Hogyan szabni html template
Szóval most vásárolt egy HTML sablon, és most szeretné szabni, mielőtt beteszed a neten, de még nincs tapasztalata létrehozása HTML oldalakat, így nem vagyunk biztosak benne, hogyan kell végrehajtani a tervét. Ne aggódj, ez a bemutató fogjuk magyarázni, hogyan kell csinálni lépésről lépésre.
Fogunk dolgozni, feltételezve, hogy soha ne látott egyetlen sort a HTML, hogy sosem kellett szerkeszteni HTML, így nem számít, hogy mennyi van az új ebben a szakmában, megmondom részletes példát, hogyan lehet elérni a kívánt eredményt.
Mi a HTML?
Technikailag szólva, a válasz "Hypertext Markup Language (Hyper Text Markup Language)". Ahhoz azonban, hogy testre a sablont, elegendő tudni, hogy a HTML egy sor nyitó és záró tag, például:
Címkék jelöljük <и> és a záró címke mindig /. A címkék között a mi tartalom:
Bár néha látjuk egyetlen elem, amely nem rendelkezik a záró címke, például:
Szerkeszteni a HTML sablon, meg kell tudni, hogy melyik tag képvisel bizonyos része az oldal meg akarja változtatni, hogyan lehet őket a kódot, és hogyan lehet szerkeszteni őket, hogy megjelenik a kívánt eredményt.
Letöltés és hogyan néz ki a HTML template
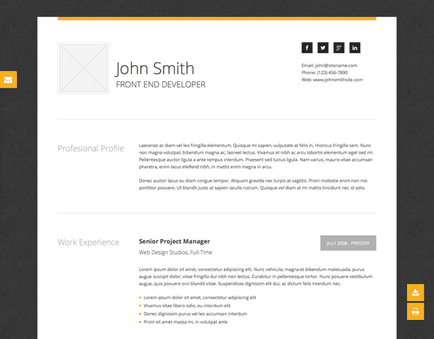
Töltse le a sablont vásárolt, ez a bemutató fogjuk használni a „Tiszta CV” bemutatót.

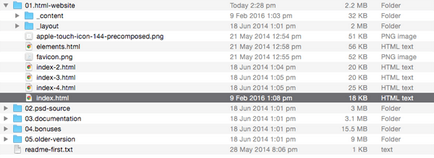
A legtöbb HTML-sablonok állnak rendelkezésre, mint a ZIP archívum - ha igen, tömörítsük ki. Majd nyissa meg a sablon könyvtárat, és keresse meg a fájlt a „index.html” vagy „index.htm”.
A példában az önéletrajzomat „index.html” fájl sablon található a „01 html-honlap”.

