Hogyan hozzunk létre egy oldaltérkép nélkül dugót és a dugó
Szia kedves barátaim!
Emlékezz, megígértem, hogy írok neked webhelytérképek létrehozásáról, és így ma megtudhatja, hogyan lehet létrehozni egy sitemap bővítmény nélkül plugin.
Azt hittem, hogy írjon egy cikket, hogyan lehet létrehozni egy oldaltérkép nélkül plug-in, de aztán gondoltam, és úgy határozott, hogy a plug-in kártya létrehozását. A második módszer jobban alkalmas a kezdőknek, mert a kód nem fut minden, semmi ok az aggodalomra.
Amikor én vezettem az első blogok is élveztem egy plugin megjelenik a webhely térképet. Elejétől megtudhatja, hogyan érheti el a site map nélkül a bővítményt, majd a plugin.
Miért van szükség a SITE MAP
Az a tény, hogy a kártya szükséges minden helyszínen, és a blog, akár hagyományos HTML oldalakon, vagy PHP. WordPress blogok. Joomla, stb
- Oldaltérkép elengedhetetlen gyors indexelést oldalakon. Ha egy robot felkeresi a webhelyet, akkor elkezdi indexelni azt a sapkát, amikor az oldalakat, kezd index őket, majd minden mást. Kereséséhez robot nem eltéved, és nem vonják vissza a honlapunkon, elvárjuk, nem indexelt oldalak, bejegyzések, akkor hozzon létre egy külön oldalt - „Site Map”.
- Szükséges, hogy a kényelem a látogatók. Képzeld, hogy a webhely vagy blog látogató jött, és szüksége van némi információt, hogy azt akarja, hogy megtalálják a web-forrás.
Mi látogató csinálni? Hogyan lehet megtalálni a megfelelő cikket, ha az összes új bejegyzés jelenik meg a tetején, és a régi aljára, a helyszínek szemben. Ott ő fog jönni, hogy Súgóoldalunkat létre - „Site Map”, akkor hívja meg más módon, például - „Az összes cikk”, vagy valami ilyesmi.
- Először is - plugins létrehozni extra lekérdezéseket az adatbázisban, ezek az extra kéréseket a szerver terhelést és így lassítják a webhelyen.
- Második - plugins van réseket, hogy könnyen megtalálják a támadók behatolnak a belső, és különösen fájt.
Hogyan hozzunk létre egy SITE KATU nélkül pluginek

Minden nem olyan nehéz, mint első látásra hinnénk. Csak meg kell, hogy hozzon létre egy fájlt - «Sitemap.php». Menj be a blog, és húzza olyan kiterjesztésű fájl. php az asztalon. Most, nevezzük, ahogy tetszik, például hívtam - «Sitemap.php». Próbáljuk ki, távolítsa el az összes tartalmát, és illessze be az alábbi kódot:
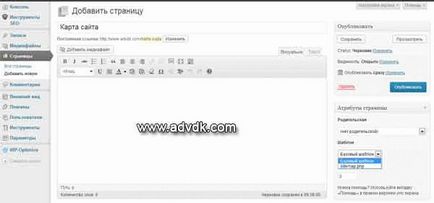
Mentse az egészet, és dugjon a fájlt a mappában a témát. Most megy az admin felületen a blog: oldal / Új és tegye «sitemap.php» sablon, jól, vagy a nevét. Lásd:

Ahhoz, hogy ez az egész dolog szebb, akkor adjunk hozzá egy fájl - «style.css» az alábbi kódot:
Most mentse el a fájlt, és létrehoztunk egy site map nélkül plugin. Most már tudod, hogyan lehet létrehozni egy oldaltérkép nélkül plugin.
Hogyan hozzunk létre egy sitemap egy dugó

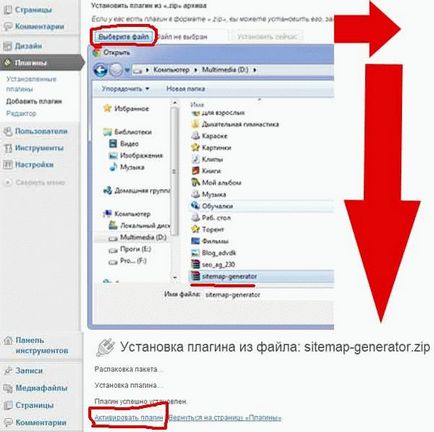
Van még egyszerűbb. A kezdéshez megy itt ez a szolgáltatás, és töltse le a bővítményt. Most megy az admin felületre a blog részben plugins / új / letölthető, és nyomja meg a gombot ott válassza ki a fájlt, jelölje ki a fájlt, egy plugin, hogy letöltötte. Telepítse és aktiválja.

Ezen én mindent. Remélem, minden érthető volt. Hogyan hozzunk létre egy oldaltérkép? Hogyan választja ki a lehetőséget, hogy hozzon létre egy helyszínrajz, az első vagy a második?
Különösen akkor
Share hasznos információ