Hogyan hozzunk létre egy szép diavetítést widgetkit

Ma megmutatom, hogyan lehet létrehozni szép diavetítések használatával Widgetkit komponenst.
Mindannyiunknak, aki rendelkezik honlappal akarja, hogy saját egy szép diavetítést.
Tehát ahelyett, erőlködés, és keresse meg a speciális modulok lehet adagolni a időveszteséget és hozzon létre egy univerzális alkatrész Widgetkit.
Ez alapértelmezés szerint telepítve menedzser rashireniem.
A telepítés után, el kell mennie, hogy a fül-összetevő - Widgetkit.
Nyílt Widgetkit kezelőfelületet.
És bár vannak mind az angol, a menedzsment felület intuitív.
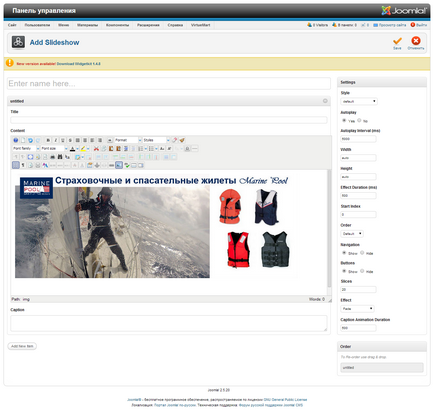
Ezen a felületen megy Slideshow fület, és kattintson a gombra „létrehozása az első indítása”.


A következtetés készül kétféleképpen.
Másolt SHORTCODE (pr. [Widgetkit id = 1]), és lehet beilleszteni bárhol a cikket.
Meg kell menni a Modulkezelő és hozzon létre egy új modult Widgetkit. vybiraemnashe diavetítés a listából válasszuk ki a modult pozícióját a sablon kijelző oldalt, és mentse.

Példa csúszkák láthatjuk megy, a hivatalos oldalon a fejlesztő.
Hasonló módon, akkor létrehozhat egy galériát, térkép, albumba, tippeket és így tovább. D.
Mindezek, köszönöm a figyelmet.