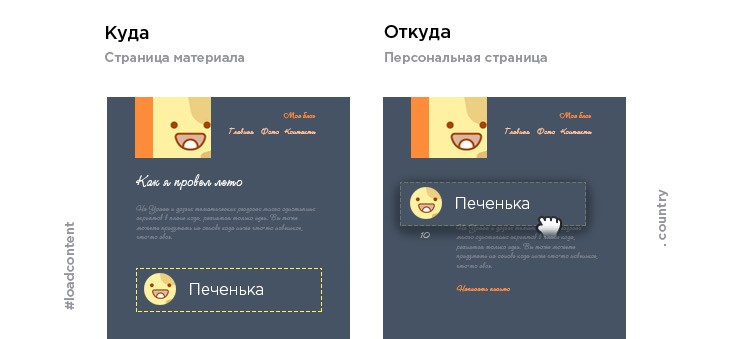
Tartalom feltöltésével másik oldalt jquery
Bár ... Anélkül, néhány speciális esetben nem lesz képes megérteni a teljes potenciálját ezt a funkciót. Már említettük, hogy a szkript használja ugyanezt a funkciót, íme néhány:
Mindezek a szkript használja a kódot, amely elkötelezett ezt az anyagot, sőt ezek többnyire belőle, és tette fel.
a sarokköve
Betölteni a DIV vagy tartalma bármely elemét egy másik oldalról,
Használja jQuery-funkció get:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „>
loadcontent - hová kell tölteni tartalommal;
/ Index / 8-4 -, hogyan kell betölteni tartalmat;
ország - vagy osztály azonosítója említett specifikus elem hivatkozunk.

Ezt meg lehet tenni a segítségével jQuery-funkció terhelés:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „>
Feltöltése több azonos DIV
Tartalom feltöltése az azonos számú attribútumok végzik segítségével minden:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „>
loadcontent - hová kell tölteni tartalommal;
/ Index / 8-4 -, hogyan kell betölteni tartalmat;
table_left - osztály elemek az említett referencia.
Amellett, hogy az osztály és az azonosító lehet használni, és más tervezési, itt van néhány példa:
$ ( „Ország” adatok) .PARENT () - a szülő elem az ország;
$ ( 'Country.' Data) .PARENT () szülő () -. Szülő szülő ország, stb.;
$ ( 'Div: tartalmaz ( "Új")' adatok) - DIV tartalmazza az új szöveget.
$ ( 'Div [style = "color: # FF0000"]' adatok) .PARENT () szülő () - DIV attribútum stílus ..
Korlátozások. Ne használj túl sok ez a funkció, például uCoz már varrt határok között megy, amely akkor kap egy zárat a helyszínen egy órán át, de csak közvetlenül egyetlen felhasználó részére. Ne, hogy több mint három kérelmet ugyanabban az időben és ne tegyék túl gyakran.
A Uraaa és egyéb tematikus források sok hasonló script kód szempontból különböznek csak ötletek. Te is felér alapján az alábbi kódot valami új, valami más.
Hozzon létre egy site uKit Kell egy jó honlap az Ön vállalkozása?
A szolgáltatás igénybevételéhez uKit. Nem kódot!