a megjelenését az űrlap mezők segítségével plug-inek. Néhány plug-inek is segít bővíteni a funkcionalitást az űrlap elem.
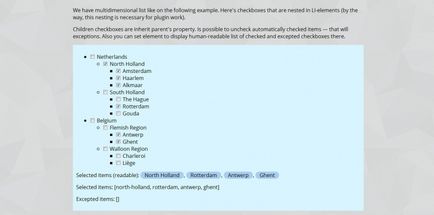
mély Checkbox
A beépülő modul egészíti némi logika, hogy a beágyazott jelölőnégyzetet.

- példa
- letöltés
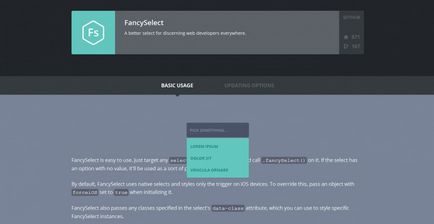
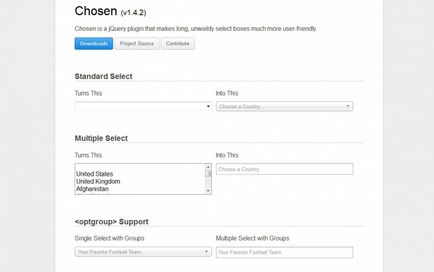
FancySelect
jQuery plugin stílus legördülő menüből.

- példa
- letöltés
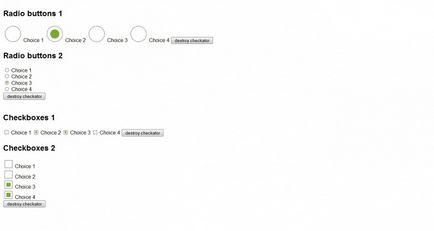
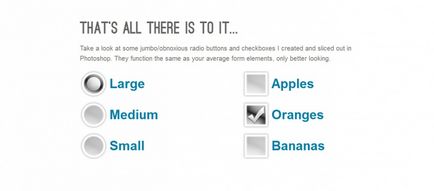
jQuery plugin stílus gombok, és négyzetet elemekkel. Ez támogatja a CSS stílus.

- példa
- letöltés
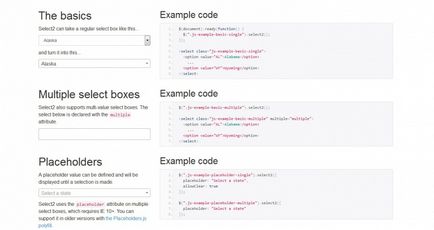
Select2 hogy bővítik a formanyomtatvány elemeket és a stílus, hogy megfeleljen a design. A beépülő modul lehetővé teszi, hogy hozzon létre egy olyan területen, ilyen típusú, mint a legördülő listák, mezőbe, és keresni címkék, listák, feleletválasztós (multiselect) és sok más dolog.

- példa
- letöltés
Könnyű jQuery plugin stílus négyzetet és a rádió gombjai.

- letöltés
customSelect
Könnyű, diszkrét stílus formák JQuery.

- letöltés
Plug formázáshoz űrlap elemek. Könnyebbé teszi mezőre, és a címkék keresése több listákon, legördülő listák, és mások.

- példa
- letöltés
wSelect.js
jQuery plugin stílus kiválasztása mezők (válassza doboz). Ez alapján blokkok div, amely lehetővé teszi, például add ikonok felé megvalósítási módjai választás.

- példa
- letöltés
képválasztónál
A fényképek Picker egyszerű jQuery plugin segít létrehozni egy felhasználóbarát grafikus felület, a változó megjelenése a select elem.

- letöltés
Válassza-or-Die
jQuery plugin stílus űrlap elemek egy új szintre.

- letöltés
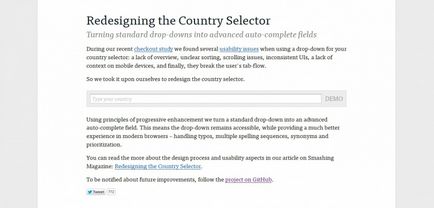
selectToAutocomplete
Kiderült bármely meghatározott címkét a legördülő menüből autocomplete lehetőségeket.

- példa
- letöltés
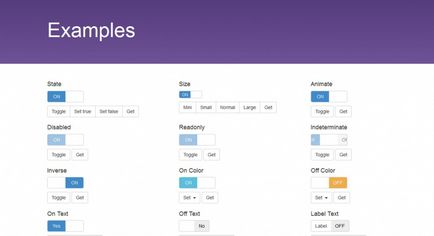
bootstrap Switch
Dugó stílus négyzetet, és a rádió gomb kapcsolók (kétállású kapcsoló).

- példa
- letöltés
JQuery CSS Multi Column Select Box
Plugin stílust válasszuk területen egy feleletválasztós listán.

- példa
- letöltés
CSS „Ripple / Wave” jelölőnégyzetet és a rádió gomb
Css stílus négyzetet, és a rádió gombjai.

- példa
- letöltés
CSS3 Checkbox stílusok
CSS stílus jelölőnégyzetet.

