Album hatása jquery

jQuery könyvtár van egy csomó lehetőség területén a tervezés és ellenőrzés. Elemezzük az egyszerű példát, hogyan hajtsák végre simán egység megjelenő album keresztül jQuery.
Hogyan működik:
Először létre kell hoznunk HTML-oldal tartalmát:
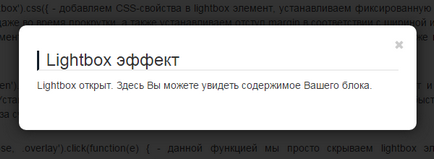
Most viszont, hogy a tervezési album ablakot. Az alábbi kódot említett tulajdonságokat display: none; egységeknél az osztályok és .overlay .lightbox, szükséges, hogy először nyissa meg az oldalt blokkolja a tartalmát, és az árnyékoló egység már el van rejtve. .overlay egységet a osztályban definiáljuk rögzített helyzetben a bal felső sarokban, hogy a blokk áttetsző, add fényelnyelés tulajdonság: 0.8
És az utolsó dolog, amit szükséges teljes körű működését album ablakok -, hogy adjunk egy script esemény feldolgozása
Nézzük meg részletesebben, mit csinálunk:
jQuery ( 'gyűjtőbe'). css (<- добавляем CSS-свойства в lightbox элемент, устанавливаем фиксированную позицию по центру, даже во время прокрутки, а также устанавливаем отступ margin в соответствии с шириной и высотой lightbox элемента. Всё это позволит нам зафиксировать блок с нашим содержимым в центре даже во время прокрутки.
jQuery ( 'a.open'). kattintva (function (e) <- с помощью этой функции мы отображаем lightbox элемент и маску с угасания. Устанавливаем скорость затемнения и угасания 800, Вы можете сделать это быстрее или медленнее за счет уменьшения или увеличения значения соответственно.
jQuery ( 'a.close. overlay'). kattintva (function (e) <- данной функцией мы просто скрываем lightbox элемент и наложения элементов при помощи FadeOut, в случае, если мышка была нажата или на ссылку закрытия окна Lightbox.
Itt lehet letölteni a mintát a munka a script a beruházások végén a cikk.