Report beszél a valós problémákat, hogy a találkozás, ha a fejlődő alkalmazások: hogyan kell kezelni a mellékhatások, hová tegye az üzleti logika és hogyan kell tesztelni az alkalmazást. Az elején a jelentés - egy rövid bevezetés a Redaks.
Ez - Dan Abrams. Ez 27K követői (ez jó). És tavaly, ő redaks. Redaks - a könyvtár a szervezet alkalmazás architektúra.
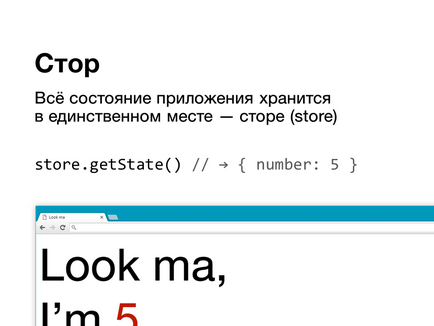
A fő különbség redaksa más megközelítések - az, hogy 1) az összes állam a kérelem tárolják egy helyen ...
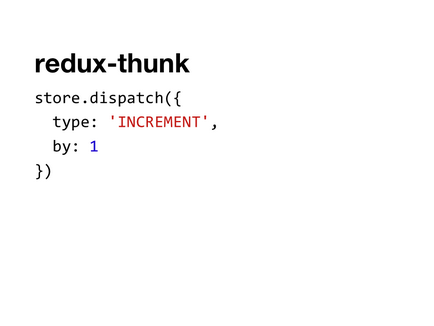
Ahogy mondtam, minden állam a kérelem tároljuk egy helyen. Ez a hely az úgynevezett „oldal”. Például egy ilyen alkalmazás, amely megjeleníti a számot.
Side lehet.
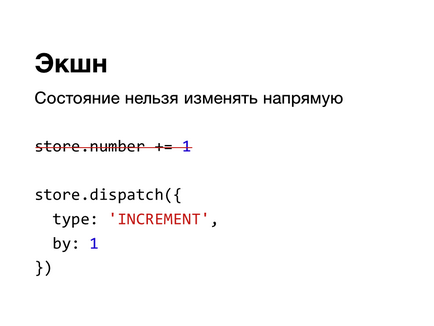
A második alapelv - az állam a kérelem nem változtathatók.
A harmadik alapelv - minden változás feldolgozott funkció, amely az úgynevezett „redyuser”, és hogy tisztának kell lennie. Ismét: akció - egy olyan esemény, amely által generált küldő () függvény.
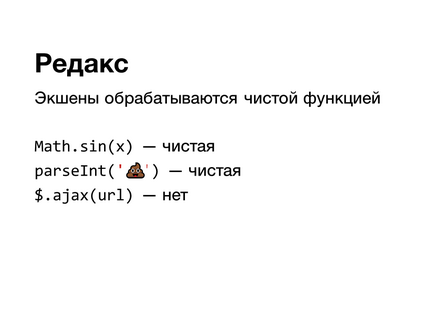
Pure funkció -, hogy a funkció mindig ugyanarra a bemeneti érték adja vissza ugyanazt az eredményt + nem változtat semmit ezen kívül is. Sinus - tiszta funkció, mert az azonos szögben mindig visszatér ugyanaz az érték. parseInt () - net. $ .ajax () - nem egyértelmű, mert különböző időpontokban lehet más értékkel tér vissza.
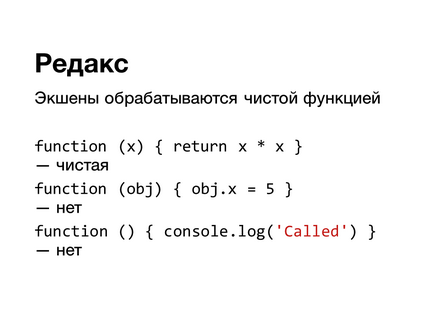
Az első funkció - tiszta, mert ez nem változtat semmit kívülről. A második - nem, mert megváltoztatja a beállítást, és a külső kód hívása után ez a funkció egy másik paramétert. Harmadszor - nem, mert ő is megváltozik a rendszer állapotát kívül magad (kiírja valamit a konzol).
Ez a funkció, amely kezeli a Műveletek, az úgynevezett redyuserom. Ez kezeli minden olyan intézkedés, amely előfordul a kérelmet. A függvény a bemenet a jelenlegi állapotában a kérelmet, és az intézkedés, hogy a nemrég történt, és minden típusú cselekvés megváltoztatja az állam a módon azt jónak látja. Felhívjuk figyelmét, hogy az állam közvetlenül nem változott. Ehelyett visszatér egy új állam, amely Redaks maga helyettesíti a régi.
