Hogyan készítsünk egy adaptív tervezése révén css - blog zegeberg

A jelenléte reagáló tervezési igény - az élet bebizonyította, hogy a rake, nincs Mobile Joomla nem adja ugyanazt a hatást, mint a közvetlen adaptációja a helyszínen. Ma, azt fogja mondani, hogyan lehet adaptív tervezés szerkesztésével a CSS-stíluslap segítségével a fejét, és ujjaival. Tedd az összes a polcokon nem fog működni, mivel minden egyes sablon árnyalatok, de a push kezdeni fogok alkalmazkodni.
Alkalmazkodás az asztalon
Kezdeni, hogy a kiigazítás az asztalon. Ez egy alapvető lépés, és aztán elkezd táncolni a tambura. Sokan tévesen érzékelik a világot, azt gondolva, hogy a webhely elrendezését az asztali számítógépeken nincs probléma, mint a sablon valaki szedése, és úgy néz ki, hogy pontosan a rendes felbontás. A felbontást a monitor, igen, de a nagyobb képernyőn, ahogy néz az abszolút és pixel a képernyő felbontása 1920x1080 képpontos? A cél a tervezés adaptáció - normal mapping site mobil és távollétében készletek a nagy képernyők.
Mit csináljunk? Főoldal - Az összes lefordítása nagy értékeket a pixelek a sablon css (px) százalékban (%). Több szabály:
- - Változás képpont% csak a nagy értékek változása 5 px 1% -kal (például) nem szükséges,
- - Minden munkát keresztül Fayerbag, majd transzfer az értékeket a valódi.
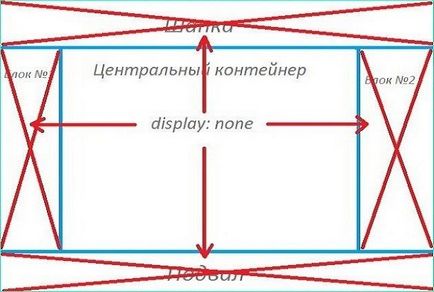
Egy kicsit a közös megegyezés. Van egy weboldal, amelyen a papír szélessége 1000 px, ez három blokk - központi 800 px és két oldalsó saytbara 100 px. Így az érdeklődés csere után oldal mérete lesz 100%, a középső tartály 80 és oldalsó blokkokat% és 10%. Durva, de érthető. Most egy kicsit konkrétabb.

Meg kell igazítani (őrizni történelem régi CSS fájlban) a fő tartályba bejegyzésre került stílusok, mint ez:
Az adaptáció lett ilyen:
#container
Top menü megváltozott:
A tartalom blokk eltolás alkalmazásakor:
Ügyeljen arra, hogy a kód:
overflow: hidden fontos ;!
Mi eltávolítja őket vízszintes görgetésre, akkor hasznos, ha egy mobil alkalmazkodás, néha érdemes megadni csak a vízszintes görgető tilalom alkalmazásával:
overflow-x: hidden fontos ;!
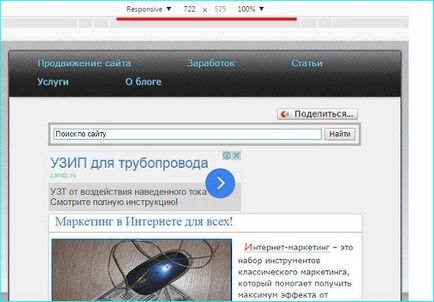
Minden munkát keresztül vezető Firebug vagy a Google ellenőr, ellenőrzi a szeme - a helyszínen kell vigyázni a fordítást px% ugyanúgy. Képernyőn, amíg nem nyomja, még nem érte el a mobil adaptációja ahogy az alapvető munka a nagy képernyőn.
CSS mobileszközök
Meg kell használni a @media szitán, és különbséget tenni a stílusok készülékekhez adott állásfoglalást. Először határozza meg azáltal, hogy csökkenti a böngésző képernyőn, hogy milyen felbontású elkezdem a megjelenítési problémákat. Szűkül a képernyőn, találtam én pont a „görbület”, akkor kezdődik 1000px szélességű, majd felírni az alapvető stílusok a mobil itt kell lennie - az összes, hogy több fog megjelenni a stílus egy hagyományos asztali, ami kevesebb, mint az egyéni stílus.

Példa @media képernyő és
Rendeltem CSS mobil eszközök Joomla 1.5 sablon, mint ez:
Egy kis valóság a kódot.
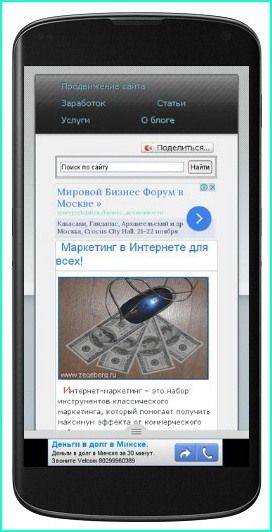
Ha a képernyő szélessége kisebb, mint 1000 px én már nem jelenik meg egymás saytbary, kalap, lapszámozás és a lábléc. Saját IMHO - ezek a mobil változat nem kell. Ez teszi a kód:
page-számok, #footer, #navigation, # fejléc, .logo, .nav-box.
Alapértelmezésben a Mobile Joomla 3-as és magasabb oldalsó blokkokat lemenni, stretching az oldalt a szégyen, és így az új motorok lehet valamit kijavítani kezeli.
Továbbá, más értékek vannak feltüntetve a blokkok és a tartalmát a tartály fő ablak, és a kimeneti H1-H4 át százalékok (I intézkedik asztali pixel). Változások történtek a termelés a felső menüben (jó, meg kell fordulni, de ez nem fontos, és meg fog tenni később), és megváltoztatta a kijelzőn a képek:
Számukra azt jelezte, hogy a maximális képméret 96% szélességének (behúzva szépen), és megy a magassága a gépet.
Adatok vége, ismét a józan ész hely adaptáció (tervezés) keresztül CSS.
- - Változás, hogy a nagyobb érték px%
- - Előírják, külön @media képernyő és a mobil eszközök.
Keresztül @media képernyőt és ellenőrizze, hogy bezárja a szükségtelen a mobil egység kimenetet, de a fordítás% az értékeket, amelyek hibásan jelenik meg, mivel maradt a pixelek a desktop változata CSS.

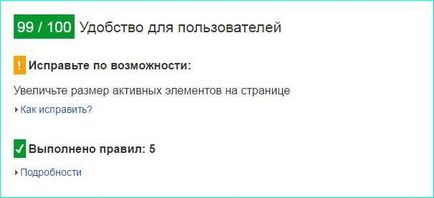
Ennek eredményeként - a felhasználói élmény, amikor dolgozik Joomla Mobile volt 65-70%, a rugalmas kialakítás CSS, 99% volt. Következtetések az arcon - annak ellenőrzése, Yandex és Goole az alkalmazkodóképesség nem felel meg, úgy tartják, hogy felvidítsa.