Fejlesztése a beállítás magento
Ebben a második cikket a fejlesztési témák Magento végzünk alap konfiguráció az új témákat. Mi fog létrehozni az alapvető szerkezetét a mappák az új téma, akkor öröklődik az adaptív alapértelmezett Magento téma, gondoskodjon a CSS, JS, és a képeket a megfelelő mappába, és hozzon létre egy új fájlt local.xml új témákat szúrni a CSS és JS fájlok egy kalap oldalon. Tehát kezdjük.
Hozza létre a mappa struktúra egy új témát
Az első lépés létre egy új témát, hogy hozzanak létre a mappa struktúrát, ahol meg tudjuk rendezni a fájlokat az új témákat. Mi kell helyeznünk témafájlokra két helyen.
- app / design / frontend mappát. ahol helyet a phtml és XML-fájlok.
- a bőr / frontend mappát. ahol fogunk hozzá a CSS, JS, és képek, amelyek részt vesznek ebben a témában
[Magento Directory] / app / design / frontend ///
[Magento Directory] / bőr / frontend ///

Melyik lesz ebben az esetben:
[Magento Directory] / app / design / frontend / tutsplus / vstyle /
[Magento Directory] / bőr / frontend / tutsplus / vstyle /
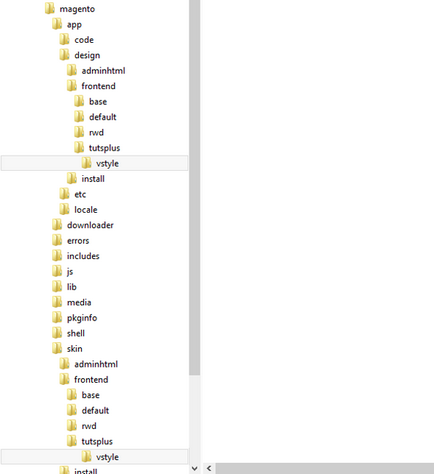
Miután ezeket a mappákat hoztak létre, tegyük hozzá ezt a négy mappát a app / design / frontend / tutsplus / vstyle könyvtárban:
És a négy mappát a mappa bőr / frontend / tutsplus / vstyle
Téma aktiválása
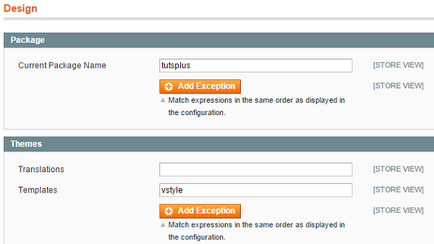
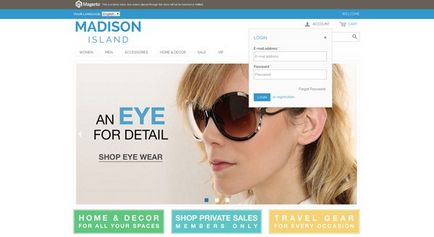
Most aktiválja a téma, hogy hogyan mennek a dolgok. Ehhez menj a Rendszer> Beállítások> Design. írja „tutsplus” a jelenlegi csomag megnevezése „vstyle” a sablon mezőn, és mentse. Most frissíteni az oldalt, és látni fogja egy oldalt, amely összekeveredett az oldalon. Ez normális, akkor örökli a szabványos adaptív Magento téma, hogy ez a munka.

öröklés
Előtt Magento 1.9-es verzió nem támogatja a gyermeket. Számítunk Magento modell, melyben az alapértelmezett Magento téma kezelésére sok részletet. De szerencsére most Magento 1.9, tudjuk, hogy a leányvállalat bármely egyéb, témát, és bővíteni a megjelenés és a funkcionalitás minden gond nélkül.
Ebben a képzés, mi mindent megteszünk a téma, mint a gyermek téma RWD. Ehhez csak meg kell hozzon létre egy új képet theme.xml ezt az utat: app / design / frontend / tutsplus / vstyle / etc
Illessze be a kódot az XML fájlban:
Most frissíteni az oldalt, és látni fogja egy teljesen működő oldalon.

