Chrome DevTools - szerszám webfejlesztőknek

Ma szeretnék, hogy meséljek egy egyedülálló eszköz a web-fejlesztők, beágyazva a népszerű böngésző a Google Chrome. Ez az eszköz az úgynevezett WebTools vagy Webvizsgáló. Mivel a könnyű és kényelmes élvezhetik, mint az emberek szakmailag részt vesz a weboldalak létrehozását, valamint azoknak, akik csak kis mértékben ismerik a nyelv a HTML és CSS. Az eszköz lehetővé teszi, hogy rögzítse a kódon a helyszínen idején a teremtés, hogy a változások a kész források: változtatni a helyét az elemek, a tervezési és még sok más.
Tekintsük WebTools eszköz tovább.
Hogyan kell megnyitni a Web Inspector ablakban
Ezt meg lehet tenni két módja van:
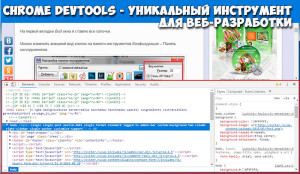
Tool ablak két részből áll. Alapértelmezés szerint a bal nyit Elements fül, amely megjeleníti a HTML-oldal-kód és a megfelelő - Stílusok fület. Ez CSS-kódot a kiválasztott elem.
Azonnal meg kell jegyezni, hogy a WebTools ablakot lehet elhelyezni a különböző módon. Ehhez kattintson a ikonra a bezárás gombra, és válassza ki a kívánt lehetőséget:
- Az alján a böngésző ablakot.
- A jobb oldalon. Ez akkor lehet hasznos, ha a széles képernyőn.
- Egy külön ablakban. Ez a lehetőség akkor hasznos, ha a két monitor. egy monitoron, akkor lehet kísérletezni a kódot, és a második, hogy az eredmény.
Módszerek mozog a kódot
Két ilyen módszereket.
- Az első, amit csak mozgatni az egérmutatót a kódot a Web Inspector ablak és egy területet, ennek megfelelő kódot kiemelve a weblapot. Vagyis, mi található a kódelemtől.
- A második módszer a fordított, amikor az elem kódot. Ebben az esetben, haladunk az oldalon is, a körzetszámot. Ha rákattint a tétel érdekes számunkra, látni fogjuk, a kódot az alábbi mezőbe.
Ha váltani közlekedési módok által használt bal szélső gomb.
szerkesztés kód
Szerkesztheti a kódot, akkor kettőt kell kattintson a megfelelő címkét, attribútumok, CSS-választó vagy az érték. Pont lesz kiemelve, és lehet szerkeszteni.
Kiemelés oszlop
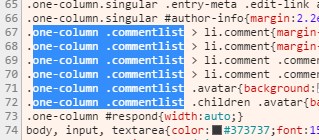
Egy érdekes tulajdonsága az az eszköz, hogy lehetővé teszi, hogy válassza ki a kódot nem csak azokat a sorokat, hanem egy oszlopra. Ehhez menj a források részben. válassza ki a fájlt szerkesztésre, keresse meg a kívánt sort, nyomja meg az Alt billentyűt, és válassza ki az oszlopot ugyanazzal a kóddal bit. Meg lehet szerkeszteni ily módon több azonos elemeket különböző vonalak.

Tesztelés adaptív elrendezése
Coding képre a Base64
A cikk „optimalizálása webhelyére adatáramkörökhöz: URL» írtam hogy felgyorsítása hely betöltésével kis képeket lehet kódolva adatformátumával URL be ezt a kódot közvetlenül a HTML-oldal. Tehát, egyedülálló eszköz lehetővé teszi, hogy végre ilyen kódolással. Hogyan kell csinálni?
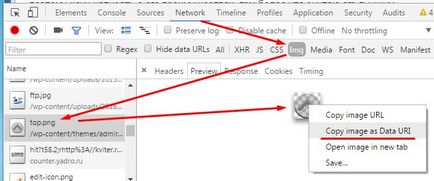
- Menj a Hálózat fülre
- tolja img
- Nyomja meg az F5 billentyűt
- Válassza ki a kívánt képet
- Jobb klikk, és válassza ki a Másolás adatok URL

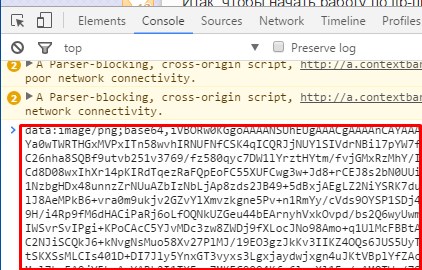
- Menj a Console fülre, a másolt
- Van kód, amely helyettesítheti a kép

titkos trükk
Ezzel az eszközzel, akkor vizsgálja meg a kód nem csak a helyszínen, hanem bármely más nyílt böngésző. És ha úgy tetszik minden elemet valaki más helyszínen, de nem tudja, hogyan kell ezt csinálni, akkor egyszerűen másolja a megfelelő HTML-kódot, a CSS-style helyezze be a fájlokat, majd szerkeszteni. Természetesen ehhez szükség van, legalább egy minimális ismerete ezeket a nyelveket.
hiányosságokat
Eszközök Front-End Developer
További tippeket olvasni erről a témáról:

Hogyan lehet az azonos méretű ablakok különböző monitorok


Hogyan pénzt takarít meg a vásárlások az üzletekben
Szia barátok! Ma szeretnék írni arról, hogyan lehet pénzt megtakarítani a vásárlások online áruházak, és nem csak menteni, hanem még keresni. Ez a cikk is.

Hogyan kell szinkronizálni a könyvjelzőket Mozilla Firefox

Hogyan kell menteni a könyvjelzőket a Google Chrome: 2 Könnyű Ways
Szia barátok! Ebben a cikkben szeretnék beszélni, hogyan kell menteni a könyvjelzőket a Google Chrome. De mielőtt a fő kérdés, egy rövid kitérőt.