Most nyissuk meg a fájlt a Chrome. Még ha a Chrome nem az alapértelmezett böngésző, bátran használni, mint mi fog működni a beépített eszközökkel, amelyek segítenek a szerkesztési folyamat során.
Állítsa bármelyik sablont a módosítani kívánt
Ha a sablon szerkesztéséhez először, de akkor nem próbálja megváltoztatni a színét vagy a textúra. Ehhez először meg kell érteni, hogy az a CSS, a nyelvi stílus oldalakon. Már a kezdet kezdetén jobb összpontosítson egy dolog idején sablon testreszabása és HTML-szerkesztő egy jó kiindulási pont.
Miután megnyit egy sablont a Chrome, próbálja meghatározni, hogy melyik elem a szöveget és a képeket egy oldalon szeretnénk változtatni. Akkor is egy listát, így lesz sokkal kényelmesebb, megjegyezve minden szerkesztett elem.
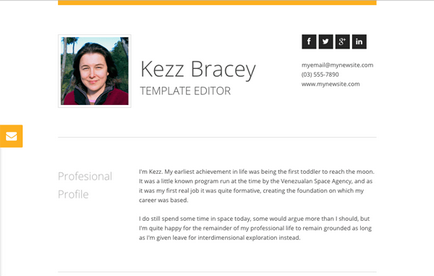
Abban az esetben mi önéletrajzminta akarjuk változtatni:
- név
- szakma
- fénykép
- összekapcsolja a szociális hálózatok
- elérhetőségét
- Szakasz CV: „Profil”, „Experience”, „Műszaki ismeretek” és „oktatás”
- copyright
Most, hogy van egy lista, amit meg kell változtatni, akkor elkezdi keresni a megfelelő HTML tag a kódot. Kezdjük a nevét.
Keresse meg a kívánt címkét a Web Inspector
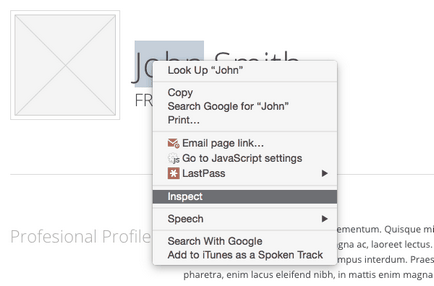
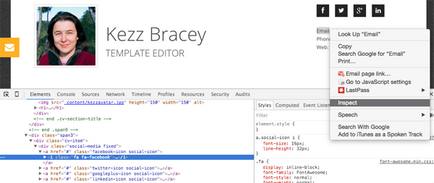
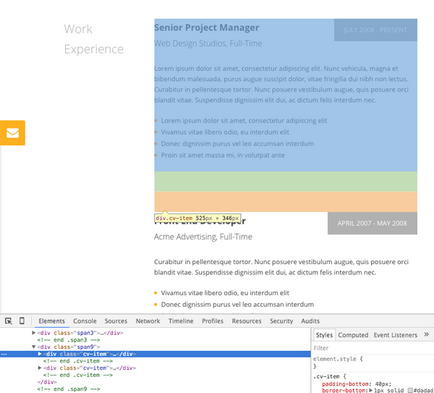
Kattintson a jobb gombbal a neve az alapértelmezett „Jhon Smith” és válassza ki a inspect (Ellenőrizzük):

A testület, amely úgy néz ki, mint ez: nyílik meg a böngészőben:
Ez a panel ad egy interaktív módon tanulni kódot. Vigye az egeret a sor (első szintű címsor) és meg kell látni a nevét a kiválasztott sablon szakaszok, ahogy a screenshot.
Lebeg az egeret a különböző sornyi kódot meg kell látni, hogy a területen az oldalon kiemelve, és ezáltal megérteni, hogy melyik kód felel meg, amely elem. Továbbra is irányítani az egeret a különféle sornyi kódot, mindaddig, amíg meg nem találja a része érdekel minket.
Most bontsa h1. kattintson a kis háromszög balra, és látni fogja a tartalmat a címkék között, azaz John Smith Front End Developer.

Ez a szöveg megegyezik a cím, amit a képernyőn lát, így azt találtuk ki a kívánt részt.
Módosítsa a címkét a HTML
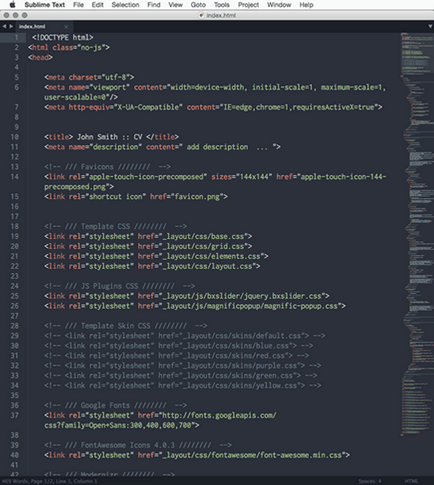
Itt az ideje, hogy nyissa ki a HTML fájlt és szerkeszteni. Nyissa meg a „index.html” fájlt Sublime szöveg, és akkor a következő képet látja:

Most meg kell találni egy kódot, amely megfelel annak, amit láttunk a Chrome felügyelő. Dobd le a vonal 61-61.
Most meg lehet változtatni a tartalmát a címkék között változtatni a nevét és a szakma, másrészt szeretnénk. Kezdeni, szerkesztése „Jhon Smith”, és add hozzá a saját nevét:
Most, a címkék között változtassa meg a „Front End Developer” a szakma.
Mentsd el a fájlt, és töltse újra az oldalt Chrome. Meg kell látni a szükséges változtatásokat.

