Főzés adaptív site-retina cikkeket és órákat létre egy honlapot wordpress

Ezt szem előtt tartva, hadd magyarázzam mi Retina kész képeket, és miért ők kéz a kézben jár a reagáló tervezés és hogyan lehet létrehozni ilyen képeket erre nagyon érzékeny design.
Mi Retina Display?
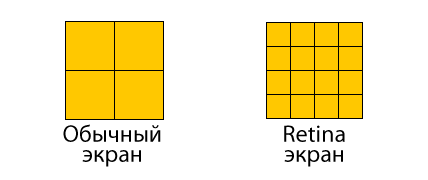
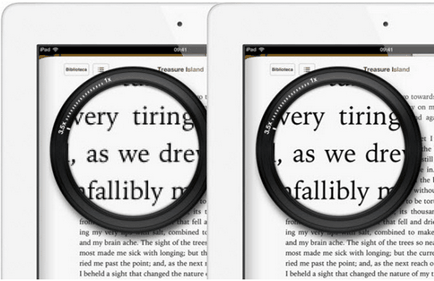
Retina kijelző Bray nd Apple, ami azt jelenti, a folyadékkristályos kijelzők magas pixelsűrűség. A fényképek szemlélteti, hogyan egyszerűsített elrendezése pixel a kijelzőn eltér a felbontás a hagyományos kijelző és Retina. A Retina kijelző, akkor kap kétszer annyi képpontot a tér azonos méretű, mint a hagyományos kijelző. Ezért az ikon vagy szöveg iPad 2 rosszabbul néz ki, mint az iPad 3.
iPad 3/4 felbontása 264 pixel per inch, mint az iPhone 4/5 326, míg a normál monitor 100 pixel per inch, így a különbség 2,6 és 3,2-szeres volt. 2-szer volt, azt mondta, hogy egyszerűsítse.


A tervezők és a fejlesztők most már többféle képernyők megjelenítéséhez. Ez azt jelenti, a következő két dolgot: A felhasználók a Retina kijelző kellene elégedett rossz a kép jelenik meg az oldalon nem támogatja Ratina, másrészt, weboldalak mindez támogatást fog kinézni nagyon jó minőségű, jól, ez mennyire szeretjük és várjuk meg.
Miért Retina fontos adaptív tervezése?
A válasz erre a kérdésre nagyon egyszerű: a legtöbb modern mobil eszközök egy Retina kijelző, így adaptív Create a site nekik, akkor csak azt kell vigyázni támogatásával Ratina, hogy a webhely meg tökéletes. Ha egy webhely jól néz ki, akkor a felhasználó lesz kielégítő.
Hogyan hozhat létre képeket Retina kész reagáló design?
Számos módszer és eszköz lehet. Úgy véljük, csak az alapvető, mert ők a legjobb módja a feladat megoldására.
Biztos vagyok benne, hogy már ismeri az SVG formátumban. Szégyen, ha nem. De minden esetben fogjuk ismételni. Az SVG vektorgrafikus kép formátumban a grafikonon, a vektorok alkalmazása növelhető minőségromlás nélkül akár bármely méretben. Mivel a vektorok alkotnak egy bizonyos szám, és nem egy sor pixel, akkor lehet manipulálni minden módon, és akkor még mindig úgy néz sértetlen és jól olvasható. Sajnos bitmap formátumokat, mint a JPG, PNG, GIF vagy hogy nem dicsekedhet.
Képek és rajzok
Persze, nem minden kép moget lehet SVG formátumban, különösen, ha ez egy fényképet vagy egy kész bitmap. Erre az esetre is van megoldás, és ez jeleníti meg a képet, hogy a méret a felek a 50% -ot. Mit jelent? Tegyük fel, hogy szeretné helyezni a fénykép méretét 150 × 150, és használja az erre a célra egy kép mérete 300 × 300, de megjeleníti azt a 150 × 150. Ebben az esetben a Retina kijelző kép élesek és pontosan.
Számos módja van, hogy egy két idejű képeket a webhelyen: HTML, CSS és JS. Mi nem igazán megy bele a részletekbe, de csak nézd meg az alapvető technikákat.
Az első módszer. Van egy kép mérete 300 × 300 és tedd be a HTML és a kép szélességét és magasságát 150 képpont.
A második módszer. Változás a magasságát és szélességét a kép keresztül lehetséges CSS, vagy nem jelzi 50%, ha biztos abban, hogy meg kell kétszer átméretezett kép.
A harmadik út. Ha kell használni ezt a képet háttérképnek, akkor lesz szüksége a következő stílus:
De ez a módszer hátránya is. Először nem viheti ki a levegőben nőtt 2 alkalommal a képet. Világos, hogy mit tegyen, és egyszerűen növelni a képre, és utána azt nem fog menni! Ezen felül, ha a webhely sok kép, vagy egy kép egyszerűen túl nagy, akkor ez a módszer a letöltési időt helyén nagyban növeli. Különösen, ha figyelembe vesszük, hogy a mobileszközök igen középszerű internetkapcsolatot egy kis sávszélességgel.
De vannak olyan módon, hogy elkerüljék ezt, és.
médialekérdezéseket
Írásakor CSS média lekérdezés lehetővé teszi, hogy ne csak a magassága és szélessége a készülék képernyőjén. Az alábbi kód segítségével magabiztosan meghatározni, hogy a kijelzőn, mint például Retina. Ez a módszer a legalkalmasabb az esetekben, ahol használja a háttérképet a divs, média lekérdezés egyszerűen cserélje ki egy nagy képet. Ebben az esetben a nagy képeket tölt csak készülékekhez Retina kijelző.


Hála @ font-face ikonok és betűk helyett használt betűk, akkor könnyen használja őket, hanem a képek. Nagyon szeretem ezt a módszert a következő okok miatt: Először is, a betűtípusok tökéletesen méretezett, mint SVG, így azok alkalmasak nemcsak különböző méretben kapható, hanem a különböző határozatok, mint ahogy az a Retina.