Egy egyszerű ellenőrzése formájában mezőt kell kitölteni a jQuery script
Ma szeretném megosztani veletek egy egyszerű módszert ellenőrzése mezők az űrlap kitöltése az üzenet elküldése előtt a jQuery. A szkript írtam magam, bár néhány évvel ezelőtt egy ilyen írás nem sikerült, 🙂 és tényleg kellett volna. Nézzük nem üt a bokor körül, és kap elfoglalt.

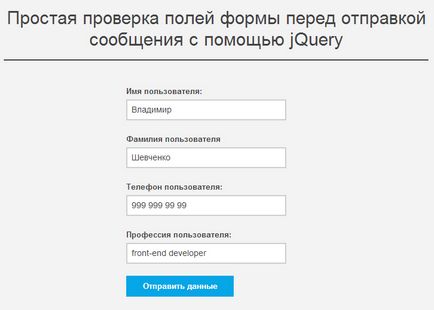
Annak érdekében, hogy számunkra, hogy, hogy a bejelentkezés, akkor létre kell hozni egy HTML keret alakját. és egy kicsit a fényesség felett CSS stílusokat. Szeretem a gyors szabhat itt van egy csontváz:
Egy kis leírás, amit írtam, a keret alakja:
- Az űrlap becsomagolt tartály .form_box osztályú
- Minden forma az oldalon az ellenőrizni kívánt rendelt osztály .rf (kötelező mező)
- Minden űrlap mező kitöltése kötelező, célhoz kötött .rfield osztály
- Gomb „Adatok küldése” ítélték oda a két osztály .btn_submit és .disabled (az egyik a stílus, a második a script).
Nos, mint mindig, egy kicsit a stílus az űrlapot:
Stílusok meglehetősen kezdetleges, így nincs értelme leírni őket)
A ugródeszka írásához mező érvényesítését script képez kész.
Írásban jQuery script:
Itt az ideje, hogy felfedezzék a legérdekesebb: az ellenőrzési mechanizmus a mezők. Minden magyarázat Listing Script:
Vizsgáljuk meg a teljesítményt a script, akkor a gombra kattintva Demo, akkor is töltse le a forráskódot, hogy a leckét gombra kattintva Forrás:
következtetés
A legkellemesebb idő a munka, írtam egy forgatókönyvet, hogy ellenőrzi az összes ilyen formát az oldalon, és egyszerűbb módszer használata nélkül a harmadik féltől származó beépülő modulok nem találják (azt hiszem), és azt szeretném mondani, a mechanizmus a munkáját, nem kell, hogy ellenőrizze minden formája terén (mint én egyszer). Remélem hasznos az Ön szerény script (hehe) az új projektek.
Köszönjük a figyelmet!
Optimalizálása Google Maps kapcsolat letiltása felesleges fájlokat stílust és betűtípust, ezáltal a jelenlegi kártya jelenléte esetén a tartály az oldalon
Hosszú ideig, nem írtam semmit a jQuery, valahogy kezek nem érte el. Mi megoldjuk a problémát, dolgozik a sorban a termékek / szolgáltatások / termékek, elrejti az utolsó sort, ha megváltoztatja a szélessége a vonal az elemekkel
Szeretném megosztani veletek a HTML-forrás osztályvezető, amit használni az elrendezés oldalak
Ebben a leckében megnézzük 5 cross-browser, korszerű megoldások CSS3 nagyon egyszerű elrendezés összetett, kreatív projektek. Különösen fogjuk megérteni, hogyan lehet egy az átláthatóság, árnyékok, forgatás, gradiens és inverzió elemek
Végül esett szabad pillanatot, és az Ön igénye szerint, írtam egy másik, egy kis script nem cirkuláris csúszka vízszintes görgetést, használata nélkül plug-inek
Az adaptív tervezés = = adaptív kialakítású axióma. Minimum fejlődésének története a web design: az útjába a vezetékes folyékony és reagáló (reaktív, alkalmazkodó, rugalmas) tervezés
Ma létre fog hozni egy nagyon egyszerű, azt lehet mondani, elemi ciklikus animált csúszka vízszintes görgetést a kezeddel, használata nélkül plug-inek (használhatunk több csúszkák az oldalon)