Ismételjük szerkeszteni más tartalom
Most már értem, az alapvető folyamat:
- Ellenőrizzük a tartalom meg kell változtatni
- Találunk a szükséges címkék
- Azt találjuk ezeket a címkéket a HTML-fájl
- módosítsa a kódot
Nézzük ismételje meg az eljárást, hogy testre a többi tartalom.
Add saját fotó
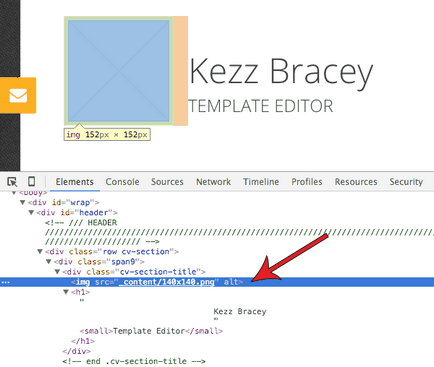
Akkor hozzá saját fotó balra a mező nevét és a szakma. Kattintson a jobb gombbal a képre, vizsgáljuk meg, és megtalálni a megfelelő tag:
Figyeljük meg, hogy az ellenőr ablak, ez a vonal fölött, hogy a vonal, amit szerkesztett korábban:

Nyissa meg a HTML fájlt, és lépjen a 59 vonal:
Keressen egy fotót magadról, hogy tetszik, a mérete 150px, hogy 150px (nem figyelni kell, hogy a megadott fájlnév 140x140.png, sőt 150x150 méretű).
Helyezzük a képet a könyvtár „_content”, abban a könyvtárban, ahol a „index.html” fájlt.

Most, a HTML fájlt, módosítsa az értéket az attribútum src. helyett „140x140.png” a fájl nevét, amit csak hozzá a „_content” könyvtárba. Győződjön meg róla, hogy helyesen azonosítani a fájl kiterjesztését, annak meg kell felelnie a fájlt „png” / „jpg”.
Mentse el a fájlt, Chrome frissítéséhez és meg kell látni az új kép:

Módosítsa a linkeket a szociális hálózatok

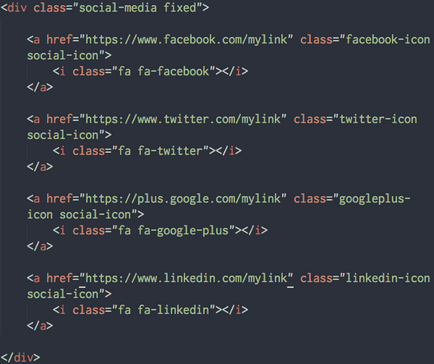
Vissza a Sublime szöveg kattintson CTRL + F és keressen a „facebook-ikon”. A szükséges szöveg on line 75.

Szerkesztése elérhetőségét
Itt az ideje változtatni az elérhetőségét az alábbi ikonok a társadalmi hálózatok.
Kezdje ellenőrizni a „Email”, hogy hol található ez az információ a kódot. Megjegyzés: a húr, hogy ki van emelve, szükségünk van egy megfelelő sor a HTML fájlban.

