A helyi menü a böngésző HTML5 segítségével
Ebben a tutorial, csak ritkán említik chip HTML5 - szövegkörnyezet. Talán még soha nem hallottam ilyen menü, de bizonyos helyzetekben rendkívül hasznos lehet.
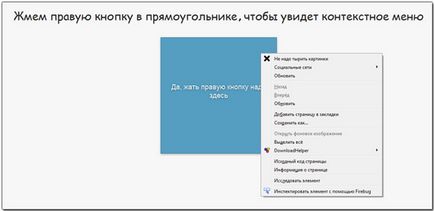
Itt van, hogyan működik:




Használja szövegkörnyezet sokkal egyszerűbb, mint amilyennek látszik első pillantásra. Meg kell adni egy attribútumot szövegkörnyezet:
Ezután hozzon létre egy menüt:
Az id attribútum meg kell egyeznie a tulajdonság szövegkörnyezet. Így lehetőség van arra, hogy különböző helyi menük különböző részein az oldalt.
Ezután adjunk hozzá menüpontok. Először helyezze a menüpont szöveget és egy ikont, majd adja hozzá a linket az adás szövés oldalt a Facebookon, és a végső be egy linket az oldal frissítéséhez. Kiderült egy menü három eleme:
Ön is létrehozhat almenük:
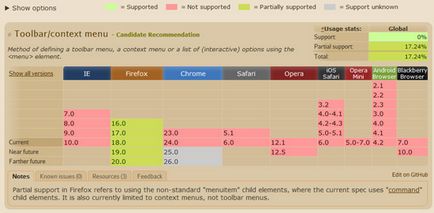
Nagyon érdekes és hasznos tulajdonsága HTML5. Az irányelv alkalmazása azonban korlátozódik csak a Firefox böngészőt.

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!