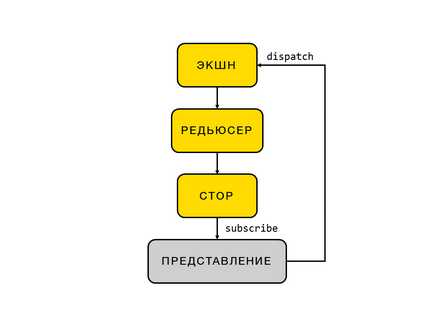
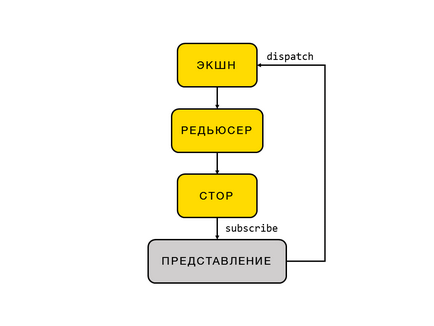
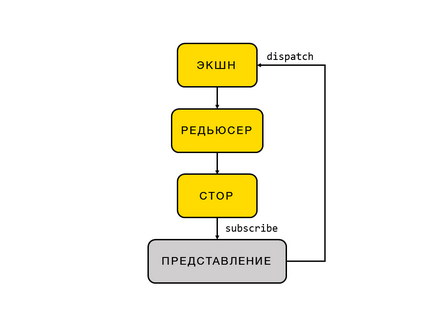
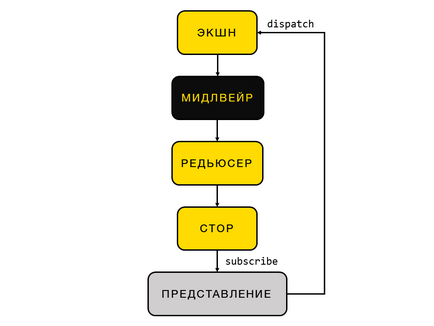
és azok szerint redaks alkalmazás épül egy ilyen rendszer. Kérdés: mit kell tenni mellékhatások?
Mellékhatások - ez az, amikor megváltoztat egy globális változót, hogy a kérést a szerver, írjon valamit a naplóban.
A probléma az, hogy a rendszer a mellékhatások, nincs helye. Az egyetlen hely, ahol van egy változás - ez redyuser, és tisztának kell lennie funkciót.
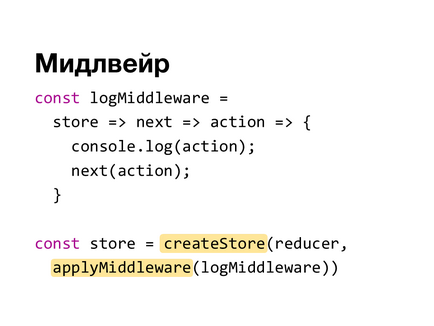
Segítség jön middleware. Midlveyr között kódot dispatchit Action Games (azaz generál esemény) és redyuserom (azaz egy olyan funkciót fognak alakítani egy új állapot), áthalad maga minden felmerülő Hozzászólások, megváltoztatni őket (és ha szükségesnek tartja), és elküldi a következő - vagy nem küld . Midlveyra jellemzője, hogy tiszta legyen a funkcióra nincs szükség -, és így lehet, hogy mellékhatások, mint például a kéréseket a szerver, vagy bármi.
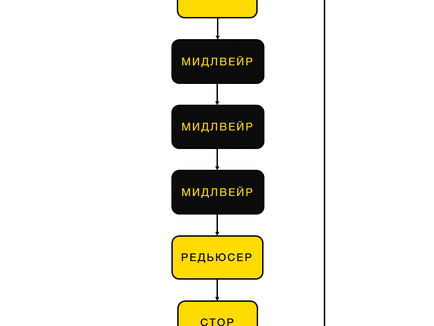
Sőt midlveyrov lehet sok, és ők szervezik a lánc.
Tény, midlveyr - ez csak egy funkciója, amely a jelenlegi oldalas, a következő a láncban midlveyr és az aktuális cselekvés és nem valami vele. Midlveyry csatlakozik létrehozásakor Stora. CreateStore és applyMiddleware - ez redaksa módszerekkel. Nem fogom elmondani, hogyan kell írni a midlveyr mert megteremti a middlveyr dolgozni mellékhatásai - túl nehéz. Ehelyett nézzük a megoldásokat, amelyek már léteznek. By the way, midlveyry létrehozni egy közösséget, és nem tartalmazza a szállítási redaksa.
Rengeteg szervezési módjai mellékhatásokkal. Tudom kettő. Az első - a Redux-puffanást, amellyel olyan alkalmazást készítünk a redaksom, találkozás pontosan. Miért van rá szükség? Klasszikus redaks képes dolgozni csak a cselekvés, amely képviseli az egyszerű tárgyakat.
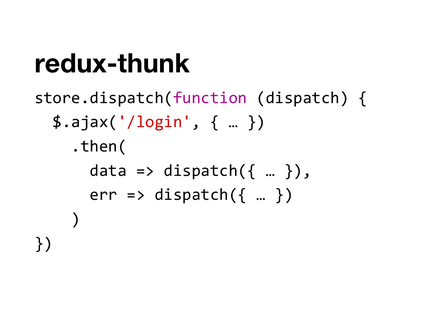
Alkalmazása midlveyr Redux-thunk itt ezen a módon.
megkapja az esélyt, ahelyett, hogy egyszerű dolgok.
... dispatchit funkciót. Ha zadispatchite funkció Redux-thunk oka, és hogy ez a módszer a küldő Store, amit aztán hívni, ha kell. Az ilyen függvények thunk-s.
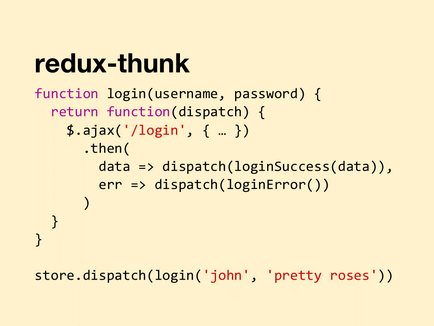
Vagy így, ha lépéseket, hogy hozzanak létre egy külön funkció. Egy ilyen bevezetését, az úton - a standard sablont Redakse, és egy függvény, amely létrehoz egy fellépésre van akció-Teremtő.
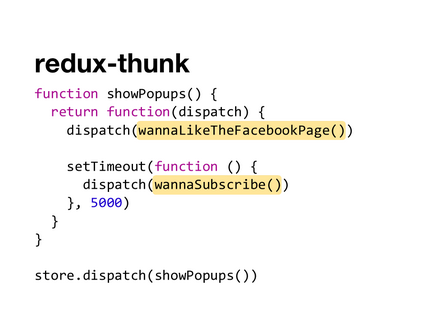
Mi mást lehet csinálni Redux-thunk? Akkor dispatchit néhány akciójátékokat egy sorban elvégezni kijelentkezni, majd tiszta oldalas.
Akkor dispatchit eksheny időmérő pobesit felhasználó felugró modális ablakok. Meg tudod csinálni semmit, mert van egy küldő - és még egy aktuális állapotát Stora, amelyet át a második paraméter. Redux-thunk kényelmes egyszerű mellékhatások. Amikor szükség van, hogy szervezzen egy komplex áramlását mellékhatása, ez lesz kellemetlen. Ebben az esetben ez jól jön Redux-saga.
Mi a Redux-saga? Általában a saga - olyan megközelítés, hogy jött a háttérben. Redux-saga - egy alternatív megközelítés, hogy a szervezet a mellékhatások. Ehelyett dispatchit funkciók kezelése Redux-thunk ohmos, akkor hozzon létre egy saga, amely összegyűjti az összes feldolgozási logika benne. Ellentétben thunk-s kerülnek végrehajtásra, ha van nekik dispatchite, saga kezdődött, amikor az alkalmazás elindul és hogyan „munka a háttérben.” Hallgasd meg az összes saga akciójátékokat, hogy dispatchit oldalas, és eldöntheti, mi legyen velük. És mondák a redakse két előnye, összehasonlítva egy puffanást-s: - Lehetővé teszik, hogy szervezik a komplex szekvenciákat mellékhatások - és ők nagyon könnyen vizsgálni Lássuk, hogy néz ki a saga.