A Sublime szöveg, ismét nyomja meg a CTRL + F, és keresse meg az „E”. Meg kell találni a „Email”, amely körül a kódot, amit látott a felügyelő.
Meg fogja találni mi érdekli egy helyet sor 94. Válasszon egy e-mailt, amely az alapértelmezett „[email protected]” két helyen ezt a sort:
Szakasz szerkesztése CV
Folytatva, kezdjük szerkeszteni a fő része a CV mi sablon. A sablon több rész egyes részekben, úgyhogy kezdjük vizsgáljuk meg őket, hogy tudják, mit kódot kell szerkeszteni. Azt is megtanulják, hogyan kell navigálni az Inspector ablak különböző részei között a helyszínen.
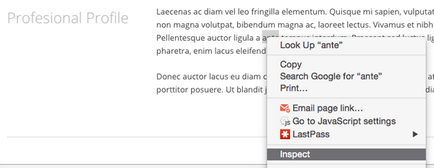
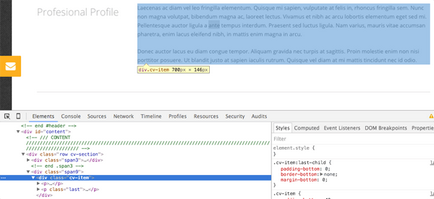
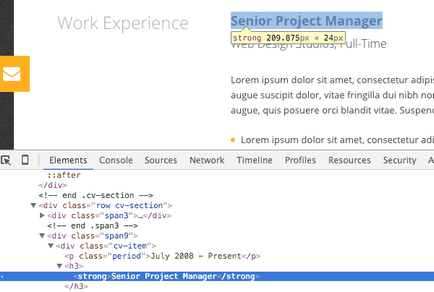
Dobd le az alsó részén a „Professional Profile”, a jobb gombbal a bekezdés a szöveggel, hogy ellenőrizze azt.

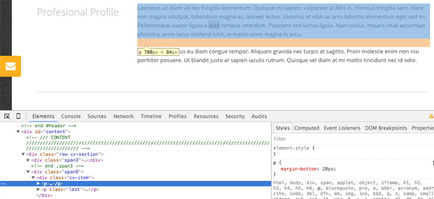
Az ellenőrök megállapították, a címkét p - Ez a tag felelős létre bekezdésszöveg.

Ezután azt szeretné tudni, hogy a teljes szakaszon a CV szöveg jelenik meg a kód, nem csak az egyik részben. Az Inspector ablakban kattintson a kódsor a tetején a rész, nemrég megvizsgálta, és látni fogja, hogyan kell kiemelni a szöveget:

Így tudjuk, hogy egyes szakaszain kód van burkolva címkék
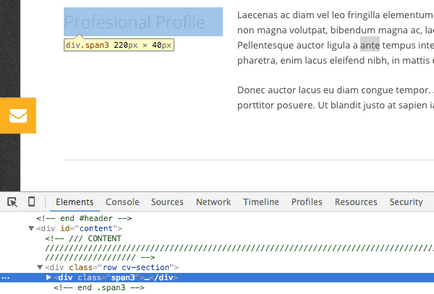
Most Ellenőrizzük CV szakasz a főcím - „Szakmai profil”.

Először látni fogja a másik sor div tag. Mindezt azért, mert a főcím minket érdeklő zárt ezeket a címkéket.
Kattintson a háromszögre a kibontani kívánt fejlécet, és látni a tartalmát, majd ugyanezt a következő sorban, amíg meg nem jelenik a szöveg „Professional Profile”. Ez között
.
címkék, ami azt jelenti, hogy a fejlécben a második szinten:Végül tudjuk, hogy a kódot néz minden része CV részben vissza Sublime szöveg, és meg kell kezdeni a szerkesztést.
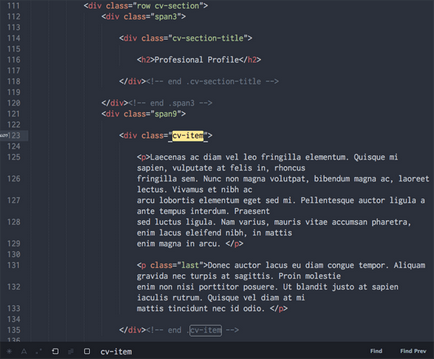
Vigyük a kurzort a tetején a HTML dokumentum a keresés elindításához attól a ponttól. Nyomja meg a CTRL + F találni „cv-elem”. Keresd amíg meg nem találja a kódot
szakmai profil
.
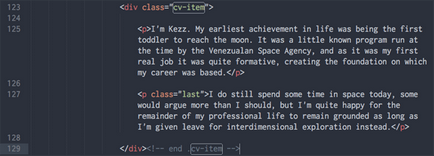
Szakmai profil cserélje ki a szöveget, hogy meg van elégedve. Wrap minden bekezdés szövegének
.
címkéket.Ha elkészült, ellenőrizze, hogy a nyitó bekezdésben tag, az utolsó bekezdés a rész tartalmazza a class attribútum értéke utoljára. mint ez:
.
. Ez növeli a stílusok a CSS-stíluslap mi minta - a tér között, a szöveg részben.
Miután a dokumentum tárolásra, töltse be újra az oldalt, akkor látható, hogy a két felső szakaszán testreszabható.

