Hozzon létre egy érzékeny menü
Az egyik legnehezebb része az adaptív design a helyén van a navigációt. Ez a rész fontos szerepet játszik a komfortjukkal felhasználási helyén, mivel ez segíthet a látogatók navigálni az oldalak között.



HTML-kód
Először is, a címkét meta ablakon a fejrész. Ez a tag szükséges oldalaink átméretezéseEND_BOLDEND_FONT megfelelően a képernyőn bármilyen méretű, különösen a mobil eszközök.
... és akkor adjuk hozzá a következő kódot navigáljon a body tag.
Módok meghatározása ebben a szakaszban csak a dekoráció. Beállíthatjuk, hogy a szín a kívánt módon. Annak igazolására, a body tag lesz a lágy, krémes színű.
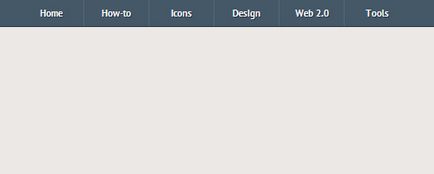
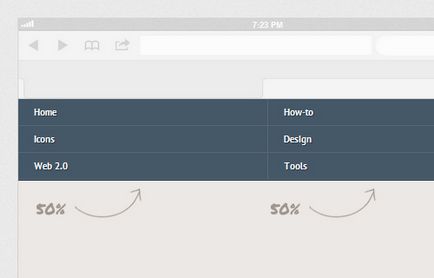
Nav tag, amely meghatározza a navigáció szélessége 100% a böngésző ablakot, és a címke ul. amely tartalmazza a főmenü linkeket, akkor a szélessége 600 képpont.
Ezután kiszorítják a linkeket a bal oldali menüben, hogy nem jelennek meg egy sorban.
Ha megnézzük a HTML-forrás, látni fogja, hogy clearfix hozzá a class attribútum mind a címke és a nav ul csepp sortörés a menüben.
Linkek a jobb oldali menüből osztott keret szélessége 1 képpont. kivéve az utolsó elemet. Meg kell változtatni a modellt a határait a téglalap doboz méretezése a border-box. 100px tartani a méret a menüben.
Most, a menü lesz a világosabb szín az Egyesült Államokban: hover és: aktív.
... és a külső linkek lesz rejtve (az asztali képernyő).
Ebben a szakaszban, létrehoztunk egy stílust a menüből. De ha megváltoztatja a képernyőn a böngésző nem fog megtörténni semmit. Itt az ideje továbblépni a következő lépésre.

média kérdéseire
Media kérelmek segítségével határozza meg, hogyan változik stílusok bizonyos pontokon, ha változik a méret a képernyőn.

Mivel a navigációs kezdetben 600px széles. Az első meghatározza stílusok monitorhoz 600px szélességű vagy kevesebb úgy, hogy ez a pont az első pont a törés.

Azt is meghatározza, hogyan navigáció jelenik meg 480px méretű vagy annál kisebb képernyő (azaz a második töréspontot).

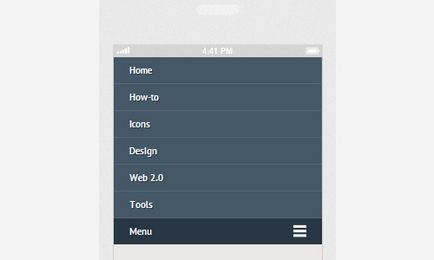
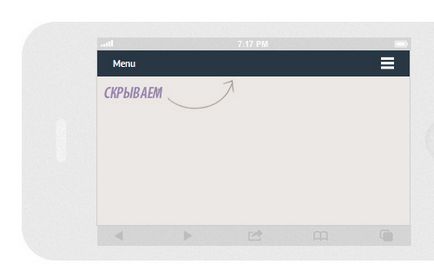
Ha a képernyő kevesebb, mint 320-menü jelenik meg függőlegesen lefelé.
Most meg lehet változtatni a képernyő mérete. A menü változni fog a változás nagysága a képernyőn.
megjelenik egy menü
Ebben a szakaszban a menü el lesz rejtve, akkor jelenik meg, ha rákattint a linkre „menü”. jQuery slideToggle () funkció ezt a hatást.
Azonban, ha a böngésző ablak átméretezése után azonnal a menü már nyitva és zárva a kis képernyőn, a menü láthatatlan marad a tulajdon display: none. generált jQuery, hogy még rajta van az elem.
Tehát, hogy törölni kívánja ezt a stílust, ha az ablak átméretezése:
Étlapunkon befejeződött, lásd a bemutató oldal, átméretezni a böngésző ablakot.
5 óra utolsó oszlopában „CSS”
Csekély hatása interaktív animációs karakter.
Kis fogalma szórakoztató tipp, hogy végrehajtsák az SVG és anime.js. Amellett, hogy a speciális stílust a példában realizált animáció és az átalakulás, a grafikus objektumok.
Kísérlet: animált SVG betűk alapján anime.js könyvtárban.
Cool weboldal megjelenítését a kísérlet, amelyben a „first-person” a napszemüveg.
A kísérleti script legördülő navigációt.
artemelnik
Az IE úgy néz ki, rendben van. Néztem az Apple is jó.
Hi all - aki tud nekem segíteni. Hogyan lehet a képernyő, amikor az internet leállás - Nem soyidinenie az interneten - keresztül php vagy Jqery Ajax. Lehet-e ezt tenni tekintetében maha.
Kérdések Tegyen emberileg

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!