Hogyan készítsünk görgetés html
Hogyan készítsünk görgetés html
Tedd görgetés vhtmlprosche egyszerű. Frontpage program erre az otvechaetdinamichesky hatást. Nem kell, hogy ezt a kódot, és illessze szkriptek az oldalon. Mert akkor minden rendben lesz program maga. De mielőtt elmész a leckét, csak egy pár szót a vágányon.

Hogyan készítsünk görgetés html
Gyakran láthatjuk, hogy az oldalt a honlapon külön kifejezéseket, és néha kínál teljesen félkövér, például ezen a weboldalon. Ez úgy történik, hogy a figyelem középpontjába a fontos látogató és főbb pontjai a cikk. De ez gyakran nem elég.
Bizonyított tény. Mozgó online a szöveget biztosan elkapja a szemét látogatók az első helyen.
Itt aztán jön a támogatásra és a vágányon.
Annak érdekében, hogy egy ilyen görgetés tegye a következőket:
1. Írd le a kívánt szöveget bemutatni formájában görgetett szöveg. Állítsa be a kívánt szöveg méretét és a betűtípus színét. Például, a vágányon a következő lehetőségeket. Font - Verdana. Méret - 12, vastag, színes - piros
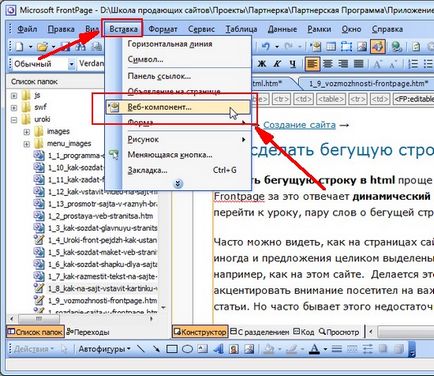
Most válassza ki a teljes szöveget, majd nyomja meg a Mr. panel tetején a „Beszúrás” gombra, majd a „Web Component”

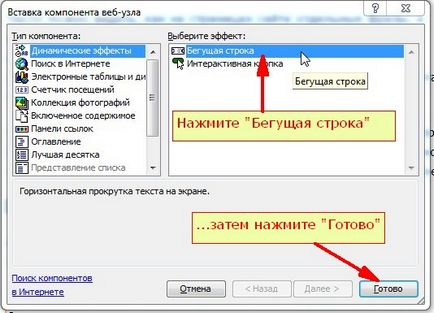
2. nyissa ki az ablakot, a „webhely komponens Box”. A bal oldali panelen válassza ki a „dinamikus hatásokat”. A jobb oldalon válassza ki a „Marquee” és kattintson a „Befejezés”.

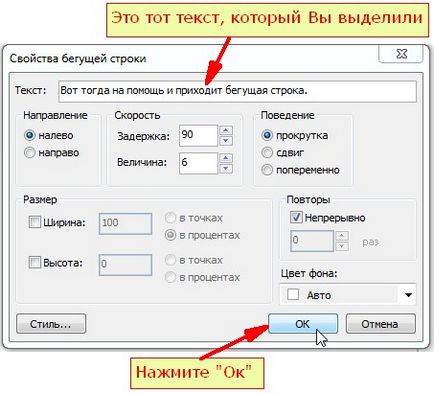
3. Van egy új ablak a „Property ticker”. A dobozban szöveget írtak, és ki van jelölve, valamint beállítás egy téglalapot. Irány, sebesség, viselkedés, és így tovább. Mi nem változtat semmit, és hagyja meg az alapértelmezett beállításokat. Kattintson az "OK" gombot.

