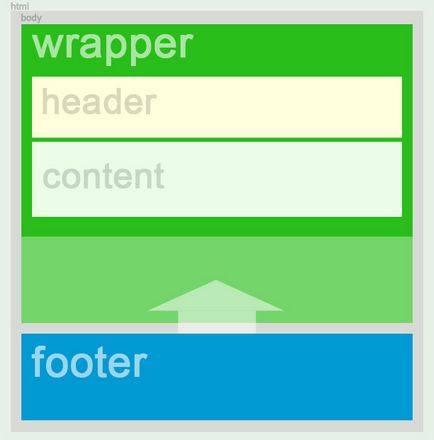
Hogy nyomjuk lábléc az oldal aljára

Azt hiszem, az elrendezés, kevés ember nem szembesül a probléma a „rossz lábléc.” Ha a tartalom egy csomó, úgy néz ki, tisztességes, de meg kell hagyni az oldalt töltés nélkül - a lábléc ragadt az oldalon. Történt?
megoldást a problémára.
- Elválasztjuk a láblécet a többi tartalom, helyezze azt túl keretező átalakító egységet.
- A stílus fájl meghatározza a magassága a magassága a tag html és a test - 100%. Így a html és a test szakaszon a magassága a képernyőn.
- Kétoldalt a blokk burkolat meg a következő paramétereket:
- min-magasság: 100%; - meghatározza a minimális magasság wrapper egység (régebbi verziói IE nem érti min-magasság).
- magasság: auto fontos ;! - pont arra az esetre, ha a tartalmat több helyet, mint a megadott magasságot. Így a készülék eléri a magassága által elfoglalt tartalmat.
- magasság: 100%; - kérje a régi változatai IE böngészők.
- Abban tartalom Tag Set alsó padding - 100px; Ez úgy történik, hogy ez egy hely az alján. Miért - olvasható az alábbiakban.
- Most megkaptuk az oldal magassága 100% + 100px. Felesleges 100px eltávolítása az alábbiak szerint: egy előre beállított negatív Lábjegyzet tag felső margó egyenlő a magassága a lábléc (magasság: 100px;) margin-top: -100px; Az ingatlan position: relative; Negatív felső padding haladunk teljesen a lábléc területe átalakító egység, amely elfoglalja a 100% a képernyőn.
Ezzel a módszerrel, a lábléc mindig nyomódik az oldal alján.
Felváltja a hagyományos HTML5 címkék div, a rájuk vonatkozó tulajdonságok azokra a dolgozó a régi változat, még IE6.