Hogyan hozzunk létre egy diavetítés plugin jquery
Több száz plug-in diavetítés, a népszerű album a fejlett Galleria. Miért van egy másik? Mert biztosan használ egy hasonló plug-in a honlapján. Nem csoda, hogy hogyan lehet ezt a csodálatos eszköz. És a kód sokkal könnyebb módosítani, és adjunk hozzá különleges chips, ha hirtelen szeretné fejleszteni a projektet.


Ebben a példában alapuló megközelítés alkalmazása csillapító hatása. Hajtják végre, akkor szükség van egy alapvető ismeretekkel a HTML, CSS és jQuery.
A szerkezet a projekt
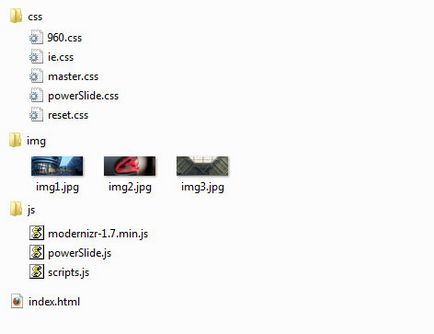
A fájlok a projekt található egy adott könyvtár struktúra, amely az alábbiakban mutatjuk be:

960gs modernizr, és nem szükséges a projekt, de nagyon hasznos. A külön fájl IE stílus üres lesz, de lehet, hogy szükségem van rád, ha úgy dönt, hogy dolgozzon ki a projekt további.
Basics csúszka
Kezdjük építeni a csúszkát.
Először definiáljuk HTML jelölőnyelv szerkezetét diavetítés index.html file:
Is, hogy egy hívás jQuery plugint betöltése után a dokumentumot. Hozzászólás kódot js / scripts.js fájlba:
Az alapot a létrehozását plug-létre. Meg lehet kezdeni a kódolás.
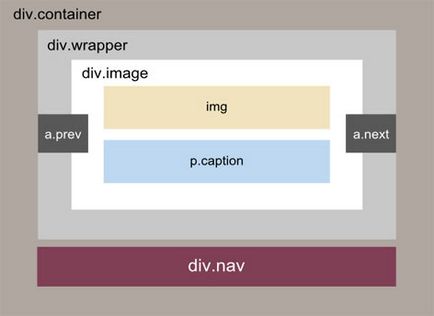
Nézzük meg a HTML struktúra, hogy szükség lesz a plugin:

Ez a mi jQuery kódot kell generálni a következő HTML kódot a DOM struktúrában az eredeti:
Nyitott js / powerSlide.js fájlt, és írd kód:
Options - változó, hogy mi lehet beállítani, ha hívja a plugint, hogy ellenőrizzék a tetteiért. Options általában alapértelmezett értékeket, amelyek eltérnek az adott értékkel a hívás:
Most már tudjuk használni a lehetőségeket a kódot opt.optsiya szerkezetét. Például, hogy írjon szélességben opt.width.
Egy sor „minden” létrehozása eleme a szerkezet HTML kódot csúszkát. És kiosztja őket változók, hogy gyorsan és könnyen elérhetik a számukra a kódot később.
Most a elemek jönnek létre, és belevetik magukat a CSS.
Létrehozunk egy külön fájlba a téma színbeállítás és a kegyelem CSS3. Egy ilyen lépés segít megtartani a kód tiszta és egyszerűsítse a folyamat létrehoz egy új témát.
Nyissa meg a css / powerSlide.css és kódot írni benne:
CSS meglehetősen egyszerű. Elemek a tartályon belül az abszolút helymeghatározás. Azt is meg kell, hogy legyen óvatos árrések és padding. A méreteket később keletkezik a jQuery kódot.
kifogást csúszka
fogjuk használni a létesítményt információk tárolására és cselekvési csúszkát. A legfontosabb, amit a csúszka - index. Tudnunk kell, hogy az index minden kép bármikor. Index kezelheti visszavonta a kívánt képet, amikor egy esemény keletkezik.
Az alábbi lista az összes tulajdonságok és módszerek a tárgy és egy rövid leírást:
- IMG-k. Egy választó az összes kép;
- imgCount. száma a kiválasztott képeket;
- navNext. „Tovább” gombra;
- navPrev. „Vissza” gombra;
- golyókat. választó összes navigációs gombok;
- hüvelykujját. választó összes navigációs miniatűrök;
- feliratokkal. választó valamennyi név;
- getCurrentIndex (). Gets az index az aktuális kép bármikor;
- go (index). átmenet a képet, amelyet az index;
- next (). Az átmenet a következő képet;
- Előző (). Ugrás az előző képhez;
- init (). Mi meg az magasságának és szélességének a diavetítés és kiszámítja a méretei dinamikus elemekkel.
Most az objektum meghatározott, és mi is létrehozhatunk egy új példányt, és töltse be a init () függvény.
egér események
Azt akarjuk, hogy kezelni a következő események:
- A gombra kattintva „next” az átmenetet a következő képet.
- Kattintson a „korábbi” menni az előző képet.
- Ha rákattint a navigáció az átmenet a megfelelő képet.
- Ha rákattint egy miniatűr ugrani a megfelelő képet.
- Húzza az egérmutatót a képre megkötésének és gombokkal.
Azt szeretné tiltani a válasz gombbal a linkeket alapbeállítás szerint e.preventDefault (), annak érdekében, hogy elkerüljék váltás vissza az elejére. Azt is elrejteni a kép nevét.
Automatikus lejátszás
Új téma

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!