Most megy a szerkesztés a többi eleme a CV részén, ugyanúgy, mint mi a „Professional Profile”.
Vizsgálja az egyes részek az egyes szakaszok, hogy megismerkedjen a kódot, ami szükséges a szerkesztéshez.

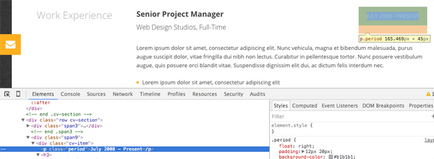
Ellenőrizzük a munka:

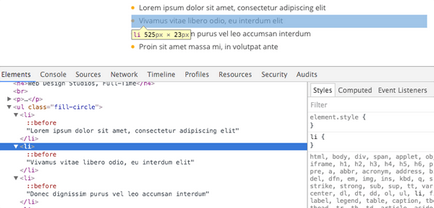
Ellenőrizzük felsorolás:

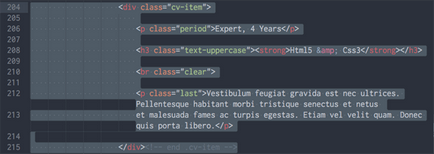
Használja ugyanazt a megközelítést, hogy szoktuk során a szerkesztési szakasz „Szakmai profil”, hogy módosítsa a CV a fennmaradó részt. Címének szerkesztéséhez, az idő és egy felsorolás, keresse meg a megfelelő kódot, hogy láttuk az Inspector ablakban.
Használja p címkék létrehozására bekezdésekben, és ez a helyzet a „Professional Profile” rész, ha a szakasz végén bekezdés
. add class = "utolsó", azaz
.
.Megjegyzés. ha azt szeretnénk, hogy egy új rész a CV, vagy eltávolítani egy meglévőt, meg kell találni azt a címkét az ellenőr, hogy lezárja az egész szakasz.

Ebben a példában, látni fogja, hogy az egész szakasza becsomagolt tag
A kódban, megtalálja a blokk-kódot, majd másolja azt, hogy hozzon létre egy új elemet, vagy távolítsa el, abban az esetben, ha azt szeretnénk, hogy megszabadulni ez.

módosítani kell a szerzői jog
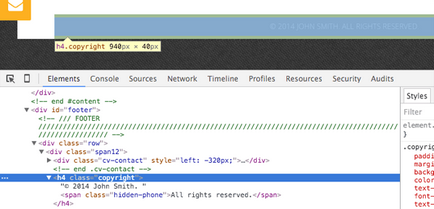
Mi történik a szerkesztéssel CV szakaszok és mi maradt az utolsó tétel a listán szerkesztésre - a szerzői jog a lábléc. Ismét fogjuk használni a jól ismert folyamat. Kattintson a jobb gombbal a szerzői jog, a megtekintésre:

Keresse meg a megfelelő kódot a HTML, és szerkeszteni úgy, hogy a folyó évre és saját nevét:
Ez minden!
Kiváló! Mi csak testre a HTML sablon, és megjeleníti a tartalmat. Remélem, most már sokkal magabiztosabb, és nem volt semmi baja, a testreszabási a jövőben.
Ha sablon szerkesztéséhez, találkozás ismeretlen HTML tag, ne aggódj, és ne essenek. Az interneten megtalálható végtelen sok információt, így Ön is többet megtudni ezt a címkét.
Segíthet az alábbi linkekre, egy sor különböző képzési anyagok: