Jelentkezzen be, hogy a pop-up ablakban
Csatlakozó pop-up szkript
Az első dolog, amit meg kell csatlakozni a sablon script Facebox oldalon. Ez a szkript fut JQuery, így meg kell, hogy ellenőrizze, és csatlakoztassa a jQuery könyvtár, ha szükséges.
JQuery könyvtár lehet, hogy már csatlakoztatva van a minta. Ha a webhely a Joomla 3, akkor valószínűleg már be van. A szokásos sablon Protostar ez pontosan, és használják a legtöbb más mintákat.
Hogyan lehet ellenőrizni. Nyisd meg a weboldalt, és kattintson az oldal a site jobb egérgombbal. A megjelenő menüben vyberaem kattintson az „Oldal forrása” (a böngészőtől függően kissé különbözőek lehetnek nevét, de a jelentése ugyanaz). A megnyitott fület oldal html-kódot, nyomja meg a billentyűzet «Ctrl + F» és adja meg a megnyitott «jquery» keresőmezőbe. Ha a szöveg található, akkor jQuery könyvtár kapcsolódik a sablont. Ha nem - akkor kell csatlakoztatni. Csak alatta, mi fog kapcsolódni a script pop-up ablakban.
Töltse le a script felugró ablakban:
A letöltés után csomagolja ki az archívumban. Facebox Mappafeltöltés az oldalon a következő módokon:
Most csatlakoztassa Facebox script. Ehhez a index.php a sablon a címkék között
illessze be a következő kódot:Ha JQuery már csatlakoztatva van a sablon:
Ha nem szerepel a sablon könyvtár jQuery, majd csatlakoztassa azt Facebox script beilleszti a következő kódot:
A facebox.js fájl korrigálni kell az elérési utat a sablon, hogy a helyes utat, hogy a felhasznált képek a forgatókönyvet.
A vonalak 20, 21, 28, meg kell adnia a helyes utat, és cserélje ki a Protostar a nevét a sablon:
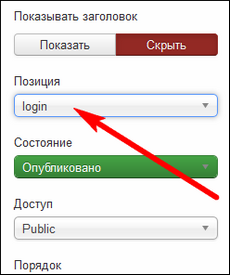
Tehát, az alapbeállítás a modul szükséges számunkra - ez a helyzet. Ezekhez bejelentkezés helyzetbe. Kezdetben a listát az ilyen pozíciók nem. Csak azt kell regisztrálni kézzel.

Gombok létrehozása / linkeket.
Másik lehetőség, hogy hozzon létre egy modult típusú HTML és van két gomb regisztrálni: Belépés Regisztráció:
Most, hogy ezt a sablont CSS ezeket a gombokat. A sablonok bak, Helix és hasonlók, CSS írhat a sablon beállításait, hogy ne veszítse mentés nélkül stílusok frissítése közben egy sablont.
Ha a sablon beállítások nincsenek felhasználó stílusok, mint például a Protostar stílust ad template.css fájlt, ahol az alsó hozzáfűzi az alábbi kódot:
Ez minden. Sok szerencsét a site-épület!