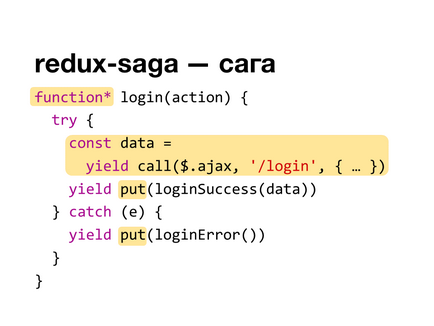
Emlékszel a régi példa a bejelentkezés a puffanást-it? Nézzük változtassa meg a saga.
Mi változik? - A funkció válik generátor - Közvetlen hívás helyébe indirekt módon hívás (); feladó () bekezdése helyébe a put () - típusú vételi változik szinkron (nincs callback) - és itt meg lehet írni, összetett aszinkron kérések
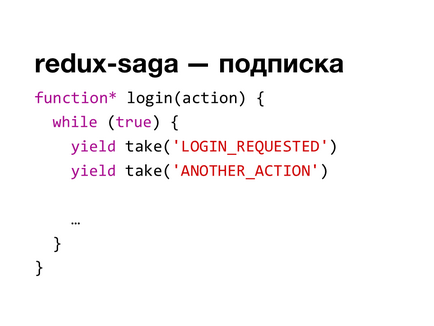
Az Akció játékok, akkor iratkozz kétféleképpen. Az első - egyszerű: csavarja saga és kérjen Redux-saga nevezni minden alkalommal lesz akció LOGIN_REQUESTED.
A második módszer sokkal bonyolultabb. Azt hogy a saga kód egy végtelen ciklusba, és tegyük elején hozam take (LOGIN_REQUESTED). Amikor saga kezdődik a műveleteit, eléri ezt a sort, megáll, és folytatni, amíg nem keltünk LOGIN_REQUESTED.
A második módszer lehetővé teszi, hogy néhány fogást akciójátékok. Itt a kód, hogy helyezze pontok végrehajtása csak mikor lesz ANOTHER_ACTION. Ő megelőzte LOGIN_REQUESTED.
Tehát saga beállítva. Ezek után azonnal megindul a hívás CreateStore (). Példák Sagami kód
Az üzleti logika egyszerű.
Üzleti logika - midlveyram! Miért? - Mellékhatások, amely birtokolja a legtöbb üzleti logika (thunk-ah, vagy mondák), és így lesz midlveyrah. Logikus, hogy menjen a többi üzleti logika - Midlveyry hozzáférhet az összes vakok és redyusery - csak egy része - Lehet dispatchit néhány akciójátékokat További linkek: Kérdés: Hová tegye az üzleti logika / érvényesítés? Ajánlások kapcsolatos legjobb gyakorlatok akció-alkotók, szűkítő, és szelektor
Ez azt jelenti, hogy ez a rendszer, az üzleti logika kell a fekete blokk.
Példa kód egyik legjobb nyílt forráskódú projektek redakse. Redyusery benne a lehető legegyszerűbb ...
és cselekvés-Creator összetett és tartalmazzák az összes logika.
Mi általában lehet tesztelni Redakse? A szokásos akció-kriyetory vizsgálat egyszerű. Aszinkron - nehéz, mert vissza funkciót, és ellenőrizze, hogy a megfelelő funkció vissza, nehéz. Redyusery - csak. (Hogyan teszteljük: akció-Creator aszinkron akció-redyusery Creator ...)
Megmondom, hogyan lehet tesztelni a saga. Saga teszt nagyon egyszerű.
Ne feledje, ez dia? A legtöbb buzz -, hogy ezek a dedikált funkciókat.
hívás ($. ajax) okoz $ .ajax közvetlenül, és létrehoz egy deklaratív leírását egy egyszerű hívást JS-objektumot. Ennek köszönhetően a vizsgálat elég összehasonlítani két tárgyat deepEqual.
Itt egy saga ...
... teszt nagyon egyszerű. Kérjük, vegye figyelembe, hogy annak érdekében, hogy szimulálják a szerver válaszát, egyszerűen adja át a generátort. És ellenőrizze, hogy a generátor $ .ajax, és ezt a kérést a szerver, ez nagyon egyszerű, mert a generátor visszaadja egy objektum egy leírást a hívást.
Ez megint algoritmust: egy kihívás AJAX-kérés ...
... és csak összehasonlítani a nyilatkozatot. Hasonlóképpen, a generációs akciójátékok. Ha azt akarjuk, hogy ellenőrizze, hogy a saga generál akció LOGIN_SUCCESS. egyszerűen összehasonlítani a nyilatkozatot, amely visszatért a generátor, és a várható.
Kapcsolódó cikkek