A pop-up ablak a visszajelzés formájában Bitrix
A pop-up ablak a visszajelzés formájában Bitrix
Csináljunk egy felugró a visszajelzési űrlapot. Általánosságban is elmondható, hogy a pop-up ablak minden eleme a rendszer egyszerűen kiválasztja a visszajelzések a legegyszerűbb példa. A felugró ablakban fog tenni anélkül skriptov- tiszta CSS3. az

Létrehozása egy űrlapot
Többé-kevésbé egyszerű módon -, hogy hozzon létre egy oldalt elérhetőségét, és megjeleníti azt a komponens „visszacsatolási forma” a kép:

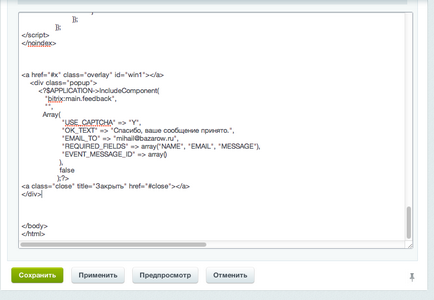
Akkor megy a mód „szerkesztés forráskód”, és arra a következtetésre jutott obvorachivaem komponens egy div tároló mint a példában (ha csak másolni ide a lap):
FONTOS! - ne felejtsük el, hogy változtatni az e-mail box saját.
Hozzá style.css sablon stílusok:
És át a forma footer.php webhelysablonhoz az aljára a záró body tag:

Általában szúrhat ezt a kódrészletet bárhol a sablon, de a sablon Lábjegyzet lesz korrekt és érthető. Az utolsó manőver: bárhol az oldalon beszúrni egy linket Visszajelzés űrlap .
többnyire Fennec
Akkor kényszeríteni a „click” a linkre megjelenik egy ablak egy bizonyos ideig. Ehhez csak hozzá a webhely sablon egy ilyen forgatókönyv:
Szám 5000 lehet állítani az időt a kattintás után a nyitó oldalának cikkére, ezredmásodpercben.