fájl utasításokat a cookie-k (cookie), hogy kezdőknek - az egészet, és a programozás
- Microsoft .NET
- ASP.NET
- Közötti információcsere az oldalak tartalmát (Content Pages) és a mester oldalak (Master Pages)
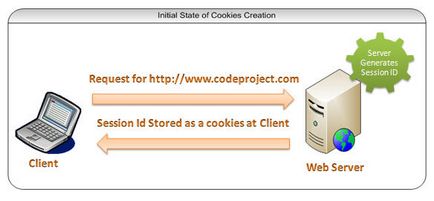
Ahogy kialakult a cookie fájlok

Ábra 1.0 A kezdeti állapot létrehozása során a cookie fájl
Most minden további kéréseket az azonos ügyfél fogja használni a session ID-t a cookie fájlok azonos, ahogy azt az alábbi ábra:

1.1 ábra egy későbbi kérelmet a szerverre
Előnyök sütik
Hátrányai cookie-k
Hogyan hozzunk létre egy cookie file
Cookie létrehozott fájlok mentésre kerülnek, amíg a böngésző bezárásakor. Lehetséges, hogy mentse a fájlokat, miután a böngésző bezárása? Ez lesz szó később.
Hogyan kell olvasni az adatokat a cookie file
Állandó és munkamenet-cookie nézetek
Hogyan hozzunk létre egy állandó cookie file
Már adott példát munkamenet fájlok, sütik, és állandó cookie-t, akkor meg kell adni egy lejárati dátumot. Ebben a kódot, adtunk a korábbi időszakra (lejár) 5 nap alatt. Vizsgáljuk meg a következő példát.
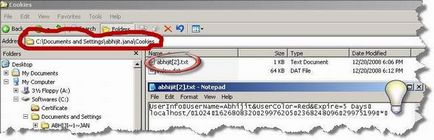
Most már látjuk, hogy hol tárolódik a merevlemezen.
Amennyiben a cookie fájlok tárolása a merevlemezen
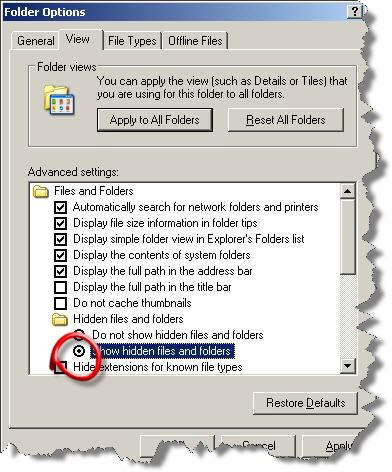
Egy érdekes tulajdonsága ezeknek a fájloknak a helyen tárolja azokat a merevlemezen. Először is, el kell menni a tulajdonságait, és nyissuk meg a könyvjelző típus ( „Explorer mappa Option” -> View), majd válassza ki a lehetőséget, hogy megjelenítse a rejtett fájlokat és mappákat (Rejtett fájlok és mappák).

Ábra. 1.2. Rejtett fájlok és mappák beállításai

Hogyan kell kezelni a cookie-skála
Mi az a konverziós cookie
Hogyan működik a konverziós cookie információk
Amikor egy felhasználó kér egy oldalt a szerver (ábra. 1.4, egy kék négyzet), a szerver titkosítja a munkamenet azonosítót, és hozzáteszi, hogy a link minden oldal (ábra. 1.4, egy zöld négyzet), és nem menti a cookie-fájlban. Amikor a felhasználó rákattint egy linkre (ábra. 1.4, sárga négyzet) ASP.NET dekódolja az ülésen, és elküldi azt az oldalt, a felhasználó által igényelt. Most, a kért oldal fog semmilyen munkamenet változót (ábra. 1.4, egy piros négyzet). Mindez automatikusan megtörténik, ha ASP.NET megállapítja, hogy a felhasználó böngészője nem támogatja a cookie-kat.

Ábra. 1.4. Steps használ cookie-kat transzformált információ
Hogyan lehet megvalósítani az átalakulás
Ehhez be kell állítani cookie sessionState a valódi érték.
Annak ellenére, hogy az ülésen a téma túlmutat ezt a cikket, akkor tanulmányozza azt részletesebben.
Most már tudjuk vizsgálni, hogyan lehet beállítani a böngésző támogatja a sütik. Úgy véljük, egy példa alapján az Internet Explorer beállításait. Kattintson az Eszközök -> Internet Opció -> Menjen a lapra Adatvédelmi. Itt található egy csúszka és a következő lehetőségek közül:
- Az összes cookie fogadása (Összes cookie engedélyezése)
- Alacsony (alacsony)
- Közepes (intermedier)
- Közepes Nagy (átlag felett)
- Az összes cookie blokkolása (összes cookie blokkolása)
Az első opció lehetővé teszi az összes cookie-kat, és az utolsó - blokkokat. További információt kaphat, ha elolvassa az egyes ugyanabban az ablakban.
• A forrás letöltése - 3,45 KB • Letöltés teszt - 1,08 KB Ne feledje, hogy az internetes szolgáltatás - csak egy eszköz. Sok más eszközökkel, például a HTTPService, a távoli kommunikáció, stb Flex. D. A Flex Segítség egy HTTPService az ASP.NET cikket CodeProject megmutatja, hogyan kell használni a rugalmas tag Ha egy webes alkalmazás, amely meghívja egy csomó szolgáltatást, és letölt egy csomó adat minden oldalon sok háttér számítások az adatbázisból, fékek - valamit kell tenni: 1. HTTP Compression HTTP-tömörítés tömöríti a tartalmat egy oldal a szerveren. Ez tömöríti HTTP kérések és válaszok, ami nagyban javítja a pro.Kapcsolódó cikkek