Továbbá, ne felejtsd el menteni a változást az oldalon, és kattintson
Miután megnyitotta az oldalt a böngészőben, látni fogja, hogy átfésüléses mozog jobbról balra. Így fog kinézni után az oldal fel a Web
Itt aztán jön a támogatásra és a vágányon.
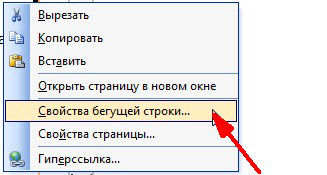
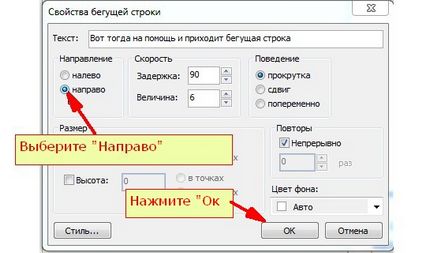
5. Változtassuk meg a mozgás egy vágányon balról jobbra. Ehhez jelölje ki a szöveget, majd kattintson a szöveg a jobb karját. A menüben válassza a „Tulajdonságok sátor”

A megnyíló ablakban állítsa be a pont, a „Jobb”. kattintson az „OK”, és mentse el a változásokat az oldalon

Most nyissa meg a böngészőt, és látni, hogy az oldal már mozog a másik irányba, azaz a balról jobbra
Itt aztán jön a támogatásra és a vágányon
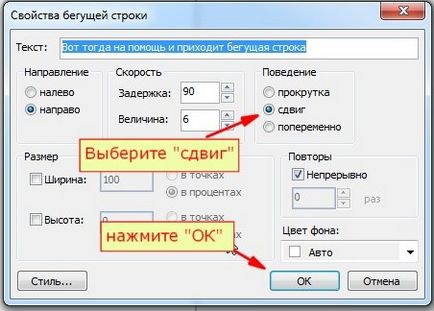
6. Ha szeretné, hogy a ticker bal oldalon, és megállt, akkor ki kell választania a „Shift”. Kattintson az „OK”, és mentse el a változásokat az oldalon.

Most nyissa meg a böngészőt, és hogy a hatás így a vonal és megáll.
Itt aztán jön a támogatásra és a vágányon
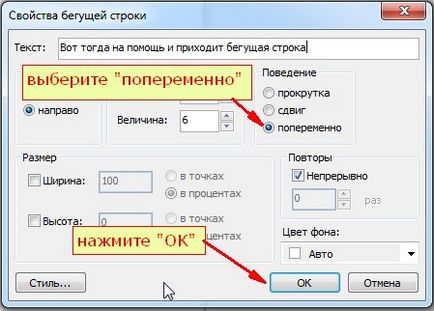
7. Ha a „Alternatív”. A görgetett szöveg mozog a bal - jobb és jobb - balra határain belül a sejt, amibe kerül egy vágányon.

Ez a mi vonal most mozog ebben az értelemben:
Itt aztán jön a támogatásra és a vágányon
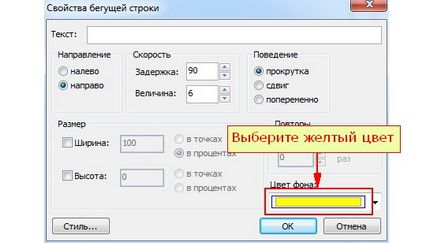
8. Ha szeretné, akkor adjunk hozzá egy hátteret a vágányon. Menjünk újra az ablakban „tulajdon ticker”. Kattintson a „Háttér színe” és válassza ki a színt. Például, sárga. Kattintson az „OK”, és mentse a változtatásokat.

Itt aztán jön a támogatásra és a vágányon
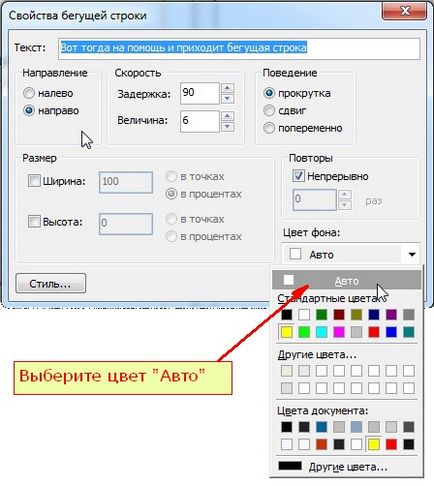
9. Ha azt szeretnénk, hogy távolítsa el a háttérben, akkor megy a „Háttér színe” és válassza ki a színt „Auto”

10. Vegye ki a futó szöveg, csak válassza ki azt, és kattintson a billentyűzet „Törlés”