- példa
- letöltés
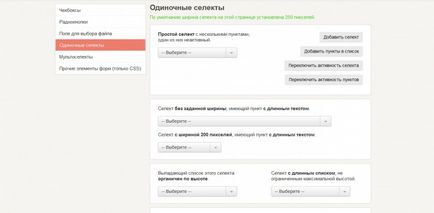
jQuery Form Styler
jQuery-plugin CSS stílus elemeit html-formák.

- példa
- letöltés
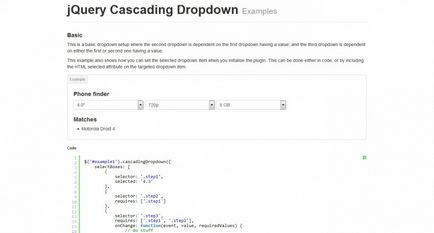
jQuery Cascading Dropdown
Egyszerű és könnyen jQuery plugin létre egy legördülő listából.

- példa
- letöltés
uSwitch tiszta CSS kiválasztás vezérlő
CSS stílus a mezők.

- példa
- letöltés
SCSS Radio gombok
SCSS formázó rádió gombok.

- példa
- letöltés
Selectator
jQuery plugint, amely meg fogja változtatni a megjelenését a mezők.

- példa
- letöltés
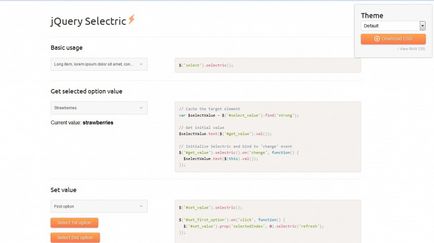
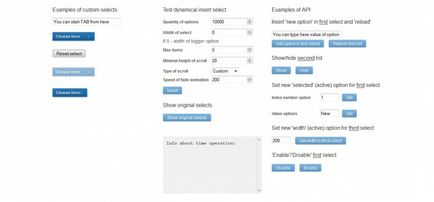
jQuery Selectric
jQuery plugin stílus válasszuk területen.

- példa
- letöltés
ScrewDefaultButtons
Egyszerű jQuery plugin stílus gombok, és jelölőnégyzetet.

- példa
- letöltés
Selectik válassza stílus jQuery. Egyszerű, cross-browser. alternatívájaként a standard formája az elem a választás, hogy a testre szabható CSS segítségével.

- példa
- letöltés
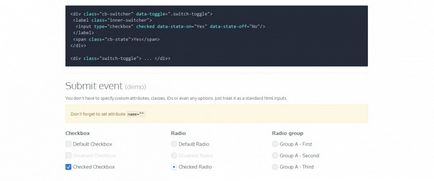
Labelauty jQuery Plugin
Szép és egyszerű jQuery plugin, ami növeli a stílus négyzetet, és a rádió gombjai. Lehetővé teszi, hogy egy egyéni címkét minden állam beviteli mezőben.

- letöltés
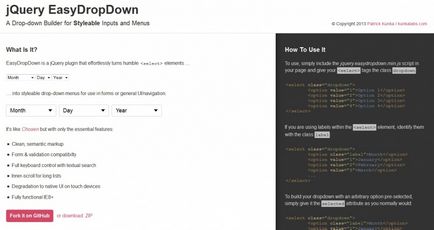
EasyDropDown
jQuery plugin stílus beviteli mezőt a legördülő menüből.

- példa
- letöltés
customSelect
Egyszerű jQuery UI modul stílus kiválasztásához és a bemeneti elemeket.

- letöltés
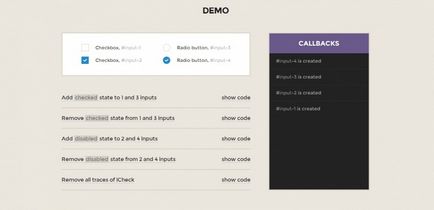
jQuery és Zepto plugin stílus négyzetet és a rádió gombjai.

- példa
- letöltés
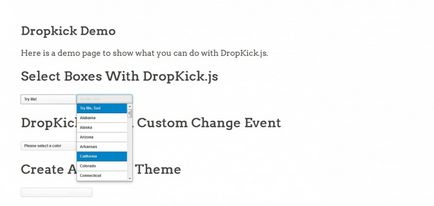
DropKick.js
jQuery plugin, amely felváltja stíluselemeket ul li területen válasszuk.

- példa
- letöltés
Hozzáférhető toggle stílusú négyzetet
CSS stílus chexbox elemek kapcsolók.

- példa
- letöltés
Izzó rádió gombok és jelölőnégyzetek kizárólag CSS
CSS stiliaztsiya rádió gombok és négyzetet elemekkel.

- példa
- letöltés
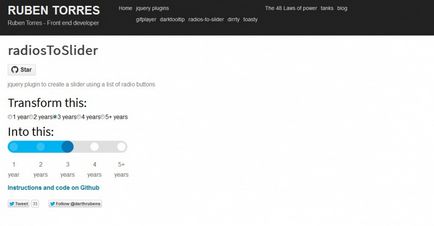
radiosToSlider
Plugin hogy hozzon létre egy csúszka a listából a rádió gombok.

- példa
- letöltés