Az oldalon most úgy működik, ahogy kellene, mert örökölt az új téma RWD szálak. Ez azt jelenti, hogy ha az épület a téma, ha Magento nem találja a fájlt az új téma, úgy néz ki, az RWD Magento téma és ha talál, azt használja.
Mivel a téma még nem is egyetlen fájl, minden fájl nyert RWD Magento témák, így a jelenlegi nézetet témánk azonos RWD témában. De most már a rugalmasságot, hogy módosítsa ezt a fajta létre a saját témafájlokra ahol akar, és minden egyéb fájlok örökölt RWD szálak.
Alkalmazásának másik előnye ennek a megoldásnak, hogy a frissítési verzióját Magento téma RWD túl gyakran frissítik. Ezért a téma mindig van raktáron a legújabb Magento téma a legújabb funkciókat és hibajavításokat változásokat.
Most kezdődik a változás az új leányvállalat a témában, most létrehozott. Ehhez nézzük másolni a CSS, JS és képfájlokat oldalunk HTML ezen az úton üzletünkben Magento:
Mint már említettük, az általunk létrehozott négy mappa ezen az úton, hívja őket js, képek, betűtípusok és CSS. Helyezzük a CSS, JS és képfájlokat a megfelelő mappákba.
Új fájl létrehozása local.xml
Egyszerűen helyezze a CSS és JS fájlok ebben a mappában nem adja hozzá a honlapunkon Magento. Ahhoz, hogy ezt elérjük, kézzel kell hozzáadni őket a fejléc blokkban a HTML Magento.
Céljából a képzés, hoztunk létre egyetlen XML fájlt, és helyezi minden változás a fájlt. Mi nevű fájl local.xml mert a fájl feldolgozása után minden más XML-fájlok, és azt is felülírja a funkcionalitás minden más XML-fájlok. Mi hozza létre ezt a fájlt a következő módon:

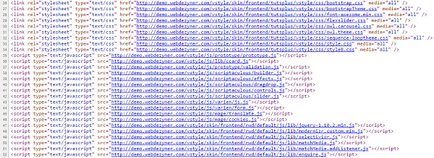
Ha ez a fájl jön létre, adjuk hozzá a következő kódot a fájlban adja hozzá a CSS és JS fájlok osztályvezető.
Hadd magyarázzam a fenti kódot a következő lépéseket. A processzor elrendezés (feltételezi, hogy a felvezető társított program) hoztunk létre egy új blokkot, és leadta hivatkozás a „fej” és a felvezető alapértelmezett (fel fogják használni, minden más alapértelmezett esetben) - ez azt jelenti, hogy ezek a változások csak akkor használható „fej” blokkban. Következő lépésként két módszert alkalmaztak a tag „akció”, hogy adjunk a CSS és JS fájlokat egyenként. Ahhoz, hogy hozzá JS fájlok szoktuk ezt az XML-kód:
És hozzá CSS fájlok szoktuk ezt az XML-kód:

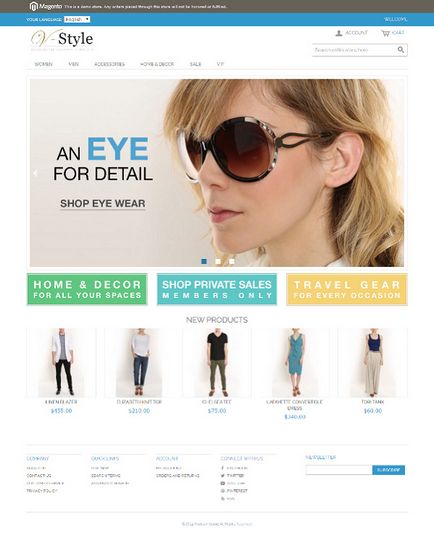
Most remélem már megkezdték, hogy néhány változtatást a kijelzőn a saját webhelyére. Mi éppen megkezdte szerkeszteni ezt a témát. A következő cikkben fogjuk kezdeni a fájlok szerkesztésére phtml header'a, footer'a és néhány más sablon oldalakat. Ebben a szakaszban a téma néz ki.